Flexbox: alineación principal
La alineación de los items hijos también puede hacerse en la dirección del eje principal (sea el horizontal o el vertical). Es decir, si usamos la opción flex-direction: row, entonces podemos alinear los items hijos en horizontal y si usamos lo opción column entonces podemos alinearlos en vertical
Esto lo podemos hacer con la propiedad justify-content. En realidad esta opción lo que hace es distribuir los espacios vacios entre los items hijos, lo que da lugar a esa alineación en el sentido del eje principal, por eso verás que sus valores no coincidan con los habituales en las alineaciones (start, end, center).
Con esta propiedad se completa la alineación de los items hijos dentro del flexbox a lo largo de ambos ejes: el principal y el transversal.
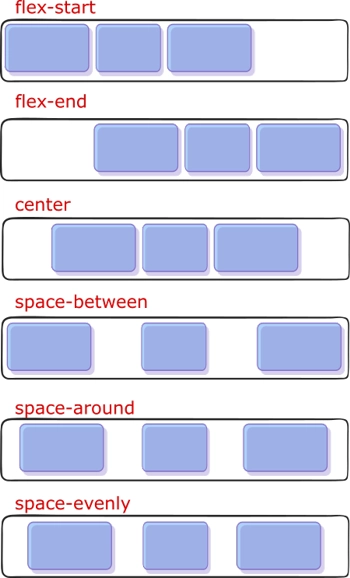
Las opciones disponibles son estas que ves aquí

Los valores flex-start, flex-end y center son similares a los usados en align-items, pero aplicados al eje principal.
Lo nuevo aquí son los valores space-(between | around | evenly). Aunque en la imagen se ven los efectos los detallo un poco más- space-between
- coloca el primer y último bloque en los bordes del contenedor y reparte equitativamente el espacio entre los bloques hijos restantes. Entre los bloques quedarán espacios iguales.
- space-around
- rodea cada bloque con una zona de igual grosor. Observa que el espacio entre el borde y el primer item es la mitad que entre dos items hijo. Se añade el mismo espacio a los lados de todos los bloques.
- space-evenly
- también rodea los items hijo con un espacio, pero lo hace para que todos queden equidistantes entre si y con los bordes.
Esta imagen se refiere a un flexbox con el eje horizontal como eje principal, es decir, con flex-direction: row.
Ejemplo de alineación en flex row
Prueba este ejemplo en el sandbox para ver las diferencias entre las diferetes opciones de justify-content, recuerda que este ejemplo usa el eje horizontal como principal, con gflex directio en row.
<style>
#caja-flex {
display: flex;
justify-content: end;
width: 400px;height: 300px;
border: 1px solid blue;
}
#caja-flex div {
margin-top:16px;
width: 70px;
height: 70px;
border: 2px solid black;
margin: 2px;
}
</style>
<h1>Propiedad justify-content </h1>
<div id="caja-flex">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Cambia el eje principal a columnas (añadiendo flex-direction :column a la regla #caja-flex) para comprobar como funciona esta alineación en disposiciones verticales.
Las alineaciones vertical y horizontal se puede abreviar con una sola propiedad place-content. Esta propiedad acepta dos valores, el primero para alineación vertical (align-content) y otro para la alineación horizonatl (justify-content)