Organizando tu sitio web. Consejos prácticos
El sitio web está compuesto por una multitud de páginas web que deben estar relacionadas entre sí. el modo en que plantean estas relaciones viene determinado por la estructura del sitio.
Es importante conoces estos esquemas para elegir el más adecuado a nuestro caso
Estructura del sitio
Ya has preparado el contenido de tu web, o al menos. el contenido inicial. Ahora es el momento de comenzar a pensar en como vas a organizar los componentes que forman el sitio.
Este punto es importante por que te va a dictar como serán las barras de navegación o enlaces internos. No solo afecta a las páginas, tienes que pensar en organizar los recursos que forman el sitio web.
L esturctur de tu sitio refleja como se interrelacionan los recursos que forman la web que estás construyendo.
Esta estructura podría venirte dada por el tema del que que trate el sitio web que estás diseñando, pero al definirla debes pensar en facilitar al máximo la navegación por tu web de los visitanes.
Al abordar esta tarea nunca olvides que tu puedes conocer muy bien tu web, pero quienes lleguen por primera vez no la conocen. Debes facilitarle la visita al sitio para mejorar la experiencia del usuario.
Por ejemplo: si tienes una página de recetas puedes repartir las recetas en carpetas (y direcciones) tipo recetas/pasta, recetas/huevo, etc. Cualquier usuario puede ir directo a ensaladas: recetas/ensalada, incluso sin usar la barra de navegación. En el extremo opuesto estaría usar un lista de páginas almacenadas todas juntas con nombres como recetas1, recetas2, recetas3.... ¿verdad?. Incluso puedes tener una sección dedicada a trucos independiente de las páginas de recetas.
Si además usas una estructura de archivos similar a las que muestran en las URL te será más fácil el mantenimiento del sitio, facilidad a la hora de encontrar archivos html o imágenes, por ejemplo.
Aquí tienes las estructuras básicas de cualquier sitio web. Ojo: esta página es un poquito larga, pero sumamente útil.
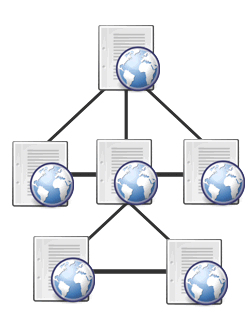
Arbol
En esta estructura existe una página principal (la home page en terminología inglesa) desde la que se puede llegar a otras páginas de la web. Estas otras páginas a su vez son un nodo para llegar a otro grupo de páginas.
De esta manera llegaremos a tener las páginas agrupadas en niveles, de manera que para llegar desde el primero al último se deben atravesar los intermedios.
La página inicial es la raíz del árbol (como si el árbol estuviera boca abajo) y las páginas serían las hojas, que a su vez pueden ser una raiz para otro árbol.
Es una estructura muy jerarquizada y puede resultar algo compleja y dificil para navegar.
Es útil para estructurar nuestro sitio en canales, categorías o grupos de páginas independientes.
En cualquier caso no conviene que el número de niveles sea excesivo, nunca más de 3.
Piensa que si queremos ir de una página a otra en el mismo nivel en otra rama del arbol, debemos retroceder hasta la raiz para luego alacanzar la página de destino.
Es muy habitual para recursos. Por ejemplo en una web de venta de zapatos las imágenes se enlazan en una etructura tipo árbol: imgs/zapato1.webp, imgs/zapato2.webp .... Todas descienden de una única raíz.

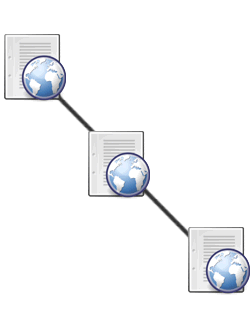
Lineal o listas
Esta forma de organizar el sitio es totalmente opuesto al anterior. No existe una página raiz que conduzca a varias páginas.
Con esta estructura lo que tenemos es una especie de lista de páginas donde cada una tiene dos vecinas: una a la izquierda y otra a la derecha (o anterior posterior), excepto las páginas de los extremos.
Existe la posibilidad de cerrar la lista, o sea, que la última página tenga como siguiente la primera página de la lista.
Cada página va a tener un enlace a las páginas laterales: un enlace a la página anterior y otro a la siguiente, de esta manera podemos recorrer el sitio en ambos sentidos: del principio al fin o del final al inicio.
Esta forma de organizar un sitio es muy parecido a un libro donde cada página sería un capítulo del mismo. Pasamos del primer al último capítulo a través de los intermedios.
Es una implementación muy adecuada para manuales o para procesos donde el usuario deba recorrer forzosamente una serie de páginas. También para presentar una sucesión de páginas en un catálogo por ejemplo.

