Imágenes y enlaces
En la página dedicada a los enlaces se explcia que estos se escriben mediante la etiqueta <a></a>. Entre estas marcas se sitúa el elemento que señala donde pulsar con el ratón para ir al sitio definido en el atributo href. Este contenido puede ser un texto, como pulse aquí, o una imagen. A diferencia de la versión anterior de HTML, las imágenes que son a su vez enlaces no se destacan con un borde azul. Esta imagen se crea de forma normal no necesita nada en especial: o sea, etiqueta img con los atributos necesarios, como mínimo el src y alt. Incluso pueden usarse texto e imagen como cuerpo del enlace. Si se desea se le puede dar formato con estilos CSS
<a href="genero-terror.htm">
<img src="/imgs/im_crear/indice2.png" alt="Género Terror" width="45"
height="30">
</a>
Este fragmento de código muestra como usar una imagen como ancla para un enlace. Çel resultado lo puedes ver aquí:
Mapas de imagen lado cliente
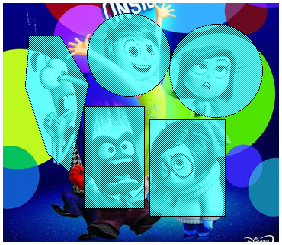
Los enlaces en las páginas web pueden estar construidos en base a un texto o a una imagen, como habrás visto en el apartdo de enlaces. En el caso de usar imágenes HTML nos ofrece una interesante posibiidad: hacer que cada parte de la imagen contenga una URL diferente, es decir, apunte a un lugar diferente. Así se crea un mapa de enlaces. Un ejemplo puede ser esta imagen con tres enlaces, depende en que parte pinches con el ratón:

Este sería el código del ejemplo
<img src="../tutorhtml5/imgs/delreves.jpg" width="276" height="239" usemap="#personajes" alt="Las emociones" title="Las emociones"/>
<map name="personajes">
<area shape="circle" coords="126,52,42"
href="../tutorhtml5/mapa/alegria.htm"
alt="Alegría" title="Alegría">
<area shape="rect" coords="146,116,223,214"
href="../tutorhtml5/mapa/tristeza.htm"
alt="Tristeza" title="Tristeza">
<area shape="circle" coords="213,68,47"
href="../tutorhtml5/mapa/asco.htm"
alt="Asco" title="Asco">
<area shape="rect" coords="81,103,142,206"
href="../tutorhtml5/mapa/furia.htm"
alt="Furia" title="Furia">
<area shape="poly" coords="26,32,22,84,44,150,66,168,85,81,57,33"
href="../tutorhtml5/mapa/miedo.htm"
alt="Miedo" title="Miedo">
</map>
Como ves se trata de una imagen normal, pero lleva un atributo usemap cuyo valor es el nombre de un mapa definido con el elmento map. En este elemento se describen tras tipos de figuras geométricas definidas con el atributo shape, circle para círculo, rectangle apra rectángulo y poly pra una figura irregular. Aquí puedes ver las areas definidas en el ejemplo:

Cada figura se define por un sistema de coordenadas cuyo origen está en la esquina superior izquierda de la imagen. Para definir cada area se usa:
- rectángulo: coordenadas de su esquinas superior derecha e inferior derecha.
- circulo : coordenadas del centro y el radio del círculo
- polígono: coordenadas de cada punto que forma el polígono..
Finalmente cada forma lleva un atributo href para el enlace al que debe ir cuando se pulsa dentro de ella. Por supuesto tratándose de ima´genes es obligaod utilizar el atributo alt y recomendale utilizar title como ayuda al usuario.
Mapa de imagen de servidor
Este tipo de mapas usa un programa alojado en el servidor para procesar la pulsación sobre la imagen. Al pulsar se llama al programa que recibe las coordenadas del punto donde se ha pulsado, dependiendo de las coordenadas hará una cosa u otra. Es necesario crear ese programa, lo que se puede hacer en perl, php, o cualquier otro lenguaje del servidor. Por ejemplo
El código para este enlace es
Como ves es un enlace basado en una imagen y apunta a una página php que recibe como argumentos el lugar donde se pulsa. En este ejemplo el programa tan solo nos dice donde se ha pulsado. El programa en php sería
# Extraer argumentos
list($x, $y) = preg_split("/,/", $_SERVER['QUERY_STRING']);
print "Content-type:text/html";
print "<html>";
print "<head>";
print "<title>ISMAP</title>";
print "</head>";
print "<body>";
print "<h2>Pulsado en el punto".: X: $x, Y: $y </h2>";
print "</body>";
print "</html>";
En otros lenguajes tendría otro aspecto pero lo principal es leer los argumentos (coordenadas donde se pulsó al llamarlo) que van en la url en este caso si se pulsó en el punto x=140, y=150 el enlace tendrá la forma destino.php?140,150 y el programa debe extraer esos valores, determinar en que área se encuentra y abrir la correspondiente página, o realizar la ación que se programae como en el ejemplo.

