Canvas: las coordenadas del papel
Imagina que le tienes que indicar a alguien que dibuje una linea recta en un papel. Debes decirle que ponga el la´piz en el punto origen, donde debe iniciarse la linea, y lo arrastre por el papel hasta el punto final de la recta por el camino más corto. Fácil.
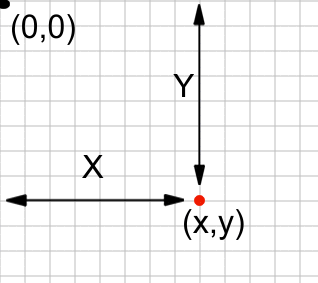
Para definir estos puntos origen y final se utilizan coordenadas: distancia a un punto de referencia conocido. El Canvas tiene ese punto de referencia (0,0) en la esquina superior izquierda. Para definir donde está cualquier punto dentro del canvas se usan dos números: La coordenada X u horizontal es la distancia hasta el lado izquierdo y la coordenada Y o vertical que es la distancia hasta el lado superior del canvas. Con esto podemos definir cualquier punto de nuestro lienzo de dibujo.

Por ejemplo si las coordenasa de un punto son (20,80) ¿cómo se interpretan estos números? Pues imagina el canvas como un papel rectangular, pues ese punto está situado a 20 pixels del lado derecho y a 80 pixels del lado superior de ese rectángulo.
Si quiero que un programa dibuje una linea horizontal en el canvas le diría algo así como "recta desde 20,60 a 50,60". Ambos puntos están a la misma distancia del lado superior (60 pixels) y la recta va desde un punto a 20 pixels desde el lado izquierdo hasta 50 pixels del lado izquierdo, o sea, tiene una longitud de 30 pixels.
Como dibujar lineas en el canvas
Para dibujar deberemos contar con algún conocimiento de Javascript, o al menos de programación. Puedes visitar esta web Javascript Dede Cero para iniciarte en la programación. De todas formas estos scripts de dibujo son muy simples. Ante todo no olvides que el canvas debe estar identificado mediante un atributo id. El esquema de trabajo del script es:
- Crear el objeto canvas usando el id del elemento html
- Con el objeto canvas se crea el contexto de dibujo que se encarga de dibujar (getContext)
- Incializar el proceso de dibujo (beginPath)
- Definir, si es necesario, los parámetros de dibujo como color, color de relleno, tipo de letra...
- Si es necesario, situarse en el punto donde se inicia el dibujo (moveTo)
- Construir la figura (depende de cual sea así será el método usado)
- Dibujarla
Los dos últimos pasos a veces son una sola instrucción en el script. Si entiendes el esquema de trabajo (el algoritmo que se dice en programación) tienes medio camino recorrido. Para ponerlo en práctiva vas a ver como dibyujar una linea recta:
<canvas id="mipapel" width="400" height="500"></canvas>
<script>
miLienzo = document.getElementById("mipapel");
lapiz = miLienzo.getContext("2d");
lapiz.beginPath();
lapiz.moveTo(0,0);
lapiz.lineTo(100,200);
lapiz.strokeStyle="red";
lapiz.stroke();
</script>
La explicación es fácil: la primera linea es código HTML, es el elemento canvas de la página web: el id es mipanel, y mide 400x500 (ancho por alto).
Luego tenemos el código del script (lo que va entre <script> y </script>). El lenguaje es Javascript.
Como ves localiza el canvas mipapel y crea el objeto miLienzo. Ahora crea el contexto de dibujo, le llamo lápiz. con el método milienzo.getContext("2d"), le dice que el lápiz va a dibujar objetos en modo dos dimensiones.
Ahora se inicia el dibujo: se lleva el lapiz al punto 0,0 y se arrastra hasta el 100,200, se ha creado la recta pero no se ha dibujado aún. Se elige el color rojo (red) para la tinta y por último se dibuja, o sea, se plasma en el canvas la linea recta creada.
Cualquier forma que dibujes sigue este esquema general, a veces la forma incluye el punto desde donde se empieza a dibujar, por lo que no es necesaria la operación moveTo(). Si se dibujan varias figuras y están interrelacionadas no es necesario el beginPath() para cada una, en caso contrario si interesa usarlo.