Texto en la web
Toda página web va a utilizar texto en sus contenidos y es bueno saber como usarlo para que sea realmente útil. También ver como los tipos de letras para adecuarlas al estio que hayamos decidido darle a las páginas
No se trata solo de distribuir el texto (maquetación) de acuerdo con el resto de contenido, también de facilitar la lectura con tipografías adecuadas que pueden servir para destacr o señalar lo que son títulos, subtítulos para separa claramente los apartados o zonas destacadas.
Como usar los textos en las páginas web
Leer en una pantalla de ordenador no es demasiado cómodo y mucho menos en la de un móvil, y dicen que no es recomendable para nuestros ojos. Pero habitualmente siempre hace falta texto, puede ser muy poco o puede dar para llenar toda una página.
Si hay mucho contenido de texto ¿como lograr que no aburra y sea leído?
De entrada todo el contenido de texto del sitio estará repartido en páginas con cierta coherencia. como en un periódico: los temas están agrupados por secciones: deportes, espectáculos, actualidad ... En la web las secciones podrían ser páginas o grupos de páginas. Esa parte es evidente.
Pero el problema está en el contenido de una página, como lograr que no quede algo aburrido, incómodo e inútil para el usuario.
Algunas reglas muy simples y de sentido común serían:
- Si puedes decirlo con una imagen hazlo.
- Si hay mucho texto repártelo en párrafos cortos con la idea que deseas transmitir muy clara
- Reparte los párrafos y sepáralos con elementos que rompan la continuidad, como simples líneas o pequeños gráficos que tengan relación con lo escrito.
- El patrón F, como los usuarios escanean las páginas: la parte superior la lee completa, y luego van de arriba abajo por la izquierda con algún vistazo hacia la derecha.
- Evita párrafos muy anchos, ocupando toda la página en dispositivos de pantalla grande. Divídelos en columnas o usa bloques estrechos.
- Considera el espacio en blanco, es una forma de aligerar las páginas y también facilitan la comunicación visual.
- Cuida mucho la ortografía, una página con faltas de ortografía produce rechazo y la confianza del usuario baja.
- No mezcles demasiados tipos de letra (fonts-family). Como mucho usa dos fuentes, una para titulares y otra para contenidos.
- Cuida el contraste de colores, por ejemplo no uses texto oscuro en un fondo oscuro
- Usa adecuadamente los modificadores como cursiva, negrita o versalita (todo mayúsculas pequeñas) para dar énfasis o destacar partes del texto.
- Si necesitas poner mucho texto plantéate crear un archivo PDF, que puede ser leído directamente desde el navegador o descargado por el usuario.
Los elementos de la página web (tanto texto como media) pueden repartirse a tu gusto por toda la página usando los bloques de CSS flex y grid, ambos te dan enormes posibilidades para crear un layout atractivo.
Y el uso de elementos dinámicos permiten que el usuario solo vea todo el contenido de texto si quiere, un botón de leer más o expandir bloque ayuda bastante.

Las fuentes de caracteres
El texto de la página web puede escribirse usando diferentes tipografías, distintas fonts-family. Existe una enorme variedad de tipos de caracteres, más o menos adecuados para diferentes contextos: lectura, titulares, textos destacados incluso para representar imágenes (los iconos).
Pero dentro de esta abundancia se distinguen dos grandes familias:
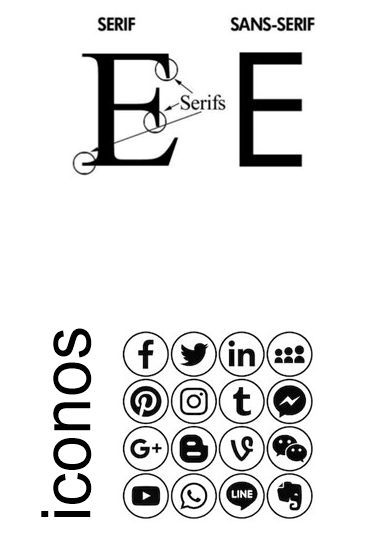
- Fuentes serif
- Los trazos de los caracteres acaban con un pequeño apéndice. Es una tipografía muy tradicional, la podemos ver habitualmente en medios escritos en papel y es útil para seguir las lineas de texto, sobre todo en medios donde no es fácil la lectura.
- Fuentes sans-serif
- Es más moderna que da aspecto más limpio y desenfadado al texto y dado que los medios atuales son de muy alta calidad no dificultan para nada seguir las lineas de txto en pantalla
Elegir una u otra queda en manos del diseñador. Y pueden mezclarse en un mismo texto pero con cuidado, por ejemplo podrían usarse títulos con fuentes serif y el resto del contenido con sans-serif.
Para que veas las diferencias este botón te permitirá alternar el tipo de fuente con la que estás viendo esta página
En general los tipos de letras se usan para eso: escribir letras y números, pero existe otra tipografía que no consiste en caracteres de idioma sino que son pequeñas imágenes, se trata de los iconos
Son pequeñas figuras muy simples, que ocupan el mismo espacio que un carácter. Se suelen usar como señales informativas o para marcas en el texto como señalar enlaces.
Como realmente son caracteres gráficos se pueden utilizar en la página en la misma manera que estos y por tanto se les puede dar color o cambiarles el tamaño.
Otra característica a tener en cuenta en las fuentes tipográficas es el espacio entre caracteres, asi existen fuentes en las que el espaciado se adapta al tamaño de cada carácter: una i ocupa menos que una m. Mientras que otras usan un espaciado fijo (las monospace).
Este párrafo es monospace como ves simulan los textos de las máquinas de escribir o de los primeros terminales de ordenadores. Un tipo muy popular entre estas es la fuente Courier New.

