Breve guía de diseño web.
Cuando vamos a crear un sitio web además de elegir la estructura del sitio, debemos tener claro el aspecto que se le va a dar a las páginas que lo componen.
Debemos decidir como van a verse las páginas de nuestro sitio. Incluso esta etapa puede estar integrdada con la elección de la estructura del sitio.
Pasos
Ahora viene la tarea de dar un aspecto atractivo al sitio, atractivo y útil por supuesto. Es el momento de decidir cuestiones sobre la forma que vas a darle. Aquí entra lo que es puro diseño estilístico y también diseño técnico, estás a punto de comenzar con el desarrollo de la aplicación web completa.
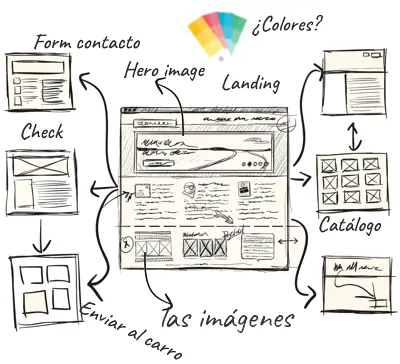
Tu primer paso va a ser una hoja de papel, digo bien: papel y bolígrafo, bueno aunque sea en modo digital: un programa de dibujo puede valer junto a una tablet de dibujo. Sería la versión digital de una hoja para bocetos.
Haz un esquema de todo el sitio: estructura, distribución de los elementos de las páginas, una idea de colores. Algo que probablemente no sea definitivo, pero te va a dar la idea inicial desde la que partir cuando te pongas a trabajar delante del ordenador para materializar el sitio web en archivos, scripts, imágenes, enlaces.
Este trabajo puedes
- Iniciarlo desde cero
- comenzando con una amenazante hoja en blanco que tendrás que ir llenado con tus ideas (el boceto) hasta tener la página que quieres, y como tu quieres. La conocerás a fondo y serás capaz de modificarla o depurarla en caso de un mal funcionamiento sin demasiado esfuerzo, o para actualizarla. Recuerda que lo que hagas hoy mañana vas a tener que actualizarlo porque las tendencias cambian.
- Comenzar con plantillas
- Las plantillas (Templates) son sitios o páginas web funcionales que tendrás que personalizar para tu caso concreto. El trabajo consistirá en cambiar imágenes, menús, textos y poco más, hasta tener las páginas como la has pensado. Si lo haces, busca plantillas que vayan con un estilo actual y con diseño responsive (la mayoría lo son).
Como ves tienes dos caminos: hacerlo (casi) todo tu o usar algo ya hecho. Por supuesto también cabe algo intermedio, usar módulos prefabricados en sitios construidos desde cero.
El uso de elementos prefabricados tiene una gran ventaja: ya están hechos y funcionan bien, te ahorran el trabajo de codificar, programar, decidir. Solo elegir un estilo en la linea de lo que quieres obtener.
Y tienen una gran desventaja, puedes estar matando moscas a cañonazos. Es como si vas de viaje y llenas tus maletas con ropas para el desierto, el trópico y los polos. Pero solo vas a la selva ¿para qué quieres los esquíes?. Es fácil, por ejemplo, que acabes con enormes scripts para cambiar el color a un texto cuando lo clicas con el ratón, algo que necesitas en una sola página de todo tu sitio. Y eso puede significar que una página doble su tamaño, aumente el tiempo de carga: sea menos eficiente.
Entonces ¿usar plantillas?¿usar frameworks?¿si? ¿no?. No hay una respuesta única, depende del contexto. Si vas a crear una página web tan solo para tener presencia en la red o anunciar tu producto sin más pretensiones, pues una buena plantilla bien personalizada puede ser suficiente. Para un objetivo tan simple quizás no merezca la pena tanto trabajo. Si vas a crear un sitio que va más a allá pues puede que el tiempo empleado sea rentable.

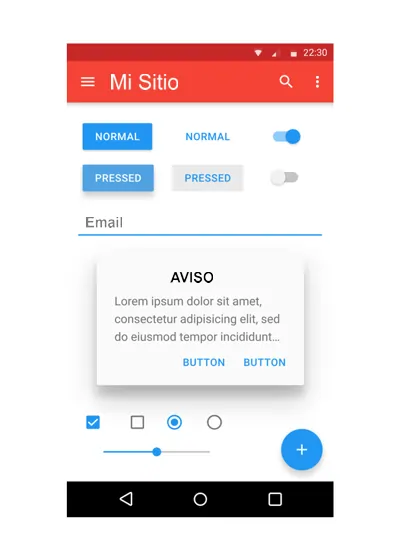
Estilos: Material Design
Los estilos de las páginas cambian con el tiempo, como cambian las modas, cambios muy influenciados por la tecnología. Actualmente el estilo imperante es el llamado Material Design, una creación de Google muy enfocada a las pantallas de dispositivos móviles (al sistema Android). Y del móvil lógicamente ha pasado a la pantalla del ordenador. Lo que se ve en un ordenador de sobremesa debe ser lo mismo que en una tablet o en un smartphone.
En este diseño se considera que las páginas web son superficies físicas, que se pueden tocar. Se cumplen las leyes físicas: los objetos pueden desplazarse unos sobre otros pero no atravesarse. Todo es bastante plano, poca textura 3D.
Piensa en una hoja de papel sobre la que están depositados los elementos de la página. Estos elementos tienen profundidad, pueden tener sombras, estar apilados, tienen bordes. Hay tarjetas con encabezados, contenidos, y como no imágenes.
Las sombras tienen sentido, dan idea de las distancias entre un elemento a la superficie base de la página, y dan una idea sobre la fuente de luz. Los objetos pueden desplazarse (las hojas pueden girarse, doblarse) y no tienen porque aparecer o desaparecer instantáneamente, de ahí el uso de animaciones y transiciones para mostrar elementos que cambian.
En el diseño las imágenes tienen una importancia que va más allá del simple adorno, aunque no hay que olvidar que una página web no debe ser árido y aburrido. A veces las imágenes sirven para aligerar la página otras son conceptuales: para explicar una idea, otras veces son indispensables como en un catálogo.
Se deben buscar imágenes que digan o que signifiquen algo relativo al contexto, de manera muy clara, muy esquemáticas o muy detalladas según el objetivo. Utiliza imágenes de calidad, tanto si son dibujos vectoriales como si se trata de fotografías, nada de imágenes borrosas o pixeladas..
Se prefieren textos con tipografía y colores que faciliten la lectura, con contrastes adecuados. Nada de diseños pesados, todo lo más ligero posible. Los iconos deben ser planos, sin efectos 3D.
Los colores siguen la misma linea: deben facilitar la lectura, cierta uniformidad que no distraiga sobre el foco de lo que trata de comunicar la página. Mostrar contrastes claros entre botones o menús y fondos. A lo largo del sitio deben prevalecer los mismos colores, habitualmente con 3 colores se logran.diseños adecuados.

