Descricion del Grid layout
En una página web hay texto, imágenes, tablas, video... Y todos estos elementos se deben mostrar de manera ordenada y fácil de ver.
La manera en que se distribuyen todos los elementos de la página en la ventana del navegador es lo que se conoce por la palabra inglesa layout.
El layout más simple sería dejar que los elementos aparezcan según el flujo natural, siguiendo el orden en que se escriben en la página.
Un paso más sería usar posicionamientos absolutos mezclado con posicionamiento relativo para colocar cada elemento en una determinada posición en la página. Compllicado y poco flexible.
Otro modelo más adecuado es el sistema de cajas o contenedores conocido como flexbox. El navegador se encarga de distribuir el contenido en filas o en columnas, adaptándose al contexto de la página.
Por último la opción que os explico aquí: el modelo Grid o rejilla. La página la vemos como una cuadrícula y el contenido se reparte en filas y columnas. El navegador se encarga de repartir el contenido de la página web en las dos dimensiones: a lo ancho y a lo alto. En el modelo flexbox había que elegir: en horizontal o en vertical
En esta otra página tienes ejercicios para practicar con el grid
Modelo Grid
Para este modelo la página web es una rejilla y sus elementos van distribuidos en cada celda de esta rejilla. Hace una ditribución de elementos en dos dimensiones: filas (horizontal) y columnas (vertical).
Hasta aquí sería como una tabla, pero la distribución de las celdas es totalmente flexible: pueden ordenarse de diferentes formas o cambiar sus tamaños, rompiendo con el orden estricto de las tablas.
Para usar este modelo css partimos de un contenedor, la caja en la que vamos a distribuir los elementos web. Este elemento adoptará el modelo grid mediante el atributo CSS display: grid (a nivel de bloque) o display: inline-grid (grid en linea). A partir de aquí el contenido de este bloque se comportará según las opciones del modelo Grid que definamos.
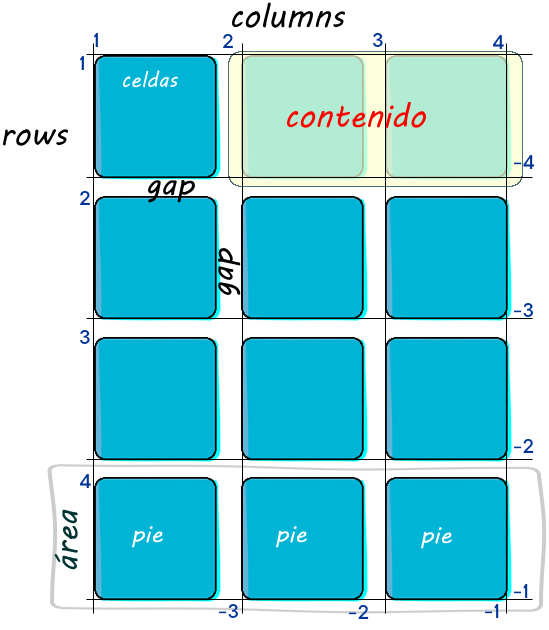
Las filas y columnas del contenedor se van a describir mediante las propiedades grid-template-columns y grid-template-rows, que determinan el tamaño de las filas y columnas, y cuantas columnas y filas tenemos disponibles. Mientras que el contenido se distribuye mediante las reglas grid-row y grid-column.
Por ejemplo, si un contenido comienza en la (fila 1 y columna 1) y termina en (fila 3, columna 4), estamos diciendo que ese contenido va a ocupar 2 filas y 3 columnas de la cuadrícula, comenzando por la esquina superior izquierda del contenedor.
Para las dimensiones y tamaños dispones de una nueva unidad fr o fracción del espacio libre. Es una unidad relativa por tanto que facilita el diseño responsive. Tiene sentido en el dimensionado de filas y columnas, no tanto en los espacios entre filas o columnas (row-gap o column-gap).

Prueba este ejemplo en el sandbox de código o en tu propia página
<head>
<style>
.grid-container {
display: grid;
grid-template:
'. . .'
'. . .'
'. . .'
'pie pie pie'
/1fr 2fr 2fr;
grid-gap: 5px;
background-color: #2AB109;
padding: 5px;
}
.item2{
grid-column: 2 /span 2;
}
.item9 {
grid-area:pie
}
.grid-container >div{
background-color: rgba(255, 255, 255, 0.9);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">contenido</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">Area pie</div>
</div>
</body>
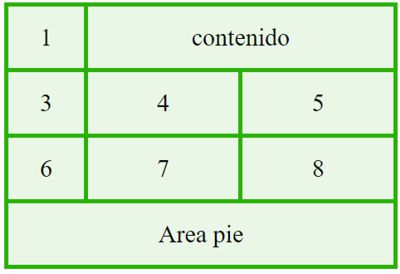
Verás una cuadrícula de 4 filas y 3 columnas. El item 2 ocupa dos columnas y 1 fila (es decir 2 celdas). Y en la parte baja he colocado otra bloque de contenido que ocupa 3 celdas, pero lo he hecho con un área (pie). Observa y modifica para empezar a ver como funciona.

Vamos a ver más ejemplos donde aprenderás como se usan las propiedades y atributos de este modelo para distribuir el contenido a tu gusto. Pero crea tus páginas para probar los ejemplos, ya sabes que la práctica es lo que te permite aprender mejor.
El modelo de rejilla o cuadrícula permite definir areas con nombre para colocar los items del contenedor.
Las filas y columnas se numeran desde la esquina superior izquierda o desde la esquina inferior derecha si se usan valores negativos.
La celda es como la unidad de medida de las areas usadas por los items.
Las celdas pueden reordenarse y redimensionarse.