Formatos de imagen en la web
Al utilizar imágenes en las páginas web la principal preocupación debe ser lograr un equilibrio entre su calidad y su peso (tamaño de archivo).
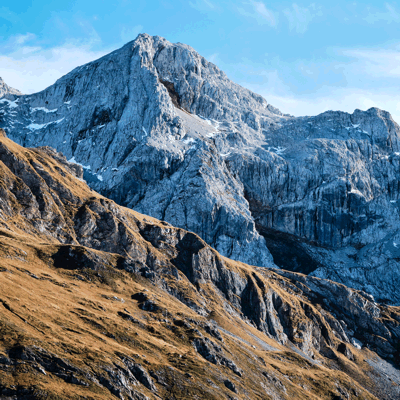
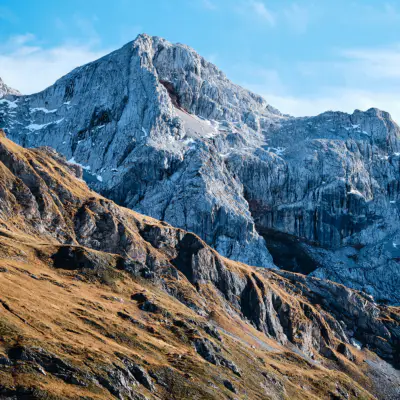
Queremos que las imágenes se vean bien, sobre todo sin son fotografías. Imagina una web de turismo, o de fotografía o un restaurante que quiere mostrar sus platos. Necesitan una gran calidad en esas imágenes, y es necesario que se vean bien incluso a gran tamaño
Pero al mismo tiempo si una página utiliza archivos de imágenes muy grandes, la carga de las páginas en el navegador puede ser lenta, y el tiempo es el enemigo de las visitas a las web. Una página no puede tardar segundos en verse correctamente. Entre un 50 - 60% de los usuarios no va a esperar que una págna tarde más de 2 segundos en cargarse.
Esto es crucial en el caso de fotografía, pero afecta también a las ilustraciones. Una ilustración no suele ser tan compleja como una fotografía, pero también supone peso en la página y carga lenta.
A lo largo del tiempo han ido apareciendo soluciones para lograr tener imágenes de buena calidad y de tamaño óptimo. Actualmente conviven varias técnicas que dan lugar a archivos de tipo gif, jpg, webp o avif.
Aquí tienes una breve descripción de estos formatos y una muestra. Puedes ver en tamaño grande pulsando sobre la imagen. Se abrirá una ventana con una versión grande del original (salvo la muestra SVG que amplia el original)
Comparando formatos

Usando este formato pueden almacenarse imágenes de hasta 24 bits de color, lo que se conoce como true color. Es recomendable para fotografías o imágenes con degradados y alto contenido de color. No maneja muy bien los caracteres en las imágenes.
Cualquier programa editor de gráficos permite guardar una imagen en este formato con diferentes grados de compresión. Lógicamente cuanto más comprimamos la imagen menor es su calidad. Si queremos imágenes de alta calidad debemos soportar archivos de tamaños elevados. Existe una variación de este formato denominada JP2 o JPG2000, especialmente destinado a la red. Pero no es admitido por todos los exploradores.
Los factores configurables al comprimir en este formato son compresión sin pérdida, alisados, suavizado de la imagen.

Este otro formato se usa para imágenes con hasta 256 colores (8 bits de color). Frente a esta limitación nos ofrece la posibilidad de definir zonas transparentes y además existe una variante que permite imágenes animadas, muy útil para llamar la atención sobre algo en concreto como puedan ser las novedades de nuestro sitio o un anuncio de algún servicio. Pero conviene no abusar de las animaciones, son archivos muy grandes y pueden llegar a resultar pesados. En nuestro sitio Gifsanimados tienes una excelente colección para elegir
Sería el formato para ilustraciones o fotografías pequeñas y donde la riqueza de color no sea muy determinante, para imágenes con áreas transparentes y por supuesto para imágenes animadas.

