Desplegable sin Javascript
Los bloques desplegables son indispensables en los diseños de páginas web responsive, por ejemplo: para albergar un menú. Pero también pueden usarse para mostrar imágenes, textos, secciones...
Una forma habitual de uso es tener visible un título o cabecera que al ser pulsado con el ratón despliega el bloque con el contenido oculto. Y eso se puede hacer sin Javascript. La clave: el CSS.
En este comose hace tienes otras formas de desplegar una con un ejemplo de accordions y otra que despliega usando Grid.

Código HTML
Para esta aplicación vamos a crear un menú vertical que se desplegará al clickar sobre el título o cabecera.
Vamos a usar un bloque contenedor. Dentro tendremos el título o cabecera y junto a él el bloque con el contenido desplegable/ocultable.
<div class="vMenu">
<a href="javascript:void()" class="cabecera"> Destinos</a>
<ul class="menu">
<li class="item"><a href="url1">Destino 1</a></li>
<li class="item"><a href="url2">Destino 2</a></li>
<li class="item"><a href="url3">Destino 3</a></li>
<li class="item"><a href="url4">Destino 4</a></li>
</ul>
</div>
Con esto tienes la estructura básica. En el ejemplo se usa un menu, pero es perfectamente utilizable para cualquier otro contenido que desees mostrar u ocultar: una definición, un contenido extenso, una imagen...
Solo queda asignar las reglas de estilo praa poder lograr ese comportamiento dinámico y el aspecto que mejor se adapte a tu página.
Las reglas CSS
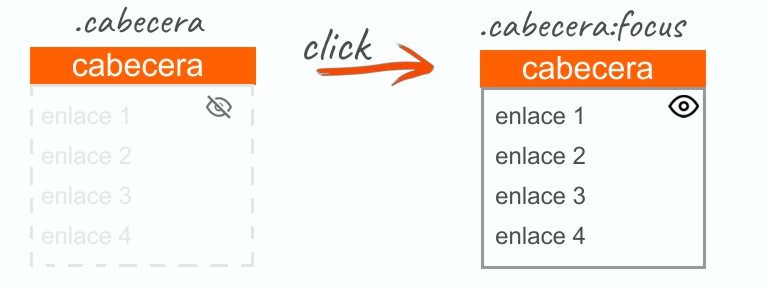
La base de este efecto es el uso de los modificadores aplicables a los selectores. En este caso se usa el modificador que actúa cuando el elemento obtiene el foco: .cabecera:focus{}.
Tendremos el bloque cabecera y el bloque del menu. La relación que nos interesa entre ambos es que son hermanos: el bloque menu es el primer bloque que aparece después de la cabecera y ambos tienen el mismo padre (vMenu).
En condiciones normales menu está oculto por la propiedad display:none. Pero al clickar sobre cabecera esta se convierte en cabecera:focus y como hermano el bloque menu usa en su regla la propiedad display:block. Es decir que ahora el menú es visible, se aplican los estilos como hermando de .cabecera:focus.
Para mantenerlo abierto se usa menu:hover con lo que se mantiene visible mientras el ratón esté encima, aunque cabecera pierda el foco. Imprescindible para que funcionen los enlaces.
Si se pulsa en cualqueir otro lugar de la página cabecera:focus vuelve a ser cabecera y el menú vuelve a ocultarse.
Esta aplicación usa el click sobre la cabecera, pero se podria hacer con el pseudoselector hover. El princiipio es similar
.vMenu{
width: 250px;
}
.vMenu *{
text-decoration: none;
}
.cabecera{
display:block;
padding: 8px 8px;
width: 100%;
color: black;
background: orange;
text-align: center;
}
.cabecera:focus +.menu{
display:block;
}
.menu{
display:none;
list-style: none;
margin-top: 0;
padding-left:2px;
}
.menu:hover{
display:block;
}
.menu .item{
padding: 8px 8px;
width: 100%;
border-bottom: 1px solid #8e8e9280;
position:relative;
}
.menu .item:hover {
background: aliceblue
}
.menu .item a:after{
content:'';
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
}
Las clases fundamentales son .cabecera, .cabecera +.menu, menu y menu:hover. Con estas reglas ya tienes el efecto ocultar/mostrar, el resto es para estética y accesibilidad.
Observa también que el enlace se ha extendido a todo el item contenedor para que todo el bloque <li> responda al click.