Entender los colores en el diseño web
Todas las páginas web utilizan colores en su diseño. ¿Y si está en blanco y negro? Pues también, a fin de cuentas el blanco y negro se consideran colores: uno es la mezcla de todos y otro la ausencia de ellos. Pero se usan como colores.
Y no es una tarea fácil. por eso es conveniente tener unas ideas básicas acerca de los colores. Estas notas son eso una introducción al uso del color y a las propiedades que los caracterizan
El color en la página web
Si miras a tu alrededor te darás cuenta que estamos rodeados de colores por todas partes. Los colores nos envían impulsos que se convierten en sensaciones, los colores pueden provocarnos tranquilidad, excitación, alegría o depresión.
En el mundo del diseño el color es un aspecto de la máxima importancia, es una forma capaz de comunicar empleando muy poco espacio y muy poco tiempo. Estos dos aspectos hacen que sea básico su uso en una página web, donde en no más de diez segundos debemos captar la atención de nuesros visitantes si no queremos que se vaya a otro lugar.
Un uso adecuado del color en una página puede ser clave para su éxito. Todos nos hemos encontrado páginas con este aspecto descuidado, páginas donde a veces el texto era ilegible debido a la combinación de colores. O donde el uso de colores chillones nos ha alterado y enseguida nos hemos ido a otro lugar más agradable.
Aquí no se va a tratar de estudiar a fondo la teoría del color, no vamos a hablar de frecuencias o longitudes de onda, de colores sustractivos o aditivos. Más bien intentaremos ayudarte a comprender un poco mejor el uso adecuado de los colores, y por tanto debiera ser una ayuda a la hora de hacer tus diseños.

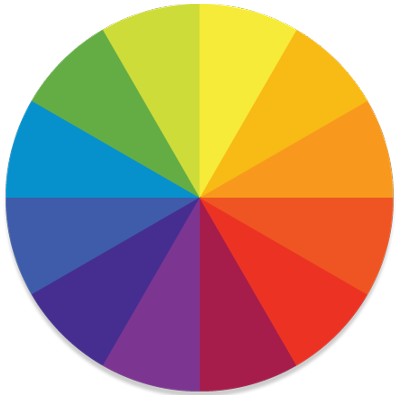
La rueda de colores
- Círculo cromático
-
También llamado rueda de colores, es un círculo dividido en sectores de diferentes colores que nos permite estudiar las relaciones entre estos. Existen en ella tres colores primarios (rojo, verde y azul ) cuyas combinaciones nos permiten obtener todos los demás. En la figura tenemos una rueda de tan solo 12 colores, como sabes en la web dispones de bastantes más colores.
Los colores en nuestros monitores se forman mezclando el rojo, verde y azul. En inglés Rojo, Green, Blue, estas iniciales dan lugar al nombre RGB para definir los diferentes colores. Así un color se describe por la cantidad de cada uno de estos colores primarios, cantidad que va de 0 a 255. Habitualmente esto se expresa en hexadecimal como un código de 6 dígitos (RRGGBB) dos dígitos para cada componente. Por ejemplo: un color 10A2C0, tiene un componente de rojo igual a 10, de verde igual a A2 y de azul C0. ¿Un lío? Te lo digo en decimal Rojo = 16, Verde = 162, Azul = 192. Por ejemplo el blanco es el FFFFFF (máximo de rojo, verde y azul), mientras que el negro es el 000000, ausencia de todo color. En el HTML5 y CSS se acepta un cuarto parámetro para controlar la transparencia de cualquier color.
Realmente se podrían usar otros colores como primarios, de hecho existen modelos de color RYB (Rojo, Amarillo, Azul) usados en pintura o CMY (Cian Magenta, amarillo), que te sonará por las tintas de las impresoras a color.
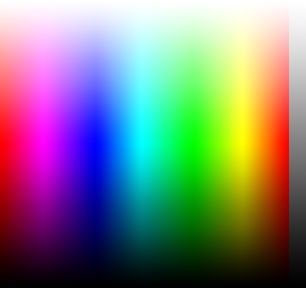
También pueden definirse por sus componentes HSV, iniciales de Hue (tono) , Saturación y Value (luminosidad). Estos componentes te sonarán menos quizás.

Parámetros de los colores
- Tono (Hue)
-
Es el estado puro del color, sin blanco o negro agregados. Con esta propiedad se definen las gamas de colores: la gama del rojo son todos los colores que hay alredededor del rojo puro en la rueda de colores
Es lo que define a un color y nos permite por ejemplo diferenciar el verde del rojo.
Se refiere al recorrido que hace un tono hacia uno u otro lado del circulo cromático, por lo que el verde amarillento y el verde azulado serán matices diferentes del verde.

- Saturación
- Es una medida de la presencia o ausencia de grises dentro de un color. Puede entenderse como el grado de pureza de un color, así un rojo muy saturado indica un rojo puro, sin mezclas.
Máxima saturación, colores puros
 Mínima saturación, tienden al gris
Mínima saturación, tienden al gris - Luminosidad (value)
- Es la intensidad (claridad u obscuridad) en el color, y se refiere a la cantidad de luz percibida. se obtiene del agregado de blanco o negro a un color base. A medida que a un color se le agrega más blanco se intensifica la claridad del mismo por lo que se obtienen valores más altos. Por contra a medida que a un color se le agrega mas negro, se intensifica dicha oscuridad y se obtiene un luminosidad más baja.
Máxima lumiosidad, tienden al blanco
 Mínima luminosidad, tienden al negro
Mínima luminosidad, tienden al negro