Flexbox: guía de uso

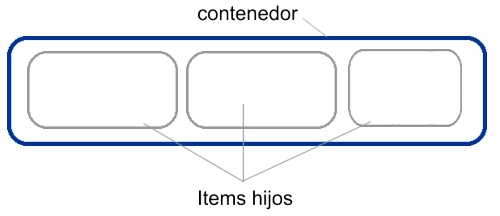
El layout de una página es el término en inglés para referirse a la disposición de los elementos que forman la página web en un espacio limitado, en un contenedor.
Para no perderte: imagina que ese contenedor (que puede ser todo el body de la página web) es una cuadrícula y en cada celda de esa cuadrícula se puede disponer un elemento. Este elemento puede a su vez ser otro contenedor y contener otra cuadrícula. Y así sucesivamente, es un concepto recursivo. El layout sería la disposición y aspecto de estas celdas, y se controla mediante reglas de estilo CSS. Es como la maquetación de la página.
Con los estilos podemos definir el layout de manera dinámica, permitiendo así que la página se adapte fácilmente a la pantalla del dispositivo con el que la estamos viendo (el viewport). Es decir, que facilita enormemente el diseño responsive, pudiendo prescindir totalmente de Javascript.Con esta idea en mente podrás abordar el estudio de los elementos de estilo que describen y definen el layout de las páginas con Flexbox, que va más allá de los bloques posicionados de manera absoluta o relativa.
La opción del Flexbox
Flex son las iniciales de la palabra flexible (Flexible Box). Con esto tienes una idea de sus principales utilidades: adaptar el contenido a diferentes contexto, pero no es es su única utilidad. Es uno de los modelos que ofrece CSS3 para la maquetación de la página web.
Para entender este módulo partimos de nuestro contenedor como una gran cuadrícula o tabla de filas (horizontales) y columnas (verticales). Los elementos html (divs, imagenes, párrafos...) de la página están colocados en las celdas de esa cuadrícula.
Por ejemplo un contenedor puede ser una bloque <nav> dentro de él podemos encontrar diferentes bloques <div> con los enlaces de un menú de navegación. Estos elementos pueden estar colocados a lo largo de una fila (menú horizontal) o a lo largo de una columna (menú vertical).
El módulo FlexBox (flex en CSS) describe la disposición de los elementos en un contenedor de manera unidimensional. Es decir sitúa los elementos de la página a lo largo de una fila o de una columna. Esto pude parecer que no es nada flexible, pero precisamente este comportamiento le da una enorma capacidad de adaptación a diferentes viewports.

Desde el punto de vista de los estilos CSS Flexbox es un conjunto de propiedades y valores que van a permitir personalizar a un alto nivel de detalle la disposición de los elementos dentro de un contenedor (y por tanto de la página web). No solo se trata de colocar los elementos en una fila sino también de alinearlos y distribuir los espacios entre los elementos y sus tamaños dentro del bloque contenedor.
Flex es un valor de display que puede modificarse luego con diferentes propiedades de estilo para crear el layout que necesitemos.
Un ejemplo de uso que veremos en detalle:
<div class="contenedor-flex" >
<div>elemento 1 </div>
<div>elemento 2</div>
<div>elemento 3</div>
</div>
Coloca este código en el body de tu página, verás las tres palabras en tres lineas separadas como es de esperar del comportamiento por defecto de los bloques <div> .
Ahora escribe en la sección <head> este bloque de estilos
<style>
.contenedor-flex{
display:flex;
flex-wrap: wrap;
}
.contenedor-flex div{
flex-basis:33%;
padding: 10px 0;
text-align:center;
}
@media (max-width:500px){
.contenedor-flex div{
flex-basis:100%;
}
}
</style>
De entrada ahora los bloques están uno junto al otro (como los inline-block) y si cambias el ancho de pantalla los bloques se colocan verticalmente (en una pantalla de móvil se verían como una columna en lugar de como una fila). Puedes probarlo en el sandbox de este sitio. En una ventana de más de 500px los div se ven en horizontal. Si reduces el ancho de la ventana verás que cuando el ancho baja de 500px los bloques div se colocan uno sobre otro, en una columna.

Este es el esquema básico para usar el elemento flexbox:
- defines el contenedor donde vas a disponer el contenido poniendo la propiedad display en flex, o inline-flex
- luego para cada elemento hijo defines las propiedades relativas a este modo.
En este ejemplo solo se ha indicado que la fila se rompa si no cabe (wrap) y el ancho para cada elemento (flex-basis), pero vermos que hay más opciones.
Otro ejemplo en el que te muestro como soluciona uno de los dolores de cabeza de cualquier diseñador web: el centrado de elementos en un bloque, sobre todo el centrado vertical. Observa y pruébalo en el sandbox
<!doctype html>
<html><head>
<meta charset="utf-8">
<style>
.contenedor-flex{
display:flex;
align-items: center;
justify-content: center;
border: 1px solid blue;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div class="contenedor-flex" >
<div>
Texto totalmente centrado
</div>
</div>
</body>
</html>
Este ejemplo te servirá para ver como se crea un módulo flex y como facilita la tarea de los centrados.
Como ves en este ejemplos se usa display: flex y el modulo funciona como un bloque, genera un salto de linea antes y depues del contenedor y su ancho por defecto es el ancho del bloque donde se encuentre o el de la página.
Si usas la opción display: inline-flex el contenedor flex se dispone siguiendo el flujo del texto (no genera slatos de linea) y, por defecto, su ancho se adapta al ancho total ocupad por el contenido.
Puedes ver además como la frase Texto totalmente centrado efectivamente queda en el centro del bloque, tanto en horizontal como en vertical. Podrías poner una imagen en lugar de un texto. La alineación vertical lo consigue la propiedad align-items y el centrado horizontal se logra con justify-content ¿A que no es tan difícil centrar elementos en bloques? Puedes probarlo en el sandbox.