El modelo de caja CSS
Según la visión del lenguaje de estilos CSS la página web se compone de elementos, identificados mediante los selectores, a los que aplicar propiedades mediante las reglas CSS. Estos elementos se pueden ver como cajas o contenedores dentro del cual se puede poner cualquier contenido HTML.
Para entender como funciona actúan las reglas de estilo CSS en la página es necesario comprender la estructura de estos contenedores o cajas, en inglés lo verás como el CSS Box Model
Esta sería la estructura de cajas utilizadas en el lenguaje CSS.
Para definirla dentro de la página necesitamos indicar sus dimensines (alto y ancho) y los bordes, márgenes y relleno (padding).
Las dimensiones se dan mediante las propiedades width y height, con valores numéricos absolutos o con porcentajes del contenedor padre. Aceptan la propiedad auto para ajustarse al contenido. Para mejorar la visualización puedes emplear como unidades relativas como vh y vw, porcentajes respecto al alto y al ancho de la pantalla de visualización.
En diseños responsive los tamaños suelen ser dinámicos y varian con el tamaño de la pantalla. Para estos casos la anchura y altura del elemento pueden limitarse a unos valores máximos y mínimos con min-width, min-height y max-width, max-height
La interpretación de estas propiedades está definida por la propiedad box-sizing se usa para indicar como calcular el ancho total del bloque, y existen dos procedimientos para esto:
- Content-box
- Las propiedad width y height solo se refiere al contenido del bloque. Para calcular el espacio total ocupado se le suman borde, relleno y márgenes. Es el valor por defecto
- Border-box
- En este opción la propiedad width y height ya contienen el grosor del borde y del padding. Para calcular el espacio total ocupado por la caja se suman solo los márgenes.
En este ejemplo puedes ver dos cajas padre, con borde gris, con unas dimensiones de 200px de ancho (width) y 100px de alto (height), en su interior hay un bloque de contenido de 200px de ancho. Ambas cajas padre tienen el mismo estilo, solo se diferencian en el valor de box-sizing:
- En el caso de usar content-box el bloque de contenido entra perfectametne en la caja padre, pues el borde y el relleno se añaden al ancho de la caja padre, se dibujan por fuera de la caja padre. En total ocupa un ancho de 200 (width) + 20 (bordes derecho e izquierdo) + 24(rellenos izquierdo y derecho). Al rededore estará la banda de los márgenes.
- En caso de utiliza border-box el contenido sobrepasa el tamaño de la caja padre, pues los 200px del bloque padre inclluyen el borde y el padding, es como decir que border y padding se situan por dentro de la caja padre. En total ocupa un ancho de 200 px, rodeado or el ancho de los márgenes.
box-sizing: content-box;
width: 200px;
height: 100px;
border: 10px solid gray;
margin: 15px;
padding:10px;
box-sizing: border-box;
width: 200px;
height: 100px;
border: 10px solid gray;
margin: 15px;
padding:10px;
Margin y padding
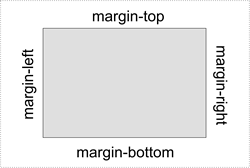
El margen de cualquier contenedor se define mediante la propiedad margin, una propiedad compuesta por cuatro valores uno para cada lado de la caja. Y se defienen con valores numéricos (absolutos o porcentajes) o como automáticos (auto).

Estos definiciones de la clase margenes son equivalentes:
.margenes{
margin-top: 2px;
margin-rigth: 4px;
margin-bottom: 6px;
margin-left: 8px;
}
.margenes{
margin: 2px 4px 6px 8px;
}
Este es común a otras propiedades CSS, el atajo asigna valores según las agujas del reloj: top-left-bottom-right. Aún se puede acortar más si se van a utilizar valores repetidos:
margin: 8px 12px; /*Margen superior e inferior 8px y laterales a 12px*/
margin: 0px auto /*Sin margenes superior e inferior y laterales en auto*/
La última definición se suele usar a menudo para centrar bloques horizontalmente.
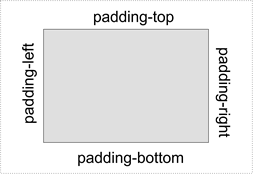
El relleno o padding es el espacio entre el contenido de un elemento y el borde, es también un elmento compuesto y se define con valores numéricos o porcentajes. No usa el valor auto, por lo demás se define de manera idéntica a los márgenes:

En la sección de como se hace tienes algunas aplicaciones que muestra en uso de estas CSS boxes como cards o tarjetas con información