Tablas responsive
Las tablas son un problema para el diseño responsive. Cuando son tablas con una cierta anchura al pasar a responsive suelen necesitar de un sroll horizontal.
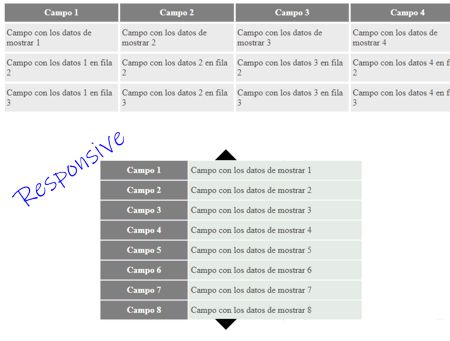
Si el ancho total de todas las columnas es mayor que el ancho de la pantalla, la tabla no puede verse al completo, es necesario desplazarse por la pantalla en horizontal
Esto es solucionable con CSS por supuesto, aunque con ayuda de un poco de Javascript
La idea es trasponer filas y columnas cuando usemos pantallas estrechas, y mostrar la tabla paginada: cada página contiene todas las columnas dispuestas en vertical y un conjunto de celdas de cada fila de la tabla original también en vertical
La función e javascript es esta paginación, cambiar de página para mostrar el conjunto de celdas de cada fila de la tabla
Es más complicado de explicar que de ver, así que prueba la solución en la página de edición para ver el resultado y experimentar para aprender bien como funciona

El código HTML
En el código HTML se debe colocar la tabla dentro de un bloque div con un id usado por Javascript para identificar la tabla que debe ajustar. Antes y después de la tabla se colocan dos bloques div para los botones de desplazamiento por las filas de la tabla en el modo responsie. Los ids de esos botone serán botUP y botDn
<div class="contTabla" id="dTabla">
<div class="botUp"></div>
<table class="tabla">
<thead class="head">
<th>Campo 1</th>
<th>Campo 2</th>
<th>Campo 3</th>
<th>Campo 4</th>
<th>Campo 5</th>
<th>Campo 6</th>
<th>Campo 7</th>
<th>Campo 8</th>
</thead>
<tbody class="body">
<tr>
<td>Campo con los datos de mostrar 1</td>
<td>Campo con los datos de mostrar 2</td>
<td>Campo con los datos de mostrar 3</td>
<td>Campo con los datos de mostrar 4</td>
<td>Campo con los datos de mostrar 5</td>
<td>Campo con los datos de mostrar 6</td>
<td>Campo con los datos de mostrar 7</td>
<td>Campo con los datos de mostrar 8</td>
</tr>
<tr>
<td>Campo con los datos 1 en fila 2</td>
<td>Campo con los datos 2 en fila 2</td>
<td>Campo con los datos 3 en fila 2</td>
<td>Campo con los datos 4 en fila 2</td>
<td>Campo con los datos 5 en fila 2</td>
<td>Campo con los datos 6 en fila 2</td>
<td>Campo con los datos 7 en fila 2</td>
<td>Campo con los datos 8 en fila 2</td>
</tr>
<tr>
<td>Campo con los datos 1 en fila 3</td>
<td>Campo con los datos 2 en fila 3</td>
<td>Campo con los datos 3 en fila 3</td>
<td>Campo con los datos 4 en fila 3</td>
<td>Campo con los datos 5 en fila 3</td>
<td>Campo con los datos 6 en fila 3</td>
<td>Campo con los datos 7 en fila 3</td>
<td>Campo con los datos 8 en fila 3</td>
</tr>
</tbody>
</table>
<div class="botDn"></div>
</div>
Estilos CSS
En los estilos se usa un media query para cambiar la forma de la tabla en pantallas por debajo de 1024, para otras dimensiones basta con cambiar este valor o usar otros query ajustando las reglas de estilos que sean necesaria.
.tabla :is(.body td, .head th){
padding: 8px 4px;
}
.tabla thead th{
background: lightgrey;
color:black;
}
.tabla tbody td{
background: #d3d3d373;
color:#474444;
}
.contTabla .navTabla{
display: none
}
@media (max-width: 1024px){
.contTabla .botUp, .contTabla .botDn{
display: block;
height: 0;
width: 0;
margin: 0 auto;
border: 20px solid transparent;
border-top: 0;
border-bottom: 0;
pointer-events:all;
}
.contTabla .botUp{
border-bottom: 20px solid black;
}
.contTabla .botDn{
border-top: 20px solid black;
}
.contTabla .tabla{
display: flex;
gap: 2px;
justify-content: space-between;
overflow:hidden;
background:#f9f2fc;
}
.contTabla .tabla .head{
display: block;
height: fit-content;
}
.contTabla .tabla .body{
flex: 2 0 auto;
overflow-y: hidden;
scroll-snap-type: y mandatory;
}
.contTabla .tabla .head tr{
display: flex;
flex-direction: column;
row-gap: 2px;
flex: 1 0 100%;
}
.contTabla .tabla .body tr{
display: flex;
flex-direction: column;
row-gap: 2px;
flex: 1 0 100%;
scroll-snap-align: start;
}
.contTabla .tabla .body tr:nth-child(odd){
background:#f4fff5
}
.contTabla .tabla :is(th, td){
display: block;
}
}
El Javascript
(function(){
/*Coloca el alto de la tabla al del thead para anchos menores a la tabla*/
/*Se trata de trasponer filas y columnas, dejando fija la cabecera, a modo de sidebar */
function setTabla(idTabla){
let sel = "#"+idTabla;
let tabla = document.querySelector(sel+" table");
//Poner alto del bloque al alto de head de la tabla ya traspuesta
if( window.getComputedStyle(tabla).display !="table"){
let thead = document.querySelector(sel+" thead");
let body = document.querySelector(sel + " tbody");
/*Ajustar alturas de td y th al máximo de ambas e igualarlas*/
let ths = Array.from(thead.querySelectorAll('th'));
let maxHeight = ths.reduce((max, va)=>{
let actual = parseInt(window.getComputedStyle(va).height);
return Math.max(actual, max)
}, 0)
//tds son parte de la filas de la columna transpuesta
let tds = Array.from(document.querySelectorAll(sel+' td'));
maxHeight = tds.reduce((max, td)=>{
let actual = parseInt(window.getComputedStyle(td).height);
return Math.max(actual, max)
}, maxHeight)
ths.forEach((item)=>item.style.setProperty('height', maxHeight + 'px'));
tds.forEach((item)=>item.style.setProperty('height', maxHeight + 'px'));
tabla.style.height = (thead.clientHeight) + 'px';
let bot = document.querySelector(sel+" .botUp");
bot.addEventListener("click", ()=>window.tBody.scrollBy({left:0, top:-1, behavior:'smooth'}));
bot = document.querySelector(sel+" .botDn");
bot.addEventListener("click",()=>window.tBody.scrollBy({left:0, top:1, behavior:'smooth'}));
body.scrollTo(0,0);
body.cdr = 0;
window.tBody = body;
}
}
setTabla('dTabla')
})()