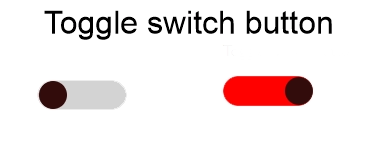
Toggle Swith Button o Botón deslizante
Un toggle switch botón es un botón deslizante que emula un interruptor real tipo on/off o encendido apagado.
Y este tipo de elementos se puede construir sin necesidad de Javascript, utilizando solo HTML y estilos CSS.
En esta página te explico una manera de crearlo, existen muchas formas y variantes, pero se basan en el mismo mecanismo: el botón tipo checkbox que puede ser detectado por CSS mediante la pseudo clase :checked

El código HTML
Para el ejemplo que ilustre este efecto usamos un código html de lo más simple: un bloque div y dentro un control input tipo checkbox con su correspondiente elemento label.
El bloque es el contenedor y le asignaremos una clase btoggleContainer, el input va a quedar invisible con la clase toggle y e labal de este input con la clase switch va a se quien active o desactivo el checkbox (recuerda que va a ser invisible)
<div class="toggleContainer">
<input type="checkbox" id="switch" class="toggle">
<label for="switch" class="switch"></label>
</div>
Estilos CSS
La clave es el botón input que puede estar activado o desactivado (recuerda que es un checkbox). Esto lo detecta CSS mediante la pseudo clae checked.
El selector .toggle:checked será el aplicado cuando el inut esté seleccionado.
El elemento siguiente a .toggle lo seleccionamos con el signo + es precisamente la etiqueta o label y le asignamos un pseudo elemento ::before para contener el botón que se desplazará al pulsar. Al mismo tiempo que se desplaza cambia el color de fondo del botón.
A estos cambios se les aplica un propiedad transition para que se realicen de forma gradual.
.toggleContainer{
position: relative;
width: 90px;
height: 30px;
}
.toggle{
position: absolute;
width: 0;
height: 0;
& + .switch{
position:relative;
display: block;
background: lightgray;
width: 90px;
height: 30px;
cursor: pointer;
border-radius: 30px;
transition: 0.5s;
}
&:checked + .switch{
background: red;
}
& + .switch:before{
content:"";
position: absolute;
width: 28px;
height: 28px;
top: 50%;
transform: translateY(-50%);
background: #320c0c;
border-radius: 50%;
margin: 0px 2px;
left: 0%;
transition: 1s;
}
&:checked + .switch:before{
left: 100%;
transform: translate(calc(-100% - 2px), -50%);
}
}
En este ejemplo he usado la facilidad de CSS para anidar declaraciones de etilos, me parece una forma interesante de estructurar el código CSS y hacerlo más legible (en este caso da un poco igual, pero en proyectos grandes viene muy bien). Si te gusta compártelo.