Alineaciones en el Grid
Un bloque Grid puede tener un tamaño inferior al del contenedor donde se coloque. Esto significa que es necesario decidir donde se situará ese bloque en relación a su contenedor: centrado, ajustado a un lateral, rellenando todo el espacio disponible....
Por otra parte los items también pueden ser más pequeños que las celdas del Grid y también deben alinearse. Tenemos que decidir también la alineación de estos items individuales (el contenido con el que rellenamos el grid).
En esta otra página tienes ejercicios para practicar con el grid

Las alineaciones del contenido del grid puede hacerse a nivel del bloque como un todo (justify-content align-content) y a nivel de items hijos (justify-items align-items).
Las alineaciones en bloque y por items se pueden abreviar con las propiesdades place-content y place-items.
Como alinear el bloque grid
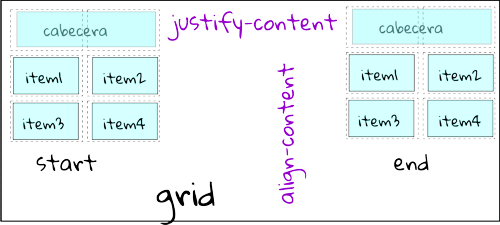
Para alinear todos los items del grid completo se utilizan dos propiedades
justify-content: realiza la alineación horizontal, Se usa cuando los anchos de las columnas no cubren el ancho del bloque grid o de su contenedor
align-content: se ocupa de la alineación verical, en columnas, cuando las celdas no suman el alto del bloque grid.
Es una alineación del bloque formado por todas las celdas del grid, como un todo, respecto al bloque grid y solo tiene sentido cuando las areas de todas las celdas ocupan menos que el bloque Grid.
Por ejemplo si el ancho de todas las celdas más el gap es 200px y el grid tiene un ancho de 450px, queda un vacio de 250px que hay que gestionar con el alineamiento horizontal del bloque de celdas. Lo hacemos con justify-content
Algo similar si las alturas de las celdas no cubren todo el Grid, en este caso se aplica align-content
Considera que las celdas vacias se cuentan a la hora de calcular la posición del bloque, aunque no tengan contenido.
<head>
<style>
.grid-caja{
display:grid;
grid-template-areas: '. .';
grid-template-rows: repeat(3, 60px);
justify-content: stretch;
align-content: center;
line-height: 60px;
width:600px;
height:450px;
bakground-color: #F5F5DC;
border:1px solid blue;
padding: 10px;
font-size:20px;
font-family: arial;
}
.grid-caja>div{
border: 1px solid black;
background: aliceblue;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-caja">
<div>Contenido 1</div>
<div>Contenido 2</div>
<div>Contenido 3</div>
<div>Contenido 4</div>
<div>Contenido 5</div>
<div>Contenido 6</div>
</div>
<body>
Alineando los items
Los contenidos de las celdas del Grid pueden ser más estrechos que las propias celdas, lo que implica un espacio vacio que gestionar mediante las alineaciones, en este caso aplicadas a los items o contenidos en las celdas, bien sea horizontalmente (justify-items) o en vertical (align-items). Estas dos propieades pueden abreviarse con place-items.
Los valores son similares a los usados en la alineación del bloque de celdas dentro del contenedro Grid.
Los items pueden sobreescribir de forma individual los valores que se den aquí.
<head>
<style>
.grid-caja{
display:grid;
grid-template-areas: '. .';
grid-template-rows: repeat(3, 60px);
gap:5px;
justify-content: center;
align-content: center;
justify-items: center;
line-height: 60px;
width:600px;
height:450px;
background-color: #F5F5DC;
font-size:14px;
font-family: arial;
}
.grid-caja>div{
border: 1px solid black;
background: aliceblue;
text-align: center;
padding: 0 10px
}
</style>
</head>
<body>
<div class="grid-caja">
<div>Contenido 1</div>
<div >Item 2</div>
<div>Contenido ancho 3</div>
<div>Contenido 4</div>
<div >Item 5</div>
<div style="justify-self:end">Item 6</div>
</div>
</body>
En este ejemplo ves que hay dos contenidos mas estrechos que las celdas en que se encuentran, con justify-items podemos llevarlo al lado que queramos. Pero si queremos que cada uno quede alineado de forma diferente podemos usar la alineación individual, como se ha hecho en el item 6
Si pones los justify en stretch todas las celdas van a extenderse para ocupar el máximo posible con lo que desaparecen las diferencias.