Mixta (Listas jerarquizadas)
Esta estructura aprovecha las ventajas de las estructura jerarquizada tipo árbol y de la estructura lineal o tipo lista.
Tenemos un árbol pero los distintos niveles del árbol se enlazan entre sí formando listas.
Como ocurre en la estructura tipo árbol las páginas están jerarquizadas en niveles, pero dentro de cada nivel se organizan como listas, de forma que podemos recorrer todas las páginas de un mismo nivel sin tener que salir de él.
O bien diferentes árboles se enlazan entre sí a través de las raices, es decir, las raíces se organizan en forma de lista y de cada raiz depende un árbol.
En realidad ni el arbol puro ni las listas puras son del todo eficientes, por lo que es habitual mezclar ambas estructuras.
Por ejemplo imagina una web para un curso de programación.
Podría crearse con estructura árbol donde una página raiz conduce a dos cateogrías: algoritmos y lenguaje. La página lenguaje da acceso a los capítulos del curso, pero estos capítulos forman entre sí una lista que puede recorrerse secuencialmente.

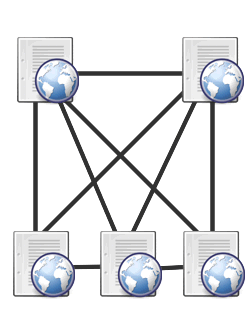
Red
Esta forma de interconectar las páginas del sitio puede parecer la más caótica: todos con todos, pero realmente es muy eficiente.
Las páginas del sitio están totalmente interconectadas, es decir, desde cada página podemos ir a cualquier otra del sitio.
Podemos ir significa que existen enlaces para ir a una u otra página.
Realmente la interconexión de absolutamente todas las páginas sería un caso extremo.
Por ejemplo, un sitio de recetas podría tener las recetas organizadas en categorías, las categorías se enlazan entre sí. Hasta aquí tenemos una estructura mixta, pero en algunas recetas puede aparecer un enlace a otra receta o a otra categoría: por ejemplo la receta de ensaladilla rusa podría contener un enlace a la receta de mayonesa
Es una estructura de apariencia algo anárquica en la que hay que cuidar mucho de no dejar enlaces rotos, es decir, apuntando a una página inexistente (lo que provoca un error 404, nada bueno para los buscadores).
Además debemos evitar que el usuario se pierda en una maraña de enlaces (experiencia del usuario nuevamente). Por todo esto ello es necesario planificarla muy bien.

¿Que estructura escoger?
Dependerá del sitio, pero esto tampoco quiere decir que tengas que elegir una de estas. Es muy probable que tu sitio presente una mezcla de estas estructuras.
Por ejemplo si tienes un sitio donde se publican cursos de programación. Es probable que cada curso forme una estructura tipo mixto y todos los cursos juntos estén organizados como un árbol (una rama para cada curso).
Sin embargo si tienes un sitio dedicado al hardware del ordenador, donde cada página se dedica a un elemento del mismo, lo recomendable podría ser una topología de red de forma que un visitante pueda ir ir directamente a cualquier elemento del ordenador.
Un regla de oro: procura que un visitante nunca esté a más de cuatro clicks de la página a la que quiera llegar.
Estas topologías se materializan en la práctica con las llamadas barras de navegación, una lista de enlaces alineados en horizontal o vertical.
Cuando el número de enlaces pueda ser muy grande se recurre a sistemas de menus desplegables donde se agrupan las opciones en listas ocultas que se muestren cuando el usuario actúa al mover o clickar con el ratón, como se hace en los menus de opciones de la mayoría de los programas con entorno gráfico.
Ten en cuenta que la estructura que escojas determina las barras de navegación que necesitarás en el sitio y los paginadores que podrían ser necesarios para listas de páginas.
También es muy bueno para los visitantes el uso de los breadcrumbs (literalmente migas de pan), una cadena que indica como se llega a la página en el que está el usuario. Seguro que los has visto:
Está diciendo que a la página de colores se llega desde indice a través de guía. Es un recurso muy valorado en los diseños web por que mejora la experiencia de usuario.
En páginas antiguas se usaban frames para tener una página con los menus de navegación y otras con la página llamada desde el menú; esto hoy es imposible por cuanto al estructura frame ha desaparecido en el estándard actual de html (HTML-5).
En páginas HTML puras, los frames pueden sustituirse por los iframes, algo parecido pero más versátil, para implementar menus comunes a muchas páginas.
Si realmente quieres un menú que va a ser compartido por muchas páginas puedes usar un script (un programa) externo a la página para crear el menú de manera dinámica, de esa forma para modificar algún enlace del menú solo tenfrás que tocar un archivo, el del script.