Bordes con imágenes
¿Aburrido de las opciones de bordes ofrecida por CSS2? No te gustan esos estilos de lineas para los bordes y quieres algo más personal o más divertido, pues puedes personalizar las lenias que se usan para los bordes. Se basa en usar una imagen patrón para dibujar los bordes de los elementos que quieras. Estos patrones se extraen de una imagen..
Un ejemplo es éste código
#imgborde {
width: 300px;
height: 200px;
padding: 10px;
border-width: 10px;
border-color: blue;
border-style: solid;
border-image: url(borde1.gif) 25% stretch stretch;
}
borde1.gif es la imagen que se usa para dibujar el borde del contenedor, en este caso un bloque div como el siguiente
Si estás en un explorador no compatible se verá el borde normal con el color puesto en border-color, si le pones transparent no se vería ningún borde.
Como ves basta con darle la dirección de una imagen en el atributo url. Esta imagen conendrá cuatro lados, es decir es un marco y esos lados se usarán como partida. Para usar un borde personalizado siempre se debe definir el borde sin imagen, al menos border-style
Estos son las propiedades usadas al usar una imagen como patrón para crear los bordes:
| Propiedad | Uso | Valores |
|---|---|---|
| border-image | Abreviatura para todas las propiedades border-image-* | Todos separados por espacio |
| border-image-source | Url de la imagen usada como patrón del borde | Un url |
| border-image-slice | Como dividir la imagen | numero, %, fill |
| border-image-width | Espesor del borde | Numero que multiplica a border-with Porcentaje del ancho de la imagen Auto: calculado |
| border-image-outset | Distancia entre el contenido del elemento y el borde | Número: multiplica al border-width Valor: desplazamiento absoluto |
| border-image-repeat | Como repetir el patrón de imagen | stretch, repeat, round |
Por último los lados horizontal y vertical puede simpemente usrse ajustando el tamaño de cada lado(stretch) para formar el cuadro compelto, repitiendo cada lado como un tile (repeat) o repitiendo para ajustar los laterales y los bordes superior e inferior (round) y formar el cuadro completo.
 Esta imagen tiene los patrones para formar cualquier caja con bordes formados por imágenes. Esta imagen se considera dividida en nueve zonas: las cuatro esquinas, los cuatro lados y el centro. En la definición de la regla se especifica como dimensionar esas regiones, y como han de reptirse para formar el borde.
Esta imagen tiene los patrones para formar cualquier caja con bordes formados por imágenes. Esta imagen se considera dividida en nueve zonas: las cuatro esquinas, los cuatro lados y el centro. En la definición de la regla se especifica como dimensionar esas regiones, y como han de reptirse para formar el borde.
La propiedad border-image-width nos da el grosor del patrón extraído de la imagen, puede darse como un múltiplo al ancho del borde especificado en border-width o como un porcentaje del ancho de la imagen original.
La propiedad border-image-outset indica el espacio entre el borde normal y el de imagen. Puede darse como un múltiplo del ancho del borde o como un valor absoluto con sus unidades CSS.
Y recuerda para que este borde se muestre es necesario definir al menos el border-style correspondoiente a un borde normal.
Propiedad slice
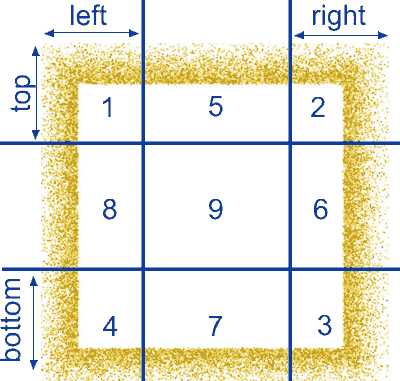
Los atributos que se usan son la url (dirección) de la imagen seguido de 4 valores para indicar la porción de cada lado del cuadro usado como imagen base para cada borde: superior, inferior, izquierod o derecho. Si se usa un mismo porcentaje o valor para todos se puede poner una sola cifra. Los significados de estos valors pueden resultar algo confusos ¿verdad? Partimos de la imagen que usamos como marco, en ella se definen 9 zonas:

Como ves estas zonas se definen con cuatro cortes, las lineas horizonales y verticales. Las regiones 1 a 4 son las esquinas que aparecerán en el borde del elmento mientras que las 5 a 8 formarán los cuatro lados. Y queda el centro que en principio es transparente a menos que se indique lo contrario con fill. Para definir esas zonas se usa la propiedad border-image-slice que contendrá hasta cuatro valores para indicar la posición de cada linea: top - rigth - bottom - left
Los valores pueden ser porcentajes del ancho y el alto de la imagen o números que se interpretan como pixels. Puede llevar la clave fill par indicar que se use también la zona central de la imagen para el lado que corresponda.
En esta linea indicamos que la linea damos el valor para top 20 pixels desde la esquina, left y right el mismo valor: 15 pixels desde sus esquinas y bottom 30% del alto de la imagen.
En esta linea decemos que las lineas de corte superior e inferior están al 20% de la altura de la imagen y las verticales están al 30% de la anchura de la imagen.
En este caso todas están a la misma distancia de sus laterales: el 20% del ancho y del alto.
Si en cualquiera de los valores añadimos fill se usará la parte del centro de la imagen como fondo
Propiedad repeat
Esta es lo habitual cuando se usan imágenes de fondo. La imagen y el fondo no suelen tener el mismo tamaño, habitualmente el fondo es mayor que la imagen, por lo que es necesario alguna estrategia para rellenar todo el fondo con esa imagen más pequeña. Habiutalmente se modifica el tamaño de la imagen o se repite a modo de patrón, como un relleno, como las baldosas del suelo.
Puede ocurrir que al repetir la imagen un numero entero de veces cubra todo el fondo. Una imagen de 20x20 cubre con 5 repeticiones un fondo de 100x100, pero un cuadro de 70x70 no se rellena con un numero entero de repeticiones, si se repite el patrón 3 veces quedaría un margen sin rellenar. CSS3 ofrece algunas estrategias para paliar este problema. Este ejemplo usa cuadrados por simplificar.
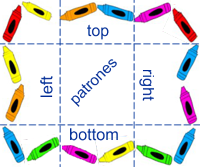
Para ilustrar la explicación sobre como usar la propiedad repetición la aplicaremos a esta imagen de pequeños lápices como marco:


En función del tipo de repetición se verán de una u otra manera.
En las opciones donde se modifica el tamaño esta modificación será estirando para patrones menores que el ancho a rellenar y contrayéndolas si la imagen es de tamaño mayor. El código usado para este ejemplo ha sido:
border: 50px solid transparent;
height: 200px;
width: 350px;
border-image: url("images/bordes-lapices.png");
border-image-slice: 45 66 42 58;
border-image-repeat: repeat; /* en cada caso un valor distinto */
Claro que si quieres abreviar también podrías escribir esto
border: 50px solid transparent;
height: 200px;
width: 350px;
border-image: url("imgs/bordes-lapices.png") 45 66 42 58 repeat;
Esta propiedad se aplica a los bordes superior e inferior (horizontales) y a los laterales (verticales). Por eso admite hasta dos valores que se escriben separados por un espacio. Si se quiere usar el mismo modelo de relleno para todos los bordes basta darle un solo valor.
border-image-repeat: round stretch
/* top: usa round, veticales usan stretch*/
border-image-repeat: round
/* todos los bordes usan round*/
Si se va a aplicar la misma imagen para distintos tamñso de bordes mejor usar patrones pequeños.
Si es posible lo mejor es utilizar bordes para cajas de dimensiones múltiplos de ancho y alto de la imagen usada como patrón.