Rotate: Como girar la hoja del canvas
Si aplicas un rotate(0.75) a partir de ahora todos los dibujos que se hagan aparecerán rotados a la derecha un ángulo de 0.75 radianes (uns 43 grados). Si usas un argumento negativo el giro se hace hacia la izquierda, contrario a las agujas del reloj (cuando los relojes eran de agujas). El centro de giro en cualquier caso es el origen de coordenadas, la esquina superior izquierda (si n o lo has trasladado).
En las operaciones con el canvas vas a ver que se usa mucho javascript, si no te manejas bien con este lenguaje de programación puedes consultar o seguir el tutorial de Javascript desde cero donde tienes una explicaicón de como crear scripts y aplicarlos a tus páginas.
Recuerda que el argumento es el ángulo en radianes, esa unidad que nunca terminaste de entender en el colegio. Recuerda que para pasar de grados a radianes la fórmula es muy simple:
radianes = grados*Math.PI/180
Por si hace flata aclarar Math.PI es el archiconocido número pi, eso de 3,1416....
Así que π radianes es media vuelta y 2·π es una vuelta completa. Fácil. Si quieres cambiar el centro de giro debes usar translate()
<canvas width="600" height="300" id="mipanel" style="border: 1px solid black"></canvas>
<script>
var miLienzo = document.getElementById("mipanel");
var lapiz = miLienzo.getContext("2d");
lapiz.fillStyle="red";
lapiz.rotate(10*Math.PI/180);
lapiz.fillRect(150, 0, 100, 100);
</script>
Si vuelves a aplicar este método los cambios se harán sobre los valores actuales, no sobre los originales. Es decir si vuelves a hacer un rotate(35*Math.PI/180) el nuevo rectángulo girará otros 35º más un total de 45º respecto a la situación original (la por defecto). Las rotaciones se acumulan
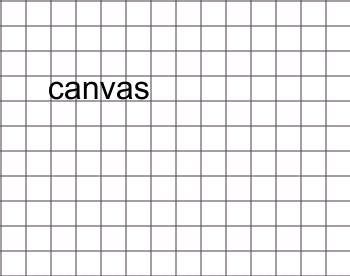
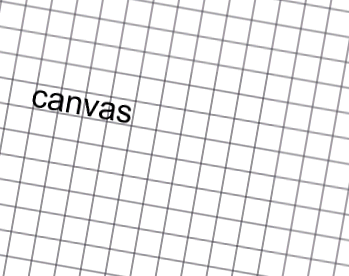
Girar el canvas es como girar la hoja de papel en la que dibujas, el giro incluye al sistema de coordenadas. Después del giro las coordenadas X no se miden en horizontal ni las coordenadas Y en vertical sino inclinadas según la nueva orientación.
En el ejemplo los ejes x e y formarían 10º con la horizontal y vertical. En la figura el texto tiene las mismas coordenadas en ambos casos x: 2 y: 4.


Como ves el centro de giro es la esquina superior izquierda (el origen de coordenadas). Si quieres cambiarlo tienes que realizar primero una traslación de coordenadas, llevar el origen por defecto al punto donde quieres situar el centro de giro.
En este ejemplo vamos a hacer que el rectángulo gire alrededor de su su propio centro. Para ello trasladamos el origen de coordenadas al centro del rectángulo, giramos y luego revertimos el cambio de coordenadas (para volver el origen de coordenadas al sitio original).
<canvas width="600" height="300" id="mipanel" style="border: 1px solid black"></canvas>
<script>
const miLienzo = document.getElementById("mipanel");
let lapiz = miLienzo.getContext("2d");
lapiz.fillStyle="red";
//rectágulo normal sin transformaciones
lapiz.fillRect(150, 25, 100, 100);
// ponemos el origen en el centro del rectángulo
lapiz.translate(200, 75);
//mover horizontal : x+ancho/2 vertical: y+alto/2
lapiz.rotate(45*Math.PI/180);
//revertir el cambio de origen
lapiz.translate(-200, -75);
lapiz.fillStyle = "blue";
lapiz.fillRect(150, 25, 100, 100);
</script>