Las áreas en Grid

Un ejemplo de visor con Grid layout
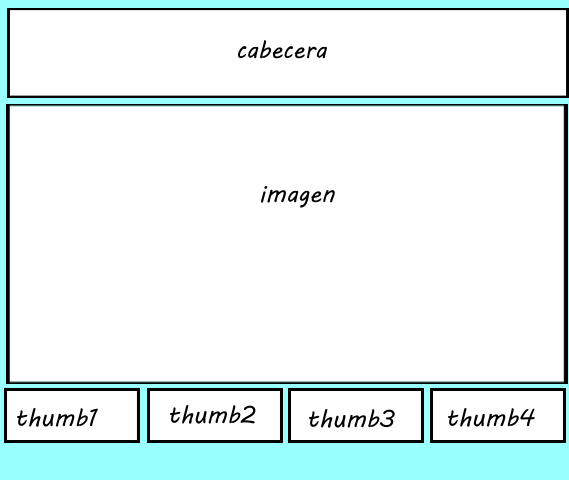
En este ejemplo vas a construir el esquema que ves en la imagen de encabezado. Podría usarse como esquema para un visor de imágenes, por eso le pongos ese nombres. Tambien podría ser interesante como base para un carrusel de diapositivas.
Pero lo que nos interesa aquí es el uso del modelo Grid de CSS para lograr ese aspecto.
El código es el habitual:
- Definir el contenedor
- Definir los items hijos
<style>
.grid-visor{
display:grid;
grid-template-areas:
'header header header header'
'visor visor visor visor'
'. . . .'
}
.header{
grid-area:header}
.visor{
grid-area:visor;
height:400px;
}
.grid-visor >div{
border: 1px solid black;
background: aliceblue;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-visor">
<div class="header">cabecera</div>
<div class="visor"> imagen</div>
<div class="thumbs">thumb1</div>
<div class="thumbs">thumb2</div>
<div class="thumbs">thumb3</div>
<div class="thumbs">thumb4</div>
</div>
Pero en esta ocasión el contenedor lo vamos a definir de otra manera: mediante nombres vamos a dibujar la cuadrícula. Por ejemplo las cuadro primeras celdas se llaman header.
Los items con el nombre de un area ocupan ese area. Por ejemplo header se coloca en las cuatro celdas con el nombre header
Los puntos en la definición de template-areas son como comodines: un punto representan cualquier area. Igual que se usan puntos podrías usar un carácter.
Los tumbs puedes usarlos por ejemplo para colocar miniaturas y mediante Javascript poner una imagen en el cuadro del visor.
Las areas pueden emplearse sin nombre (realmente son el . o carácter mencionaod más arriba), una alternativa a los estilos del ejemplos se el sigiuente código
<head>
<style>
.grid-visor{
display:grid;
}
.header{
grid-area: 1/ 1 / 1 / span 4
}
.visor{
grid-area: 2/ 1 / 2 / 5;
height:400px;
}
.grid-visor >div{
border: 1px solid black;
background: aliceblue;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-visor">
<div class="header">cabecera</div>
<div class="visor"> imagen</div>
<div class="thumbs">thumb1</div>
<div class="thumbs">thumb2</div>
<div class="thumbs">thumb3</div>
<div class="thumbs">thumb4</div>
</div>
<body>
En este caso todo el área y la distribución está definida en los items hijos. Las areas están definidas en el modo abreviado con las filas y columnas de inicio y fin (con número de linea o con span).
Las areas permiten dibujar la cuadrícula dando nombres a las celdas.
Para colocar un item en un área determinada le doy al item el nombre del area en su propiedad CSS grid-area.
El uso de nombres para las areas permite una definición bastante visual de la cuadrícula.