Cards en horizontal
Las cards son estructuras o layouts muy usados en las paginas web para presentar información de forma concisa pero impactante.
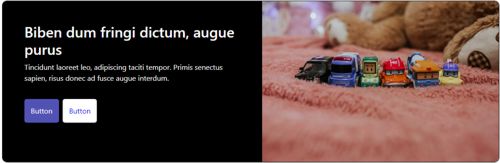
En este ejemplo vas a aprender a crear un card en formato horizontal
Pero va un poco más allá, se trata de una card horizontal pero responsive: para pantallas estrechas (anchur inferior a 728px) se convierte en una card vertical
En la sección de ejercicios tienes una colección de ejemplos resueltos sobre cards

El HTML.
El código HTML de una estructura tipo card es lo habitual: hay un contenedor para toda la tarjeta, a su vez este contendor incluye otro bloque para el contenido con dos partes, para un formato horizontal serían la parte izquierda y la derecha.
Pero recuerda que es responsive y en pantallas pequelas la izquierda será la parte superior mientras que la derecha se convertirá en la parte inferior.
La parte izuqierda en este caso, puede presentar un encabezado, un texto y uno o varios links. La otra se ha dedicado a colocar una imagen. Pero puede hacerlo al revés.
<div class="tarjeta">
<div class="contenido">
<div class="ladoIzq">
<h2 class="titulo">Una tarjeta de presentación</h2>
<div class="cuerpo">
<p>Este es un texto que describir el artículo u objeto de la tarjeta</p>
<p>Aquí pondrías la información que da sentido a la tarjeta o card.</p>
<a class="btn" href="#">Más info</a>
<a class="btn" href="#">Contactar</a>
</div>
</div>
<div class="ladoDer">
<img src="/como_se_hace/imgs/para-card.jpg" />
</div>
</div>
</div>
El CSS
En el HTML has visto que para cada parte de la tarjeta se usa una clase. Estas clases escritas en CSS son las encargadas de disponer las partes de la tarjeta, además de dar formato y colorear a todo el texto contenido en ella.
En esta solución se emplea el layout flex, aunque también puedes usar el grid o técnicas antiguas con floats.
@charset "utf-8";
a.btn{
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Segoe UI",Arial,sans-serif;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: left;
background-color: #fff;
}
h2 {
margin-top: 0;
margin-bottom: .5rem;
font-size: 2rem;
font-weight: 500;
line-height: 1.2;
}
.tarjeta {
max-width: 65vw;
margin: 48px auto;
display: block;
border-radius: 10px;
border: 1px solid black;
overflow: hidden;
}
.contenido {
display: flex;
}
@media (max-width: 728px){
.contenido{
flex-direction: column;
}
.tarjeta {
max-width: 95vw;
}
}
.ladoIzq, .ladoDer {
width: 100%;
}
.ladoDer img {
width: 100%;
height: 100%;
border-style: none;
}
.ladoIzq {
background: black;
color: white;
padding: 48px
}
.btn {
display: inline-block;
background: white;
margin-right: 4px;
padding: 14px;
border-radius: 5px;
margin-top: 18px;
}
a.btn{
text-decoration: none;
}
a.btn:first-of-type {
background: #5252b4;
color: white;
}
a.btn:hover{
opacity: 0.8;
}
}
El ejemplo como ves es responsive, para pantallas estrechas (menor a 768px) la tarjeta aparece en vertical
Al probarla en el editor de código puedes usar el formato apaisado o ampliar la ventana de resultado para ver el diseño responsive en funcionamiento.