Los esquemas de color en la Web
Todas las páginas que componen nuestro sitio web deberían compartir unos colores similares. Los esquemas de color son la combinación de colores que elegiremos para todas las páginas del sitio.
A la hora de vestirse o de pintar una habitación sabemos que hay colores que no deben mezclarse por que dañan la vista, ¿verdad? Pues en una página web ocurre los mismo. Hay colores que van bien juntos y otros que mejor no. Esta pequeña herramienta te permite obtener una lista de colores afines a partir de un color principal.
Existen muchas herramientas que te sugieren una u otra combinación, pero todas se ajustan a unos esquemas comunes
Tu tarea es elegir un conjunto adecuado de colores coherente en todo el sitio web. Suele ser suficiente con un un conjunto de hasta 3 colores, además del blanco y el negro
- Los esquemas
- Elegir un esquema
- Ejemplos
Esquemas de colores

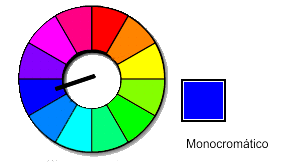
Monocromático

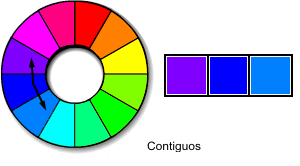
Contiguos

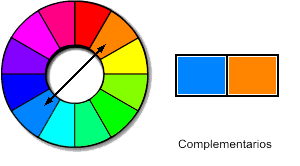
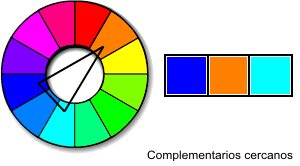
Complementarios

Complementarios contiguos

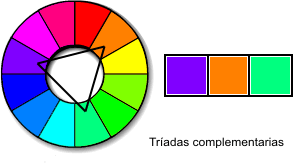
Triadas complementarios

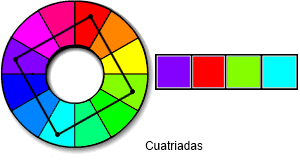
Cuatriada
Elegir un esquema
¿Es necesario elegir uno de estos esquemas? Respuesta corta: NO
Estos esquema pueden servirte de guía y juegos los usas o eliges tus propios esquemas de color. Pero si no se te dan bien las combinaciones de colores pues estos esquemas son perfectamente válidos.
Ten en cuenta que, en general, para un diseño actual de cualquier página web bastan con tres colores, o incluso menos.
Es necesario un color principal, o color base, el que va a definir tu sitio, el que va a ocupar más espacio.
Junto al principal elijes los colores secundarios, para ello puedes partir de estos esquemas o elegir el que creas que armónicamente se vean bien con el color base.
Para el texto procura que los contrastes sean fuertes y que la lectura sea cómoda. Si el texto no destaca o los colores son muy chillones la lectura puede ser bastante incómoda. O sea, no se leería el contenido.
Por ejemplo si elijes el esquema de colores complementarios con azul - naranja podrías usar un azul como color principal y añadirle una variante al naranja y dos variantes dentro del color azul. Por variantes me refiero a más o menos saturados o más o menos luminosos, pero manteniendo el color.
Tendríamos así un juego de colores para el tema del sitio, un tema de color. Solo te quedaría elegir para que usarás cada color: logos, iconos, texto.
Si quieres destacar especialmente algún elemento de tu página usa colores llamativos y contrastados, que no aparezcan mucho por las páginas. Aunque te salgas del esquema elegido.
Así si en tu página tienes un botón de registro con texto, usa un contraste fuerte y un color llamativo..Para una web con colores de la gama de azules podrías usar un texto blanco sobre rojo. No te importe salirte del esquema, se trata de llamar la atención a un punto concreto para una acción.