Diseño Responsive
Y en cuanto al aspecto técnico del diseño, actualmente lo que manda es el llamado Responsive Design, que podríamos traducir como Diseño Adaptativo. Con este diseño se busca que las páginas web sean viisibles en un móvil con las mismas prestaciones que en un ordenador de sobremesa, o un portátil o una tablet. Es decir la página debe ser independiente del medio que se utilice para verla.
Para lograr este objetivo existen dos técnicas muy diferentes. La más elemental es crear varias versiones que se mostrarán en función del dispositivo usado para visitarla. Un poco de JavaScript y configuración del servidor web es suficiente para discernir que tamaño de pantalla se está usando (que viewport) y en función de ese parámetro mostrar una u otra versión. Habrás visto páginas que en el ordenador se ve con una url tipo sitio.com y en el móvil la url es como m.sitio.com.
El otro método se basa en diseñar una única versión que se adapte al dispositivo, usando para ello estilos CSS diferentes según ese contexto y a veces auxiliándose de rutinas escritas en Javascript.
Para facilitar el trabajo de los diseñadores existen unas especies de librerías de estilos CSS y Javascript con elementos utilizables en cualquier diseño. Son los denominados frameworks (entornos de trabajo).
La web W3School utiliza un framework con tan solo una archivo estilos predefinidos (W3.css) que pueden usarse perfectamente para crear sitios responsive, con un uso mínimo de JavaScript. Este framework ofrece también una amplia colección de paletas de colores. Su principal ventaja: tan solo un archivos CSS es suficiente para desarrollar páginas responsive.
El otro framework más extendido en la actualidad es el Bootstrap, esta plataforma se basa en el uso de estilos CSS predefinidos y en una amplia colección de scripts basados en la llibrería JQuery. La mayoría de los editores Drag & Drop usan esta plataforma para crear las páginas. Ventaja, posee muchos efectos creados con JavaScript a costa de incrementar el peso de cada página con las librerías.

Las plataformas CMS
Los CMS son otra vía para el diseño de páginas web. No me refiero a los CMS para administrar los servidores, sino a las plataformas como WordPress, Joomla o las más específicas de comercio electrónico como Magento, Prestashop entre otras.
Estas plataformas se basan mayoritariamente en el lenguaje de programación php y te permiten crear un sitio web a partir de plantillas. Ofrecen una gran colección de complementos (widgets y pluggins) para casi todo lo que se te ocurra. En estos sistemas las páginas son dinámicas, es decir, se crean en el momento de ser visitadas a partir de sus contenidos almacenados en una base de datos. Realmente las páginas de estos sistemas son archivos php, no archivos html. Los archivos php pueden combinar etiquetas html con instrucciones de programa. Estos programas leen los contenidos de las bases de datos y construyen la página web que finalmente ves en el navegador.
Los CMS tiene la ventaja de que se crea un sitio web completo en poco tiempo (si no necesitas demasiada personalización). No requiere un conocimiento profundo de los lenguajes de la web (HTML, CSS, *avaScript, PHP). Tienen una gran comunidad de usuarios. Lógicamente esto es un nicho de mercado y existe una gran cantidad de utilidades y plantillas de pago. Estos productos los crean quienes si tienen buenos conocimientos de los lenguajes de la web.
Cualquier utilidad que desees se soluciona con módulos extras (widgets y plugins), añadidos que hacen crecer al sitio web con código que requieren tiempo para ser examinados. Esto conlleva que los fallos no siempre son fáciles de solucionar, puede ser necesario contar con un soporte. Y estás metiendo código ajeno en tu servidor, por lo que hay que cuidar muy bien donde los compras.
También en los CMS es necesario tener muy presente el tema de la seguridad. Son sistemas muy extendido y muy conocidos por gente que se lo pasan bien toqueteando cosas que no son suyas. Por supuesto si usas una de estas plataformas ni se te ocurra utilizar plantillas, pluggins o widgets pirateados (los llamados nulled) salvo que los hayas examinado bien a fondo y sepas perfectamente lo que hacen.
