Texto en Canvas: alineaciones
Ya habrás aprendido que al escribir texto en el canvas lo que haces es realmente un dibujo y que como tal admite efectos como sombras y también transformaciones tipo escalado, giros, traslaciones o usar las personalizadas. No es más que dibujar formas de letras.
Pero en el caso del texto este puede escribirse con un tamaño o tipo de letra y alinearse en vertical u horizontal. Esto puedes hacerlo en el canvas con dos sencillos propiedades:
- textAlign
- Permite alinear el texto en horizontal respecto al punto de referencia
- textBaseLine.
- Sería una alineación vertical respecto al punto de referencia.
Hemos usado un método para deterinar el ancho de la frase de pureba: measureText(cadena de texto), esto devuelve un objeto avanzado del que por ahora solo nos interesa la propiedad width (soportada por todos los navegadores). La usamos para separar el texto de prueba y que no se sobreescriba.
Texto: alineación vertical
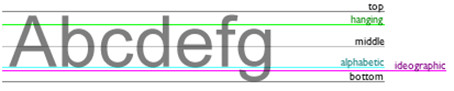
Sería una alineación vertical respecto a la coordenada Y. Imagina una linea horizontal por la coordenada Y, el texto se escribirá en relación a esta linea según el valor que le demos: alphabetic (por defecto), top, bottom, hanging, middle, ideografic (casi igual al alphabetic). Más que una descripción mira esta imagen para entender el efecto de cada valor.
Como siempre un ejemplo te mostrará las diferentes situaciones:
<canvas width="600" height="300" id="mipanel"></canvas>
<script>
var papel = document.getElementById("mipanel");
var lapiz = papel.getContext("2d");
var ancho, texto = "Aqui estoy ";
lapiz.moveTo(5, 50);
lapiz.strokeStyle = "red"
lapiz.lineTo(600, 50);
lapiz.stroke();
lapiz.strokeStyle = "black"
lapiz.font = "18px Arial";
ancho = lapiz.measureText(texto).width;
lapiz.fillText(texto,5,50);
lapiz.textBaseline = "bottom"
lapiz.fillText(texto, 7 + ancho,50);
lapiz.textBaseline = "top"
lapiz.fillText(texto, 7 + 2*ancho,50);
lapiz.textBaseline = "hanging"
lapiz.fillText(texto, 7 + 3*ancho, 50);
lapiz.textBaseline = "middle"
lapiz.fillText(texto, 7 + 4*ancho, 50);
lapiz.textBaseline = "ideographic"
lapiz.fillText(texto, 7 + 5*ancho, 50);
</script>
Texto: alineación horizontal
Esta propiedad permite alinear el texto horizontalmente a izquierda, centro o derecha, tomando como referencia el punto donde comenzamos a escribir, es como si trazamos una vertical por la coordenada X y la usamos como referencia de alineamiento. Los valores posibles son start (o left), end (o right), center.
En el ejemplo se dibuja la vertical solo para mostrar como actúan los distintos valores
<canvas width="600" height="300" id="mipanel"></canvas>
<script>
var papel = document.getElementById("mipanel");
var lapiz = papel.getContext("2d");
var ancho, texto = "Aqui estoy ";
lapiz.moveTo(100, 10);
lapiz.strokeStyle = "red"
lapiz.lineTo(100, 200);
lapiz.stroke();
lapiz.strokeStyle = "black"
lapiz.font = "18px Arial";
lapiz.textAlign = "right";
lapiz.fillText(texto, 100, 50);
lapiz.textAlign = "left";
lapiz.fillText(texto, 100, 80);
lapiz.textAlign = "center";
lapiz.fillText(texto, 100, 110);
lapiz.textAlign= "middle";
</script>