El formato PNG utiliza la compresión de imágenes sin pérdidas lo que lleva a archivos grandes pero con una gran calidad. Realmente existen varios formatos PNG: PNG8, que almacena imágenes de hasta 256 colores, PNG24 para imágenes de 24 bits y PNG32 para imágenes de 32 bits.
Permite transparencias como los GIF y transparencia gradual (colores cuya opacidad van desde el 0%, opacos, hasta el 100%, transparente). El estándar original no admite animaciones, pero existe una ampliación del formato (aPng) que si es capaz de mostrarlas, la extensión de estos archivos es también .png.
Básicamente pueden usarse en substitución del archivo GIF cuando necesitemos más color.

Es el formato png pero con una profundidad de color de 24 bits, o sea que puede representar en el llamado colo verdadero (true color en inglés) con 224 colores (16.777.216 tonalidades diferentes). Pero suelen ser archivos grandes. La extensión de los archivos sigue siendo .png
Para sustituir imágenes gif con alto contenido en colores.

WebP es el formato de imagen que apareció en 2010 de la mano de Google y pretende convertirse en un estándar desbancado a JPG, Png o Gifs.
Soporta compresión superior sin pérdida y con pérdida para imágenes en la web, con color verdadero (24bits). Admite transparencias y animaciones. Puede llegar a lograr compresiones de alrededor de un 25% superiores a las conseguidas en el formato png. Con respecto al formato Jpg, sus resultados son muy parecidos en fotografías, en ilustraciones si que mejora los resultados.
Los usos serían similares al formato JPG. .

Este formato nacido en 2019. Es capaz de manejar tanto imágenes estáticas como animaciones (secuencias de imágenes). Admite transparencias y utiliza una profundidad de color de 12 bits, es decir, 4096 colores, suficiente para cualquier aplicación web.
Puede comprimir con y sin pérdidas. Funciona perfectamente tanto en fotografías como en ilustraciones. Tiene una eficacia de compresión muy elevada, incluso puede superar al formato WEBP.
La gran ventaja es que unifica jpg y gif en transparencias y animaciones (aunque estas aún no son soportadas por todos los navegadores).
El formato SVG se diferencia de los anteriores en que no es un mapa de bits, no almacena los pixels de la imagen sino que los genera a partir de una serie de comandos y expresiones. Es un formato escalar. Realmente no tiene demasiado sentido en el caso de fotografías, pues en estas se comporta en la práctica como un mapa de bits con no muy buena compresión. Otra característica interesante de este formato es que soporta animaciones.
En la muestra vemos una naranja bastante realista, pero es un dibujo vectorial y como observamos su tamaño es enorme comparado con JPG que serían 12KB, PNG unos 50KB, GIF 27KB, AVIF 8KB y WEBP que ocuparía 10KB. En la muestra al ampliar no se carga una versión grande sino que se aumenta la muestra, verás que apenas pierde calidad.
Como vemos en los ejemplos los formatos JPG, AVIF y WebP ofrecen una muy buena calidad para un tamaño nada excesivo. Los formatos GIF y PNG8 dan archivos muy grandes y con una calidad muy regular, solo usan 256 colores. El PNG de 24 bits ofrece la misma calidad para un tamaño excesivo. Claro que estamos con una fotografía con muchos tonos de color. El formato SVG para fotografías no necesariamente da una gran calidad para el tamaño que ocupa, no es un formato adecuado para este tipo de imágenes.
El SVG es un formato diferente, no es un mapa de bits es una imagen vectorial. Si tiene partes muy realistas o complejas normalmente las almacena como imagen externa, normalmente tipo png.
Ilustraciones y SVG
Una ilustración dibujada a mano (bueno con programas de diseño vectorial) puede ser muy realista, pero no deja de ser una imagen vectorial.
Por supuesto una imagen de este tipo puede convertirse y almacenarse como una imagen fotográfica con formatos basados en mapa de bits.
Las imágenes vectoriales no son mapas de bits: no usan ninguna conversión bit a pixel. Al usar este formato la imagen se genera a partir de trazados y formas geométricas primitivas. En la web estas imágenes se almacenan con formato SVG. Si miras dentro de un archivo de este tipo verás que es un archivo de texto. Está basado en el estándar XML.
Para imágenes realistas o fotografías este formato no es muy adecuado, mejor usar los mapas de bits.
El campo de acción de formato SVG son las ilustraciones y su gran ventaja radica en su escalabilidad sin pérdida de calidad, por eso es ideal para iconos o incluso para fuentes de texto.





