Grupo de cards con Flex
Seguro que conoces las estructuras tipo cards ampliamente usadas en las páginas web. En esta página puede ver como crear una card simple y practicar con ella.
A menudo las cards se unen en grupos para mostrar opciones, versiones de productso, etc.
En este ejemplo vas a aprender a crear un grupo de cards con el botón en el fondo.
Esta pensada para monitores anchos. Si queires que sea responsive usa un media query.
No dejes de visitar esta sección con colección de ejercicios resueltos sobre cards

El código HTML
El grupo de cards se va a alojar en un contenedor con las cards distribuidas en horizontal mediante un flex inline. Cada card tendrá tres bloques: el título otro para el cuerpo o contenido y el pie, que puede ser un botón o un link.
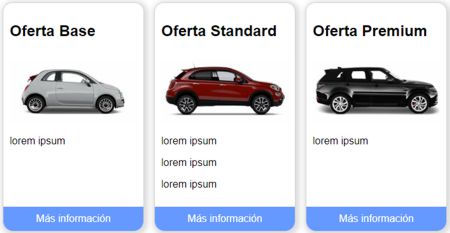
Una de las tarjetas contiene más texto para que tenga una altura diferente, sin embargo se mantiene el pié en la parte inferior y el resto en la superior
En este ejemplo básico el contenido va a ser una imagen con un pequeño texto, y el pie será una llamada con un enlace para ampliar información.
El código HTML queda:
<div class="contenedor">
<div class="tarjeta">
<h2 class="titulo">Oferta Base</h2>
<div class="cuerpo">
<img src="/como_se_hace/imgs/cards0.jpg" alt="muestra">
<p>lorem ipsum</p>
</div>
<div class="pie"><a href="#">Más información</a></div>
</div>
<div class="tarjeta">
<h2 class="titulo">Oferta Standard</h2>
<div class="cuerpo">
<img src="/como_se_hace/imgs/cards1.jpg" alt="muestra">
<p>lorem ipsum</p>
<p>lorem ipsum</p>
<p>lorem ipsum</p>
</div>
<div class="pie">
<a href="#">Más información</a>
</div>
</div>
<div class="tarjeta">
<h2 class="titulo">Oferta Premium</h2>
<div class="cuerpo">
<img src="/como_se_hace/imgs/cards2.jpg" alt="muestra">
<p>lorem ipsum</p>
</div>
<div class="pie">
<a href="#">Más información</a>
</div>
</div>
</div>
El estilo CSS
Una vez tienes el esquema de la tarjeta solo queda aplicarle los estilos CSS que le darán el aspecto que buscamos: un título arriba, un bloque cuerpo en el centro y un pie. La vamos a poner un ancho fijo de 450px, que se adapta bien a cualquier pantalla. No entramos en el aspecto responsive, este va a depender más de la página donde coloquemos la tarjeta.
@charset "utf-8";
.contenedor{
display: flex;
justify-content:center;
flex-wrap:wrap;
gap: 16px;
}
.tarjeta{
display:flex;
flex-direction:column;
justify-content:space-between;
width: auto;
border: 1px solid lightgray;
box-shadow: 2px 2px 8px 4px #d3d3d3d1;
border-radius:15px;
font-family: sans-serif;
}
.titulo{
font-size: 24px;
padding: 10px 10px 0 10px;;
}
.cuerpo{
padding: 10px;
flex: 1 1 100%;
}
.pie{
background: #6699ff;
border-radius:0 0 15px 15px;
padding: 10px;
text-align:center;
}
.pie a{
text-decoration: none;
color: white;
}
.pie a:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
content: ""
}
Este es una aplicación más de del layout basado en flex. Puedes agrupar un varias tarjetas en horizontal y el flex-wrap hace que si no caben en el acho pasen a la linea siguiente. si necesitas más control puede usar los media query, cmabiar de flez a block en el contenedor hace que las cards aparezcan en vertical.