Flexbox: en detalle
En el capítulo de introduccíon se puede ver lo básico sobre el diseño del layout de la página mediante el modelo flexbox,. Resumiendo mucho: se trata de definir un contenedor y distribuir en su interior los elementos hijos.
También has visto que los elementos hijos (flexbox items) se distribuyen a lo largo de una dirección: horizontal (row, en fila) o vertical (column, en columna). Se trata de una distribución unidireccional. Tenemos un eje principal y un eje secundario o transversal.
Por defecto flex distribuye los hijos del contenedor en filas, o sea, el eje principal es el eje horizontal y el eje transversal por tanto es el eje vertical. Esto es importante, las propiedades de flex van a ser relativas al eje principal.
Si no se indica otra cosa los items se reparten uniformemente sin espacios entre ellos, alineados a la izquierda y en el orden en que estén escritos en el código. Y si el ancho de pantalla no permite ver la fila entera ésta se parte y continua por debajo, hay un flujo natural de los elementos hijos.
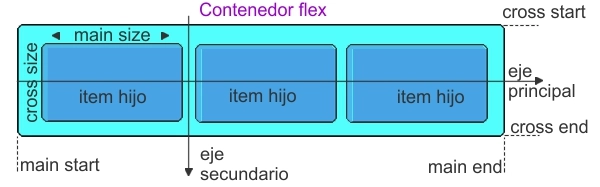
Todo este comportamiento puede controlarse mediante las propiedades adecuadas en CSS3. Para entender como aplicar los estilos a este elemento es necesario conocer algunos términos, esta imagen te ayudará:

El eje principal es la dirección sobre la que se colocarán los items hijos del contenedor flex. Si esta dirección es horizontal, en filas (row), entonces main start y main end serían como el lado izquierdo y derecho, mientras que cross start y cross end serían los lados superior e inferior. Por su parte main size sería el ancho (width).
Si la dirección es en columnas (column), entonces se transponen los significados: main start y main end serían los lados suerior e inferior, mientras que cross start cross end serían los márgenes izquierdo y derecho. Y main size sería una altura.
Definimos el flexbox
Para comenzar debemos definir un contenedor o caja flexbox donde se colocarán los items hijos, los bloques que se distribuiran ordenadamente dentro de ese contenedor. Para ello en el contenedor usamos la propiedad display dey le damos el valor flex.
Ahora sería necesario definir como se colocan los bloques hijos, en forma horizontal o en forma vertical. Para esto se usa la propiedad flex-direction
- row: los hijos se disponen en filas, el eje principal seria el horizontal.
- column: los hijos se colocan en columnas, verticalmente, Ahora el eje principal es el vertical
El sufijo reverse añadido a estos valores (row-reverse o column-reverse) invierte el sentido de los ejes principal y transversal de la caja flexbox. Los hijos se siguen situado a lo largo del eje prinjcipal, pero en orden inverso a como están en el código HTML.
¿Y que pasa si los bloques hijos no caben en el contenedor? Pues usamos la propiedad flex-wrap para indicar si debe romper o no el eje en el que está distribuyendo los hijos. Esta propiedad está detallada en otro capítulo.
En resumen
<style>
.caja-flex{
display : flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
Con esto ya tendríamos definida una clase (caja-flex) que podemos aplicar a un bloque html (<div class="caja-flex">) para que los bloques contenidos (los hijos) sean manejados según el modelo flexbox.
Las propiedades flex-direction y wrap pueden abreviarse en una sola regla flex-flow. Se le asignan los dos valores separados por un espacio o uno solo usandose para el otro el valor por defecto
<style>
.caja{
display:flex;
flex-direction:column;
flex-wrap:wrap;
}
.caja{
display:flex;
flex-flow: column wrap;
}
Ambas declaraciones CSS son equivalentes, y la forma abreviada ahorra espacio y escribir, pero no tiene más ventajas que esas.