Parallax: perspectiva 3D
Seguramente has visto el efecto parallax en muchas páginas: cuando se ve que el fondo de la página está quieto, o se mueve muy lentamente, mientras el contenido de la página se desplaza al hacer scroll.
En la vida real este efecto es el que nos permite estimar distancias a ojo. Es lo que podríamos llamar también la perspectiva.
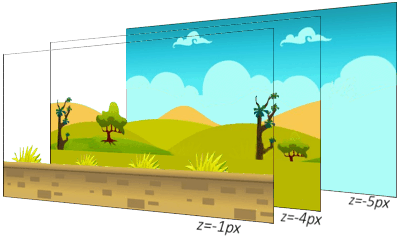
No voy a entrar en tecnicismos, solo decir que se trata de un efecto óptico que nos hace ver la imagen cercana más grande y con movimento más rápido que los objetos lejanos cuando nos desplazamos. En cine y en animación es muy habitual verlo.
En cualquier elemento de la página web con fondo (background) tenemos dos capas superpuestas: el fondo y el contenido del elemento. Podríamos aplicar un efecto parallax de fondo, aunque realmente no definimos una perspectiva, pues ambas capas están prácticamente pegadas. No obstante podemos aplicarle el principio del efecto parallax. Algo tan fácil como poner una posición fija para el fondo (background-attachment: fixed). Puedes verlo en al sección como se hace.

Pero si queremos auténtica perspectiva tenemos que considerar algunos detalles, como la distancia de cada capa al observador. Esta distancia la vamos a dar como una distancia medida sobre el eje Z (el eje perpendicular a la pantalla), o sea, una coordenada que puede ser positiva o negativa si alejamos el objeto.
Si a un objeto le ponemos una Z positivo lo estamos acercando y si le ponemos un valor negativo lo estamos alejando del punto donde situamos al observador, o sea el ojo.
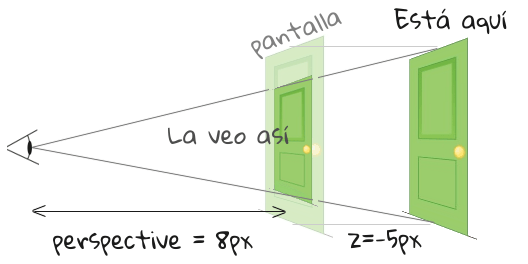
La distancia entre el ojo y el centro de la pantalla es lo que vamos a llamar perspectiva, por su nombre CSS: perspective. Esta imagen te aclarará la idea. La puerta está al fondo pero yo la veo en la pantalla más pequeña. Si estuviera por delante ocurre al revés: estando delante de la pantalla al proyectarla sobre esta la veré más grande.

Es necesario considerar que al alejar el objeto su tamaño y posición relativa cambian aparentemente al situarlos a una cierta distancia del observador. El valor de escalado del tamaño viene dado por una formulita muy sencilla

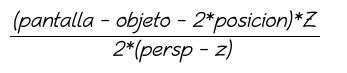
También las posiciones vertical y horizontal se modifican, pero esta vez la formulita es más compleja. Depende del ancho de la pantalla, del tamaño del objeto, de la posición y de la escala. No te asustes, es probable que no le necesites nunca:

En esta formulita pantalla y objeto son los tamaños ancho o alto dependiendo si calculamos la posición: horizontal o vertical. Lógicamente si los objetos están centrados en la pantalla, la posición no se modifica al situarlos más o menos alejados del observador.

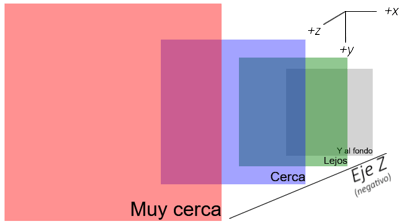
Este es el ejemplo que podrás crear si usas el código que te pongo en el siguiente apartado. Aquí los objetos están a distintas distancias del observador y además no van a estar centrados, para observar bien el efecto parallax.
El efecto parallax permite emular la perspectiva en la página web.
Podemos situar diferentes capas a distintas distancias de la pantalla.
El movimiento de cada capa es relativo a su posición: más lejanos más lentos.
El eje perpendicular a la pantalla es el eje Z, la tercera dimensión espacial.
Una muestra gráfica
Para ver la idea del prallax en la web puedes probar el siguiente ejemplo. Vas a ver la imagen de arriba: distintos cuadros con colores de fondo colocados uno tras otro, a distintas distancias de la pantalla. Además no están centrados, están colocados a la izquierda del centro de la pantalla. Tienes una perspectiva total de la escena.
Primero te pongo los estilos CSS y luego el código de la página
html{
height: 100%;
overflow-x: hidden;
font-family: sans-serif;
}
body{
overflow-y: scroll;
margin: 0;
height: 100%;
transform-style: preserve-3d;
perspective: 2px;
}
.contenedor{
position: relative;
display: flex;
align-items: center;
min-height: 100vh;
width: 100%;
transform-style: inherit;
}
.contenedor div{
position: absolute;
height: 350px;
width: 350px;
left: 100px;
font-size: 2rem;
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
#fondo1{
background-color: #ff00006e;
transform: translateZ(0px);
z-index: -1;
}
#fondo2{
background-color: #0000ff5c;
transform: translateZ(-1px);
z-index: -2;
}
#fondo3{
background-color: #0080006e;
transform: translateZ(-2px);
z-index: -3;
}
#fondo4{
background-color: lightgray;
transform: translateZ(-3px);
z-index: -4;
}
.relleno{height: 50vh}
<div id="fondo1">Muy cerca</div>
<div id="fondo2">Cerca</div>
<div id="fondo3">Lejos</div>
<div id="fondo4">Y al fondo</div>
</div>
<div class="relleno">alto</div>
Si pruebas el ejemplo en pantalla grande lo verás aún mejor. Pero queda clara la idea: los cuadros cercanos quedan como más grandes que los lejanos. Tenemos una perspectiva gracias al parallax. Como están situados a un lado de la pantalla, la posición también se ve afectada por el alejamiento.
Como ves cada cuadro se escala a medida que se aleja de nosotros.
Esta escala tiene un valor que viene dado por escala = (1 - posZ/presp), donde posZ es la distancia con su signo en el eje Z (translateZ(z) ) mientras que persp es el valor de perspective del cuadro contenedor (en este caso es body).
Si quieres mantener los tamaños de cada cuadro aplicas la propiedad transform: scale(escala). Por ejemplo el cuadro fondo4 tendría una valor de escala igual a (1- (-3/2)) que es 2.5. Le pondrías la propieadad transform: translateZ(-3px) scale(2.5), con lo que lo verás a su ancho real. Pero el efecto parallax no se perderá, su movimiento seguirá siendo relativo a su posición: más lento que el cuadro en primer plano.
Si quieres ver todos los bloques centrados en medio de la pantalla cambia la regla del selector .contenedor div, pon la propiead left a l centro de la pantalla, para eso usa la funcion calc left: calc(50% - 175px); (175px es la mitad del ancho de los bloques).
Como ves los bloques están centrados y el efecto parallax hace que los distintos cuadros vayan moviéndose a distintas velocidades, los más profundos son los más lentos.
Tienes un ejemplo más elaborado en la sección como se hace
En todos estos ejemplos se ha usado scroll vertical, pero igualmente el efecto parallax es aplicable a movimientos horizontales.
El efecto parallax es muy habitual en juegos donde un personaje se mueve a lo ancho de la pantalla mientras el fondo se mueve más lento, dando idea de profundidad.
El uso de javascript puede dar aún más posibilidades y prestaciones al aplicar este efecto