Translate: Cambiar de origen de coordenadas
Por ejemplo si dibujas un punto de coordenadas (20, 15), aparecerá colocado a 20px del lado izuiqerdo (coordenada x) del canvas y a 20px del lado superior (coordenada Y).
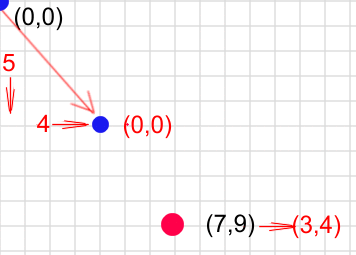
Si depués aplicas una trasnformación translate(4, 5) la referencia (el origen de coordenadas) se moverá 4px a la derecha y 5px hacia abajo. Por tanto si dibujas un punto de coordenadas (7, 9), aparecerá a 11px (7 del punto +4 del desplazamiento) del lado izquierdo del canvas y a 14px (9 del punto + 5 del desplazamiento) del lado superior. Y las nuevas coordenadas del mismo punto respecto al nuevo origen será la (7-4, 9-4) o sea (3,4). Una imagen puede aclararlo

Al hacer una traslación del origen de coordenadas las nuevas coordenadas se decrementan o incrementan en el mismo valor que la traslación.
Este método se llama con dos valores como argumentos; primero es el valor que se suma a la coordenada horizontal y el segundo el que se suma a la vertical. Digo suma, pero si el argumento es negativo, realmente se resta.
translate(sumarX, sumarY)
En este ejemplo se dibuja un rectángulo en el punto (20, 15) luego hacemos una traslación de 25 en horizontal y vertical y volvemos a dibujar el mismo rectángulo con las mismas coordenadsa de origen. Verás que aparece desplazado respecto al primero. Concretamente 25 a la derecha y 25 hacai abajo del anterior.
<canvas width="600" height="300" id="mipanel" style="border: 1px solid black"></canvas>
<script>
var miLienzo = document.getElementById("mipanel");
var lapiz = miLienzo.getContext("2d");
lapiz.fillStyle="red";
lapiz.fillRect(10, 15, 20, 20);
lapiz.translate(25, 25);
lapiz.fillRect(10, 15, 20, 20);
</script>
¿Y como se modifican las coordenas antiguas? Un punto que antes tenía de coordenadas por ejemplo (100, 25) tras un translate(20,10) sus nuevas coordenadas respecto del nuevo punto de referencia será para la X 100-20: 80 y para la Y:25-10: 15
Si vuelves a aplicar este método los cambios se harán sobre los valores actuales, no sobre los originales. Es decir si vuelves a hacer un translate(25, 25) el nuevo rectángulo se dibujará a 60px del lado izquierdo del canvas (35+25 ) y a 65px del lado superior (40+25 ). Las traslaciones se acumulan.