Grupo de cards con Grid y flex
En muchas páginas web habras visto los grupos de cards, varias cards una junto a otra mostrando por ejemplo diferentes opciones para un servicio o un registro.
En este como se hace vas a ver como se pueden crear grupos de cards responsive utilizando el layout Grid implementado con CSS
Es responsive, en 600px de ancho la disposición cambia a vertical Se pueden poner otros puntos de ruptura, basta seguirá la estructura de este ejemplo.
Como en todos los ejemplos puedes probarlo pulsando el icono en los cuadros de código
Y no dejes de visitar esta sección con colección de ejercicios resueltos sobre cards

El código HTML
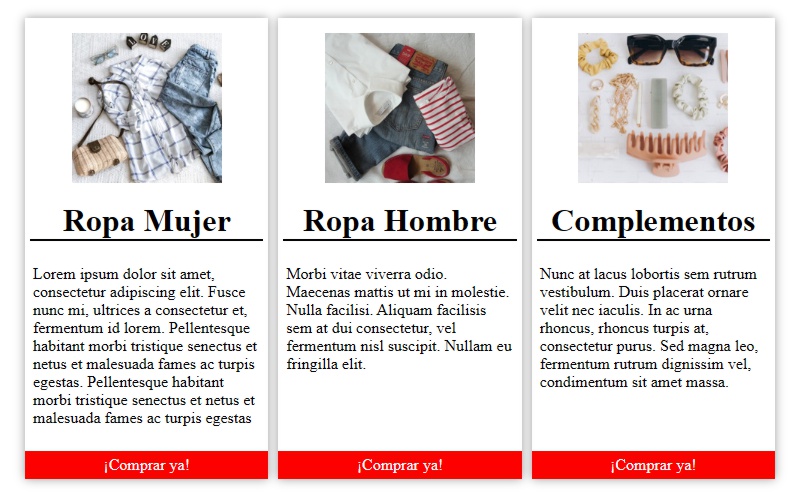
Nuestro grupo de cards forman un componente único así que lo vamos a colocar dentro de un contenedor. Y dentro de ese contenedor colocamos las cards que quedarán distribuidas: en vertical para pantallas pequeñas y en horizontal para pantallas grandes.
Vamos a usar tres tarjetas, como digo irán dentro de un contenedor.
Cada tarjeta es el habitual bloque con espacio para imagen, título, texto y pie, en ese orden.
El código HTML queda:
<div class="cardGroup">
<!-- Primera Card -->
<div class="card">
<div class="image"><img src="/como_se_hace/imgs/ropam.jpg" alt=""/></div>
<div class="title">Ropa Mujer</div>
<div class="main"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nunc mi, ultrices a consectetur et, fermentum id lorem. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas </p></div>
<div class="foot">¡Comprar ya!</div>
</div>
<!-- Segunda card -->
<div class="card">
<div class="image"><img src="/como_se_hace/imgs/ropah.jpg" alt=""/></div>
<div class="title">Ropa Hombre</div>
<div class="main"><p>Morbi vitae viverra odio. Maecenas mattis ut mi in molestie. Nulla facilisi. Aliquam facilisis sem at dui consectetur, vel fermentum nisl suscipit. Nullam eu fringilla elit.</p></div>
<div class="foot">¡Comprar ya!</div>
</div>
<!-- Tercera card -->
<div class="card">
<div class="image"><img src="/como_se_hace/imgs/complem.jpg" alt=""/></div>
<div class="title">Complementos</div>
<div class="main"><p>Nunc at lacus lobortis sem rutrum vestibulum. Duis placerat ornare velit nec iaculis. In ac urna rhoncus, rhoncus turpis at, consectetur purus. Sed magna leo, fermentum rutrum dignissim vel, condimentum sit amet massa.</p></div>
<div class="foot">¡Comprar ya!</div>
</div>
</div>
El estilo CSS
La distribución de las tres cards la hacemos con un layout tipo Grid, con tres columnas de igual ancho (grid-template-columns: repeat(3, 1fr)). El grupo le damos un ancho de 750px con un espaciado entre columnas (column-gap) de 10px. Es la clase .cardGroup
Las tarjetas están creadas con un lauyout Flex, en distribución vertical (flex-direction: column). Las tres tarjetas tienen la misma altura. Las imágenes se colocan con el mismo tamaño para mantener la misma distribución.
La regla @media asegura el diseño responsive. Por debajo de 600px las tarjetas pasan a disposición vertical y cambia el ancho.
img{
width: 150px;
height: auto;
}
.cardGroup{
display: grid;
grid-template-columns: repeat(3, 1fr);
width: 750px;
margin: 0 auto;
gap: 10px;
}
@media (width<600px){
.cardGroup{
grid-template-columns: 1fr;
width: 50vw;
justify-content: center
}
.card{
margin-top: 15px
}
}
.card{
display: flex;
flex-direction: column;
box-shadow: 0 0 10px rgba(0,0,0,0.4);
.title{
font-weight: bold;
font-size: 2rem;
border-bottom: 2px solid black;
width: calc(100% - 10px);
text-align: center;
align-self: center;
}
.image{
text-align:center;
padding: 15px;
margin: 0 auto;
}
.main{
padding: 8px;
flex-grow: 1;
}
.foot{
background: red;
color:white;
text-align: center;
padding: 5px;
}
}