Este otro ejemplo vemos una comparativa de ilustraciones o dibujos a mano. Se puede observar que en este caso de los formatos de mapa de bits los que peor resultado dan ha sido PNG. Los demás se comportan más o menos igual. El archivo SVG ocupa poco, pero el criterio fundamental para su uso es la enorme ventaja de poder ser escalado sin perder ninguna calidad y otros como poder ser modificado vía CSS y la capacidad de soportar animaciones-.
Al ampliar cada imagen (haciendo click en ellas) vas a ver la misma imagen escalada, agrandada, no una copia en grande. Podrás observar como todas pierden nitidez excepto la ilustración SVG.
Estas comparativas no demuestran cual formato es mejor o peor, en general lo más adecuado es probar los distintos formatos y quedarse con el de mejor calidad y menor tamaño.
¿Qué formato es el mejor?
Ya has podido comparar los diferentes formatos de los que vas a disponer a la hora de colocar gráficos en tus páginas. Y llega la pregunta ¿Que formato elegir? La respuesta va a depender del tipo de gráfico y de la calidad que desees.
- Fotografías
- Los formatos más adecuados son Jpg, Avif y WebP. Tendrás que comparar los resultados porque el contenido de la imagen afecta a los resultados de la compresión. Además debes buscar la calidad necesaria.
- Ilustraciones
- Para las imágenes prediseñadas o ilustraciones los formatos gif, png o avif vienen muy bien. Tendrás que mirar si necesitas animaciones o transparencias.
- Vectoriales
- Si necesitas imágenes escalables y se trata de ilustraciones vectoriales el formato que debes usar es SVG
El editor de imágenes que uses seguramente posee un optimizador, puede aparecer como exportar para web. Si no es así necesitas un optimizador independiente.
Verás que los distintos formatos admiten varios grados de compresión y a veces número de colores (si tu imagen tiene 8 colores no uses 256), grado de calidad final (en el caso del JPG, un 80% es alta calidad), guardar la paleta de colores con el archivo (esto aumenta) entre otras, dependerá del optimizador que uses. A veces apurando los parámetros del JPG se obtienen resultados similares o superiores al formato WebP o Avif.

Jpg con 59Kb

WebP con 59Kb
Deberás probar diferentes opciones siempre buscando un compromiso entre tamaño reducido y buena calidad.
También depende de la finalidad de tus imágenes. Si tu sitio web requiere una alta calidad tendrás que sacrificar el tamaño. Sin embargo si tus imágenes son un elemento auxiliar puedes sacrificar la calidad en pro de un tamaño más reducido.
Como nota final recuerda que lo aconsejable es que las imágenes cuenten alguna historia, lógicamente relacionada con el contenido del sitio. En esta línea decir que las infografías son muy útiles y apreciadas.
No hay que renunciar a las imágenes decorativas, pero procurando que tengan una utilidad clara como llamar la atención sobre algo, descansar la vista entre mucho texto y similares.
Y por supuesto no abuses de las imágenes no imprescindibles, sin más motivo que el hecho de que quedan bonitas. Cuida el peso de tu página y procura que no distraigan del contenido que quieres transmitir.
Por último insistir en el uso del atributo ALT de los elementos img. Este detalle es prácticamente obligatorio en el lenguaje HTML5. Y otro atributo interesante es title, esta etiqueta es la que aparecerá al pasar el ratón pro la imagen. A veces puede ser muy útil para orientar al usuario.