Pestañas de navegación HTML/CSS
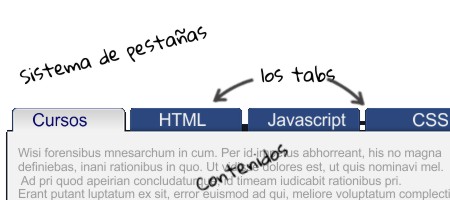
Las pestañas o tabs de navegación son esos pequeños botones que simulan pestañas de carpetas apiladas unas sobre otras, como en un archivdor. Al tirar de una pestaña se obtiene una de esas carpetas.
O bien pueden verse como marcadores de páginas de un libro, al seleccionar uno accedes a una página marcada.
En la pagina web estos comportamientos se consiguen con los tabs: tienes una serie de bloques superpustos y a cada tab le corresponde uno de ellos, al pulsar sobre él se muestra el contenido del bloque asociado.
Es muy útil si se quiere colocar varios apartados o secciones en una página y no se quiere crear una página muy larga.

El código HTML
Vamos a usar un contenedor para poner dentro el sistema de pestañas. Al contenedor le asocio la clase tabsNav
El elemento básico es un bloque con la clase tab que contendrá tres elementos:
- Control input tipo radio optons. Seleccionará la pestaña activa o visible.
- Label para el campo input. Es el nombre o etiqueta de la pestaña.
- Bloque div con el contenido que se mostrará en esta pestaña.
Con estos elementos ya podremos seleccionar cada pestaña de manera independiente y mantener activa solo una cada vez gracias al control input que usamos como selector.
<div class="tabsNav">
<div class="tab">
<input type="radio" name="tabs" id="t1" checked>
<label for="t1" >Tab 1</label>
<div>Ficha 1: contenido para la ficha 1</div>
</div>
<div class="tab">
<input type="radio" name="tabs" id="t2">
<label for="t2">Tab 2</label>
<div>Ficha 2: Contenido para la ficha 2.</div>
</div>
<div class="tab">
<input type="radio" name="tabs" id="t3">
<label for="t3">Tab 3</label>
<div>Ficha 3: Contenido para la ficha 3</div>
</div></div>
Con este esquema pondremos un bloque de tres pestañas, los contenidos puedes ponerle lo que quieras, no pongo más para no largar la página.
El código CSS.
Aquí viene la magia. Todo lo que parece que necesita Javascript se puede conseguir gracias a los estilos CSS, y al control input.
El principio de funcionamiento es muy simple: al clickar en una etiqueta se selecciona el input asociado. Ahora ese input pasa a ser selecionado como input:checked. entonces se aplica el estilo de los bloques hermanos de este input:
- label: se cambia el fondo y bordes para que sea aprecie que es la pestaña seleccionada (--fondo y --borde).
- div: el bloque del contenido que se va a mostrar pasa a ser visible con display:block.
Los inputs no se muestran, quedan ocultos, para selecionarlos usamos la etiqueta.
Los bloques tab con las pestañas (etiqueta y contenido) position:absolute dentro del bloque contenedor. Están unos sobre otros, salvo las etiquetas que están separadas para que no se diferencien y se puedan pinchar.
Como ves sol se usan un par de clases, los elementos sin clase se seleccionan por la jerarquía dentro del DOM. Por ejemplo .tab input son los bloques input dentro de un elemento con clase tab. Aunque no es impresindible he dejado siempre la clase del contenedor tabsNav de todas las pestañas para que sea más evidente la ación de los selectores.
:root{
--fondo: #efefef;
--desv: lightgray;
--borde: #d6d4d4;
--ancTab: 75px;
}
/*Contiene todo el sistema de tabs*/
.tabsNav{
position:relative;
font-family: sans-serif;
font-size: 14px;
line-height:150%;
width: 400px;
height:300px;
}
/*Las pestañas: cabecera inputs y labels*/
.tabsNav .tab{
display:block;
position:absolute;
width:100%;
height:100%;
}
.tabsNav .tab input{
display:none;
}
.tabsNav .tab label{
display:inline-block;
position:relative;
top:1px;
z-index:1000;
width: var(--ancTab);
text-align: center;
text-decoration: none;
color: var(--desv);
border: 1px solid var(--desv);
border-bottom: none;
cursor: pointer
}
/*Etiquetas de pestañas individuales*/
.tabsNav .tab:nth-of-type(1) label{
left: 0;
}
.tabsNav .tab:nth-of-type(2) label{
left: var(--ancTab);
}
.tabsNav .tab:nth-of-type(3) label{
left: calc(2 * var(--ancTab));
}
/*Las pestañas contenido dentro de los tabs*/
.tabsNav .tab div{
position: relative;
box-sizing:border-box;
display:none;
top:0;
left:0;
width:100%;
height:100%;
background: var(--fondo);
border: 1px solid var(--borde);
padding: 30px;
text-align:justify;
box-shadow:3px 3px 10px 1px #d3d3d3d4;
}
/*Etiquetas pulsadas*/
.tabsNav .tab input:checked + label
{
color: black;
border: 1px solid var(--borde);
background: var(--fondo);
border-bottom: 1px solid var(--fondo);
}
/*tab visibles*/
.tabsNav .tab input:checked ~ div{
display:block;
}
Con los comentarios entenderás a que se acplica cada clase. El aspecto estético queda a tu elección. Incluso puedes ponerle un estilo distinto a los contenidos de cada pestaña.
Bueno y acá lo tienen funcionando