Formulario HTML / PHP
Crear un formulario y procesarlo adecuadamente es una tarea que echa para atrás a muchos principiantes
Un formulario no es más que un sistema para recoger datos que entrega el usuario y enviarlos a algún script que procesa esos datos.
El procesamiento de los datos es variable. Las tareas más básicas suelen ser enviarlos por correo a un destinatario concreto o almacenarlos en una base de datos como parte de un proceso de compra o de suscripción.

El código HTML
La parte de HTML es de lo más fácil un formlario consta de las etiquetas de apertura y cierre <form></form> con algunos argumentos para gestionar los datos.
Entre estas etiquetas vamos a colocar dos tipos de elementos: recogida de datos y botones.
Para la recogida de datos existen diferentes tipos de campos: listas de valores, datos tecleados por el usuario, campos si/no, opciones, campos para enviar archivos.
Los botones son los que permiten enviar los datos o resetearlos.
Esto es el comportamiento básico de cualqueir formulario, con Javascript se pueden modificar los comportamientos de los campos y botones.
Esto es solo un resumen del uso de los formualrios, visita el tutor de HTML5 para conocer más detalles sobre los formularios.
Nuestro ejemplo va a tener controles o campos variados: texto, fecha, lista....
<form action="/editor/form-php.php" method="post" id="formquiro">
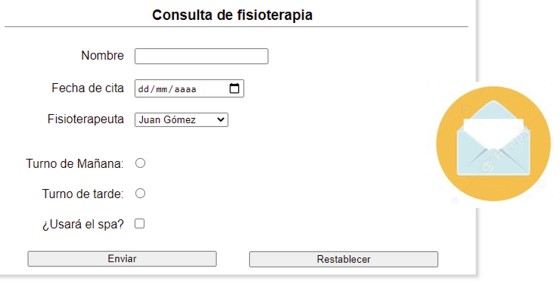
<h3 class="titulo">Consulta de fisioterapia</h3>
<label><span class="cab">Nombre</span> <input type="text" name="nombre" id="nombre"></label>
<label><span class="cab">Fecha de cita</span> <input type="date" name="fecha" id="fecha"></label>
<label><span class="cab">Fisioterapeuta</span>
<select name="Fisio" id="Fisio">
<option value="Juan">Juan Gómez</option>
<option value="Luisa">Luisa Fernández</option>
<option value="Pedro">Pedro Zarsos</option>
<option value="Ana">Ana Reguira</option>
</select>
</label>
<br>
<label><span class="cab">Turno de Mañana:</span><input type="radio" name="Turno" value="Mañana" id="Turno[0]"></label>
<label><span class="cab">Turno de tarde:</span><input type="radio" name="Turno" value="Tarde" id="Turno[1]"></label>
<label><span class="cab">¿Usará el spa?</span><input type="checkbox" name="spa" id="spa" value="1"></label>
<div class="botones">
<input type="submit" name="enviar" id="enviar">
<input type="reset" name="rest" id="reset">
</div>
</form>
Si creas una página con este código verás el formulario con todos sus campos y sus botones. Pero claro tiene una vista poco atractiva ¿verdad?
Estilos CSS
Los estilos no son imprescindibles para ver el formulario en funcionamiento, pero nunca está de más practicar y darle un aspecto algo más atractivo, algo que facilita su uso.
@charset "utf-8";
#formquiro{
display: block;
width: 50%;
margin:0 auto;
padding:10px;
box-shadow: 2px 2px 4px 2px lightgray;
font-family: sans-serif;
}
.titulo{
text-align: center;
border-bottom: 1px solid gray;
}
label{
display: block;
padding: 10px;
}
.cab{
display: inline-block;
width: 180px;
text-align: right;
padding-right:10px;
}
.botones{
display: flex;
width: 100%;
justify-content:space-around;
margin-top: 16px;
}
#enviar, #reset {
width: 30%;
}
En el CSS nada que destacar, se ha usado un flexbox para el area de botones, resulta más simple alinearlos. El resto con paddings, margins y alineamientos del texto tamién han quedao bien ordenados. Se ha dado un ancho fijo al formulario y al ancho de los encabezados de cada campo. También se podría haber usado un grid. Puedes probar si quieres.
El código PHP
Y aquí llega el punto central de este ejemplo: el procesamiento de los datos del formulario. Para eso vamos a usar un programa escrito en PHP. Recuerda que el procesamiento de los datos se hace en el servidor donde está alojada la página con el formulario, para esto no nos vale Javascript, necesitamos un lenguaje para escribir programas que se ejecutan en el servidor (programa de backend). El que he elegido es PHP, aunque podría hacerse con ASP, por ejemplo, o con nodeJS.
El formulario puede enviar los datos al script PHP en dos formas, según lo que se puso en la página HTML
- method="GET": los datos acompñan a la url, son visibles. PHP los lee desde el array $_GET[]
- method="POST": los datos van ocultos en la cabecera de la llamada al PHP que los lee desde el array $_POST[]
En este ejemplo se ha usado el método POST, así que los datos están en lista $_POST[clave], donde clave es el valor del atributo name que se le puso a cada campo. El valor será el dato introducido al rellenar el formulario.
¿Que se hace con esos datos? Pues aquí poco se puede decir porque se puede hacer cualquier cosa, depende de cada caso concreto. En este ejemplo vamos a enviarlo por mail a una dirección concreta.
<?
function limpiarDato($dato)
{
$dato = trim($dato);
$dato = htmlspecialchars($dato);
return $dato;
}
$nombre = limpiarDato($_POST['nombre']);
$fecha = limpiarDato($_POST['fecha']);
$fisio = limpiarDato($_POST['Fisio']);
$turno = limpiarDato($_POST['Turno']);
$spa = "no";
$utf8 = "MIME-Version: 1.0\r\nContent-type: text/html; charset=\"UTF-8\"\r\nContent-Transfer-Encoding: 8bit\r\n";
if (isset($_POST['spa']))
$spa = "si";
$destino = "webmaster@example.com";
$mensaje =" $nombre se ha reservado para el día $fecha con $fisio durante el turno de $turno y $spa usará el spa ";
if (mail( $destino, "Petición de Cita", $mensaje, $utf8))
echo "Mensaje enviado";
else
echo "error"
?>
Este sería un modo de procesar los datos enviados desde el formulario. Es tan solo enviar un mail con los datos. Podría completarse consultando en una base de datos si el dia, la persona y el turno están disponibles buscando en una base de datos, anotar la cita...
Esto es solo un esquema básico de como procesar los datos de un formulario HTML usando un programa escrito en PHP.