Definiendo el grid
Un esquema grid se basa en dividir el espacio de la página web en un cierto número de columnas y filas para alojar los elementos html de la misma
La intersección de filas y columnas son las celdas en las que se colocan los elementos de la pápgina. Etas celdas pueden unirse formando areas más amplias.
La disposición o layout de los elementos se define mediante el estilo CSS del contenedor y los estilos CSS de los elementos contenidos.

A diferencia de flex, en este layout el contenido se reparte en vertical y horizontal al mismo tiempo
Como definir el grid
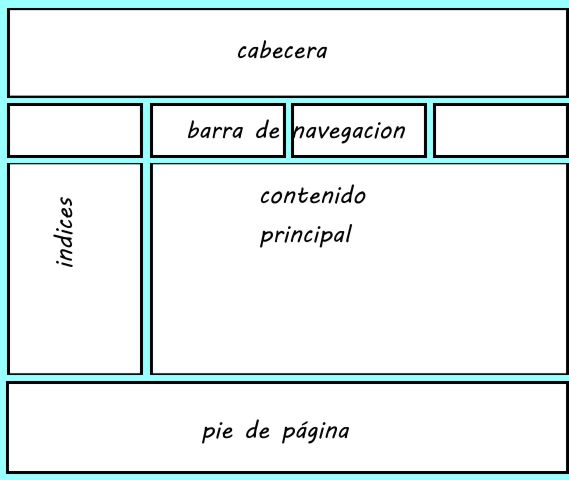
Fíjate en la imagen: un esquema de una página web con su cabecera, una barra para menu de navegaciónsu, barra laterales y su pie, además del contenido.
Esto puede hacerse tanto con bloques div convenientemente dispuestos usando bloques y elementos inline. También se podría hacer usando varios bloques flexbox. Y se puede hacer definiendo un Grid que ve la pa´gina como un modelo bidimensonal para distrinbuir un contenido.
El Grid se parece a los primeros tiempos del HTML, cuando las páginas se maquetaban usando tablas, pero este modelo es bastante más potente y da más posibilidades.
Comezamos a definir una estructura de página como la mostrada en la imagen. Como es habitual necesitamos un contenedor que englobe a todo el contenido y que se mostrará con el display:grid. En ese misma clase definiremos las filas y columnas.
Para definir el número de filas y columnas las reglas grid-template-rows y grid-template-columns. Se pueden unificar con el atajo grid-template. Comenzaré con una sintaxis simple, más adelante usaremos atajos y alternativas.
Número de filas: se asigna a grid-template-rows una lista separada por espacios de los altos de cada fila,
Número de columnas: se asigna a grid-template-columns una lista separada por espacios de los altos de cada fila
Por la estructura podemos usar un total de 4 columnas con 4 filas. Las dimensiones lógicamente son proporcionales, si te guias por la imagen lo verás. Ahora se trata de definir las filas y columnas
<head>
<style>
.grid-pagina{
display:grid;
grid-template-rows: auto auto 200px auto;
grid-template-columns:repeat(4,auto);
grid-row-gap: 5px;
grid-column-gap: 5px;
}
.grid-pagina > div{
border: 1px solid black;
background: aliceblue;
text-align: center;
}
.header{
grid-column-start: 1;
grid-column-end: 5;
}
.content{
grid-column: 2/ span 3;
}
.pie{
grid-column: 1/ span 4
}
</style>
</head>
<body>
<div class="grid-pagina">
<div class="header">cabecera</div>
<div class="nav">navs</div>
<div class="nav">navs</div>
<div class="nav">navs</div>
<div class="nav">navs</div>
<div class="indices">indice</div>
<div class="content">conten</div>
<div class="pie">el pie</div>
</div>
</body>
Las filas y las columnas se definen con una lista de valores para darles su tamaño (ancho a columnas o alto a filas). Una lista opr fila y una lista por columna. Observa que en las columas como definido 4 valores iguales, se ha usado la función repeat(numero, valor que se repite). Las unidades son las habituales de CSS y una nueva fr o fracción de espacio libre. Es una unidad relativa, se manera que si todas las comunas se les da un acho 1fr y a una se le da 2fr, ésta será doble de ancha que las demás.
Una vez definido el contenedor se definen las clases de los items o bloques que se van a colocar en el grid. Si no se indica nada cada item ocupa una celda de la cuadrícula. Pero si queremos definir su posición y tamaño debemos describir el área que ocupan indicando filas y columnas de inico (start) y fin (end).
Las columnas o filas de inicio se dan por el número de la linea donde comienza o termina la columna o la fila. Por eso en el ejemplo el bloque header tiene como inicio de columna la linea 1 y como final la linea 5, sería el inicio de la columna 5 o final de la columna 4.
Si estos números son negativos se cuentasn al revés: desde la derecha y abajo de la cuadrícula. El -1 en la fila sería el borde inferior y en columnas sería el borde derecho.
En el bloque conten se usa un atajo para la columa: template-colum, se dan los valores de inicio y final separados por la barra inclicnada /. Y si te fijas la columna final esta vez viene dada de otra forma: indicando lo que ocupa spn 4, quiere decir que este bloque va a ocupar 4 columnas. Existe otro atajo similar para las filas (row-column).
El últmo bloque es el pie que lo he definido con el atajo template-column y span
En esencia la estrategia de uso del modelo grid es defnir la cuadrícula (filas y columnas) y a continuación encajar los items.
Cada item ocupará al menos una celda. Si son más se indica mediante la fila/columna de inicio y final. Para referirse a ellas se usa la linea en la que comienzan las filas o columnas.
Es posible señalar el número de filas o columnas ocupados en lugar de la fila o columna final (span).