Jerarquías: títulos y subtítulos
Si necesitas colocar mucho texto en tu página procura que este organizado, una manera de lograr esto es jerarquizarlo, que al mismo tiempo ayuda a entender que es más importante dentro del contenido
Es decir, si hay diferentes temas o partes dentro de la página procura separarlos en apartados diferentes, cada uno con un título destacado. Para eso HTML tiene las etiquedas para título <h1> hasta <h6>, que por defecto tienen tamaños decrecientes:
Esto sería un título h1
Esto sería un título h2
Esto sería un título h3
Esto sería un título h4
Esto sería un título h5
Esto sería un título h6
Como ves tienen diferentes tamaños y un tipo de linea grueso (bold) que llamará la atención del usuario, los diferencia del resto del texto de la página. La más importante o de mayor nivel sería h1 y la menos sería h6.
Los titulares grandes podrían usarse como títulos mientras las pequeñas podrían quedar, por ejemplo, para pies de imágenes. No hay un regla, es cuestión de que te guíes por el contexto de la página.
Estos estilos predefinidos te permiten definir un título por ejemplo para la página y subtítulos para apartados.
Es recomendable usar las etiquetas de titulares para separar las partes que forman el total de la página y ayudar a entender la organización de los elementos que forman la página.
Incluso podrías tener varios títulos de primer nivel (h1) si el contexto de la página te lo pide. Pero procura siempre mantener las jerarquías, es decir, no metas nunca una etiqueta <h1> dentro del ámbito de una <h2>.

La maquetación
Una vez tenemos el contenido de texto para nuestras páginas hay que situarlo en ellas de manera efectiva y cómodo para leer. Es la maquetación o layout de la página.
El layout, o maquetado, de la página web es la distribución de los elementos que la forman.
Antiguamente (o sea con las versiones anteriores del lenguaje de las páginas web, HTML) esta distribución se hacía mediante tablas: uniendo y dividiendo celdas se lograba una estructura de contenedores en los que incluir texto, imágenes, vídeos o cualquier otro elemento de la página.
Actualmente el lenguaje de codificación de las páginas web (HTML) no recomienda el uso de tablas para esta finalidad. Las tablas se deben usar para lo que son: listados, como datos, productos, precios
Para entender el maquetado primero veamos las páginas como un conjunto de bloques con contenidos, que puede ser texto, pero también pueden ser imágenes o vídeo o audio. Y estos bloques son situados por la página para lograr el layout que desees
Para distribuir los elementos se usan los estilos de presentación, descritos mediante CSS un lenguaje que dicta al navegador como debe presentar el cotenido de la página
Aunque sea adelantarme un poco, digamos que actualmente CSS contempla dos maneras de repartir los elementos de la web:
- Flex: permite que los bloques se distribuyan en filas o en columnas, es unidimensional
- Grid: permite que los bloques de la página se distribuyan en filas y columnas, es bidimensional
Aprenderás a usarlos cuando hayas leído las páginas relativas al lenguaje de estilos CSS.
En tu sitio elijas la técnica que elijas, procura colocar los bloques de manera estratégica, sin que queden muy ajustados entre sí, que den una sensación de orden.
Puedes utiliza los laterales de la página para anotaciones, aclaraciones, resúmenes, llamadas de atención fuera del contenido principal.
Por ejemplo, en una página de ventas puedes usar el margen derecho para indicar productos dentro de la cesta de la compra o novedades