Centrar elementos HTML en vertical y horizontal
Uno de los primeros problemas que todos nos hemos encontrado al diseñar una página web es el de centrar elementos: bloques div dentro de la página, párrafos, bloques dentro de bloques, imágenes...
Los centrados horizontales son bastante sencillos de lograr, la reglas css tienen la propiedad text-align para centrados horizontales. El contenido de un elemento en el que text-align sea center se verá centrado horizontalmente
Pero cuando queremos usar un centrado vertical la cosa se complica (no, vertical-align no vale para esto). Para esto la solución es un poco más compleja, pero muy fácil de aplicar. Por supuesto con más reglas CSS

Código html
A efectos de muestra creamos un bloque div con dimensiones absolutas y un borde que me permita ver el efecto
También puedes usar una imagen o una tabla, cualquier elemento que se comporte como un bloque.
En definitiva se trata de colocar un bloque dentro de otro bloque. Ese bloque interno es el que se centrará vertical y horizontalmente.
<div class="contCentrado bordes">
<div class="bordes">aquí tendremos el contenido, puede ser texto</div>
</div>
Código CSS
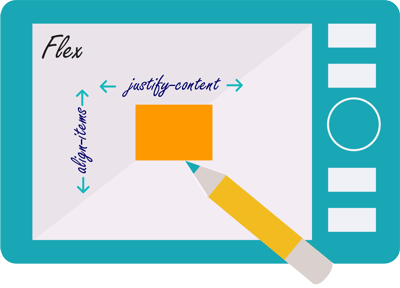
Ahora se trata de definir las reglas que se aplicarán al bloque usando un display tipo flex, tamaños y bordes. Los bordes son para hacer más visible el centrado.
.contCentrado{
display: flex;
justify-content:center; /*centrado horizontal*/
align-items:center; /*centrado vertical*/
height:400px;
}
.bordes
{
border: 2px solid blue;
}