Recortes: propiedad clip-path
El término clip se refiere a un recorte. Para entenderlo vamos a algo material y visible: coge una hoja de papel A4, recorta un triángulo con las tijeras. Ahora tienes un triángulo de papel recortado de una hoja. Pues aplicar un clip en un elemento o bloque de HTML es lo mismo: recortar una forma de ese bloque.
El camino que ha recorrido la tijera es el trayecto de recorte: el clip-path. Puede ser una trayecto regular o irregular o tomado de una imagen SVG.
La hoja de papel es el contenedor o box, que puede ser un bloque div o incluso una imagen. Los path usan terminología que también puedes encontrar en los trazados SVG.

Estos trayectos son al final figuras geométricas en un plano y como tal se deben definir por su situación en ese plano y para ello se necesitan usar distancias. A la hora de hacer esto hay que considerar que el origen de coordenadas es la esquina superior izquierda. Como unidades para las distancias absolutas se usan las unidades habituales de CSS (Lo más cómodo es utilizar px). Por supuesto también puedes utilizar valores relativos (%, rem, vh, vw) para tamaños y posiciones.
Por último, si vas a usar eventos con los clip-path las acciones de ratón no tienen efecto fuera del recorte, solo serán detectables dentro de la zona recortada. Su exterior no existe para los eventos.
Uso del clip-path
Como ves un recorte no es más que una forma de aislar y mostrar una parte de un bloque que además es transparente o translúcido, algo que controlarás con CSS. Esta propiedad puede usarse para:
- Los bordes del elemento: no tienen por que ser rectangulares o con esquinas curvas.
- Definir areas trasnparente en los bloques para limitar el contenido visible
Las áreas recortadas se definen mediante la linea de su contorno así podrás crear máscaras tipo
- Rectángulos, dados por su posición o por posición y dimensiones
- circulos y elipses: por su radio y por posición
- poligono: definidos por la posición e sus vértices
- curvas libres: definidas como un path SVG
- Un trayecto SVG cargado desde una URL (externa o en la página)
En las imágenes la parte translúcida es invisible en la página web, está puesta para explicar el funcionamiento del clip-path. En la página web solo se ve el área delimitada or la forma, la más clara.
Se le puede añadir round para redondear las esquinas.
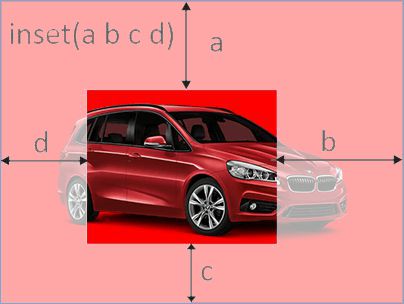
{clip-path: inset(10px 10px 40px 10px) }

Un rectángulo definido por la posición de sus lados respecto a los bordes superior e izuierdo del contendor.
Igualmente se le puede añadir un atributo round para redondear las esquinas.
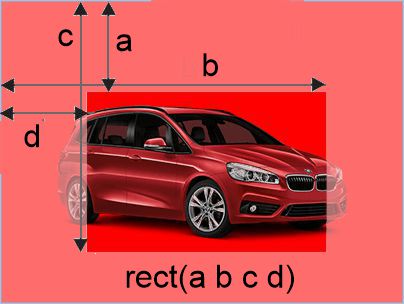
{clip-path: rect(10px 10px 80% 80%) }

En esta otra forma el rectángulo se define por su posición respecto a los bordes superior e inferior seguido por el ancho y alto.
También acepta el argumento round para redondear las esquinas.
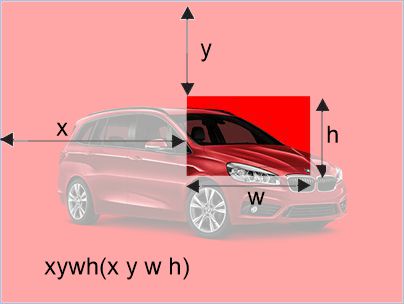
{clip-path: xywh(10px 10px 40px 40px) }

Si no le indica nada mediante el argumento at el círculo queda centrado en el contenedor.
{clip-path: cricle(10px at 40px 10px) }

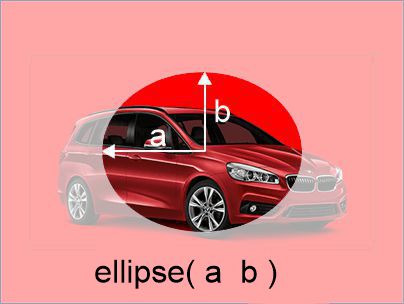
Una elipse ya sabes un circulo aplastado definible mediante dos valores para los radios horizontal y vertical.
Se puede situar con el argumento at o dejarla en el centro
{clip-path: ellipse (100px 80px) }

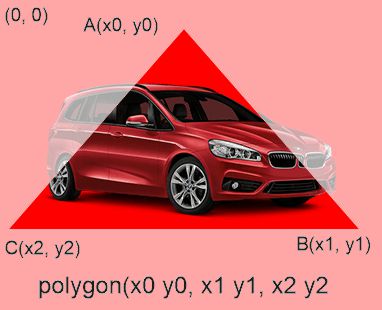
Junto a estas tenemos la posibilidad de definir polígonos usando como una lista pares de oordenadas para cada vértica que forma la figura. En el ejemplo el más simple: un triángulo.


