Dibujo libre: Curvas Bézier
Resumiendo mucho muchísimo una cruva Bézier podríamos definirla como una curva donde cada punto es calculado a partir de unos puntos de control o referencia. Existen diferentes formas de realizar estos trazados, pero para el canvas tenemos dos métodos: quadraticCurveTo() (curva Bézier cuadrática) y bezierCurveTo() (curva Bezier cúbica)
El uso de este método puede parecer algo complejo, pero con él es posible lograr formas complejas. Ojo: debes situar el lápiz en el punto donde comienza a dibujarse la curva, para ello puedes usar el método moveTo()
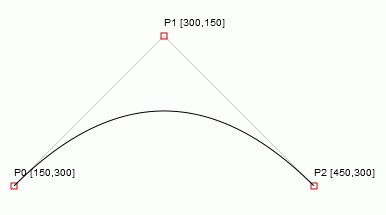
Bézier quadrática

Aquí tienes el ejemplo para que lo modifiques y veas como trabaja este método
<canvas width="600" height="400" id="mipanel" style="border: 1px solid black"></canvas>
<script>
var miLienzo = document.getElementById("mipanel");
var lapiz = miLienzo.getContext("2d");
lapiz.moveTo(150, 300);
lapiz.quadraticCurveTo(300,150,450,300);
lapiz.stroke();
</script>
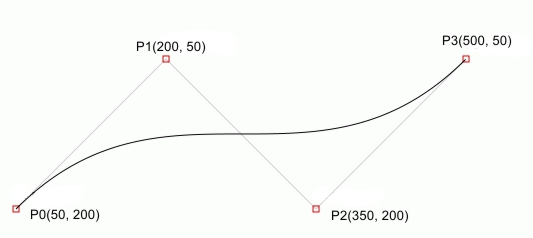
Bézier cúbica

Al igual que en la cuadrática, el punto origen no se pasa como argumento al método, sino que el lápiza se pone en él usando movetTo(). Esta curva se conseguiría dibujando a partir de 50, 200 y usando el método de esta forma
lapiz.bezierCurveTo(200, 50, 350, 200, 500, 50)
Puedes practicar con este ejemplo:
<canvas width="600" height="400" id="mipanel" style="border: 1px solid black"></canvas>
<script>
var miLienzo = document.getElementById("mipanel");
var lapiz = miLienzo.getContext("2d");
lapiz.moveTo(50, 200);
lapiz.bezierCurveTo(200, 50, 350, 200, 500, 50);
lapiz.stroke();
</script>
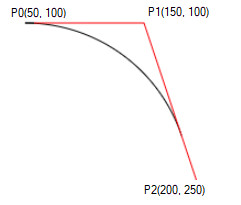
Arco entre lineas
Es una forma de dibujar arcos que usa un punto de control y un parámetro extra: el radio de la curva. Con este método se dibuja un arco de radio dado tangente a dos rectas, o sea, que toca a cada una en un punto. Las rectas van desde el punto donde comienza el dibujo hasta el primer punto de control, y la segunda va desde éste hasta el segundo punto de control. Los argumentos son coordenadas: X1, Y1 del primer punto, X2, Y2 para el segundo punto y R para el radio del arco:
arcTo( X1, Y1, X2, Y2, R)
El punto 0 se usa con moveTo(X0, Y0) para colocar el lápiz antes de empezar el dibujo

<canvas width="600" height="300" id="mipanel"></canvas>
<script>
var miLienzo = document.getElementById("mipanel");
var lapiz = miLienzo.getContext("2d");
var x0 = 50;
var y0 = 100;
var x1 = 150;
var y1 = 100;
var x2 = 200;
var y2 = 250;
lapiz.beginPath();
lapiz.moveTo(x0,y0);
lapiz.arcTo(x1, y1, x2, y2, 150);
lapiz.stroke();
//Para ver como funcionan los puntos de control
lapiz.beginPath();
lapiz.strokeStyle = "red"
lapiz.moveTo(x0, y0);
lapiz.lineTo(x1, y1);
lapiz.lineTo(x2, y2);
lapiz.stroke();
</script>