También puedes construir una forma totalmente arbitraria utilizando un path o trayecto definido usando las reglas de una trayectoria SVG. En el ejemplot ienes la forma de un corazón. Esos path son comandos de dubjo de SVG.
Marco de referencia de los clip-path
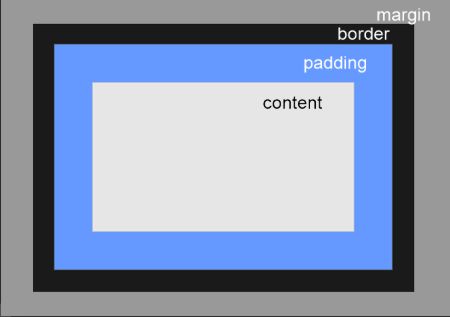
Junto a todos estos trayectos simples se pueden usar modificadores que se añaden a la propiedad para establecer el bloque de referencia, o sea, los límites donde se encuentra el trayecto.
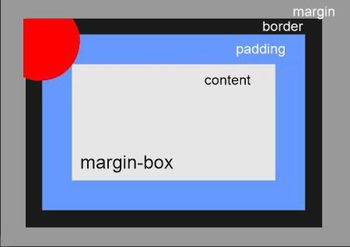
- margin-box: el límite del contenedor del recorte es el margen
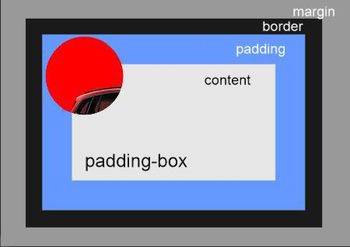
- padding-box: el trayecto está dentro del cuadro que incluye el relleno
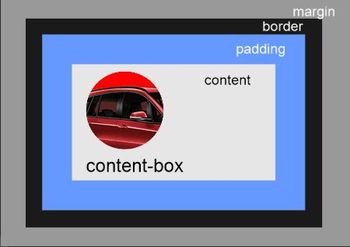
- content-box: el exterior del recorte está en cuadro que encierra al contenido
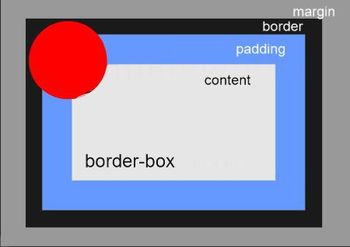
- border-box: el recorte está limitado a los bordes del bloque donde se define
Si te fijas no se trata nada más que ajustar el clip-path al modelo de cajas (box model) de CSS. Nada nuevo. Por defecto el contenedor o marco de referencia es el area delimitada por el borde, incluidas, si existieran, las esquinas redondeadas.

Estos modificacidores no solo afectan al posicionamiento sino también a tamaños si se han usado porcentajes para definirlos. Los porcentajes se refieren al elemento contenedor. Al usar el margin-box hay que tener en cuenta que todo lo que esté fuera del borde, o sea, en el margen, no se verá. Puedes comparar estas opcines en las imágenes de abajo: se trata de un clip-path circular de radio 80px situado en la posición 90px, 90px. Ves que en cada contenedor de referencia la situación cambia. Por defecto la caja contenedora de referencia es border.




Existen otras dos cajas o marcos de referencia:
- fill-box usa como marco el area que está llena con el elemento donde se aplica el clip-path. Normalmente coincide con el content-box. en SVG es el area de dibujo
- stroke-box: Incluye el area de relleno y el trazo, o sea el borde. Normalmente esto conicide con el border-box. En SVG es el area de dibujo inluído el ancho del pincel usado para dibujar el trazo.
Con estas notas acerca del clip-box debes ser capaz de aplicarlo en tu web para consguir efectos más o menos llamativos. Mira y prueba este ejemplo en nuestro editor online
<head>
<style>
img{
width: 400px;
}
.circulo{
clip-path: circle(80px);
}
.star{
clip-path: url(#star);
}
</style>
</head>
<body>
<img src="/assets/imgs/arboles.webp" class="circulo">
<img src="/assets/imgs/arboles.webp" class="star">
<svg><clippath id="star" style="transform: scale(2.15)">
<path fill="#0070f3" d="m70,20 l8.82,37.86 l38.73,-3.31 l-33.28,20.09 l14.12,35.81 l-28.39,-25.45 l-28.39,25.45 l14.12,-35.81 l-33.28,-20.09 l38.73,3.31 z"></path>
</clippath>
</svg>
</body>
Como ves si pruebas el ejemplo una de las imágenes está recortada mediante un circle y la otra con una estrella creada mediante un SVG colocado dentro de la misma página. Si modificas el clippath del SVG se modifica el recorte de la estrella.