Las direcciones web: URL
Al hablar de enlaces web nos referimos a como construir estos accesos para llegar a otras fuentes de datos. Los enlaces o links son elementos interactivos de la página que al ser activados nos dan acceso a contenido en otro lugar. Estos elementos suelen destacarse de alguna forma: color, subrayado, una imagen, un botón.
Por esto es necesario algún mecanismo para localizar cualquier recurso en la web. Sin entrar en detalles técnicos podemos decir que cualquier elemento conectado a internet se identifica por un nombre o dirección del esitlo https://www.espaciolatino.com. A estas direcciones se les llama Universal Resource Locator, o URL, es la forma de localizar cualquier página o recurso en internet. En general tiene el siguiente formato:
protocolo:// máquina:puerto /ruta/ fichero?parametros=value
https://www.example.com/correo/contactar.php?asunto=comentar
Ves que tiene diferentes partes:
- Protocolo:
- indica como se transfiere la información, según su contenido y finalidad. Los valores que pueden encontrarse en las redes son
- http
- Es el protocolo usado para transmitir documentos HTML, es decir, el que habitualmente usamos para ver las páginas en nuestro navegador.
- https
- Es similar al anterior pero con la particularidad de que la información viaja codificada mediante técnicas de encriptación.
- ftp
- Es un protocolo para la transmisión de ficheros (File Transfer Protocol). Permite intercambiar ficheros con sitios en los que se ejecuten servidores ftp. Los navegadores actuales permiten acceder a estos servidores FTP, pero lo más normal es usasr unos programas al efecto denominados clientes de FTP.
- mailto
- Este protocolo sirve para acceder a servidores de correo y se usa para enviar o recibir correos electrónicos. .
- news
- Mediante este protocolo accedemos a los denominados grupos de noticias, listas de distribución de mensajes relativos a temas concretos. Habitualmente se accede a estos servidores mediante el cliente de correo.
- telnet
- Es un terminal de acceso remoto en modo texto. Es un sistema bastante inseguro por lo que no es habitual en servidores donde la seguridad esté bien pensada
- Máquina:puerto
- Es la dirección del ordenador donde está situado el recurso. Tiene dos partes
Máquina: servidor propiamente dicho.
Puerto: número del puerto por donde acceder al servidor, no siempre es necesario (las webs suelen usar el 80 en conexiones http y el 443 en las https). - Ruta
- Es la dirección del recurso ya dentro del servidor.
- Fichero
- Es el nombre del recurso al que queremos acceder
- Parámetros=value
- Aquí pueden ir datos de acceso para ser usados por la página de destino (GET). Éstos datos enviados en la url se procesan por algún script o por algún programa de lado servidor (PHP, ASP).
https://www.example.com/correo/contactar.php?asunto=comentar
El protocolo es https, secured Http. Se encuentra en el sitio www.example.com y dentro de la carpeta correo. La página buscada es contactar.php y usa el parámetro asunto=comentar
O contado de otra manera: se busca la página contactar.php que está en la carpeta correo del servidor www.example.com, utilizando una conexión segura y a esa página se le envían el dato asunto cuyo valor es "comentar".
Como ves la máquina no es más que el servidor con el que se va a conectar y no siempre es necesario escribir el número de puerto. Los puertos son como caminos de entrada o salida al servidor y son gestionados por un programa. En el caso de la url del ejemplo el puerto usado es el 443 (es el valor por defecto y no es necesario escribirlo). En servidores de correo el puerto de entrada suele se el 21. Cualquier ervidor tiene una gran cantidad de puertos algunos asociados a servicios específicos (como el wervidor web, el servidor SSH, telnet, ftp, mail) y otros de uso libre que pueden asociarse a un servicio, por ejemplo a veces verás sitios web con una dirección del estilo
https://www.example.com:8080
Simplemente significa que el servidor web opera con el puerto 8080 para recibir y enviar datos.
URL absolutas y relativas.
En la página web vas a encontrar elementos que necesitan usar direcciones URL como por ejemplo los hiperenlaces, las imágenes, los audiois y videos, los objects y los links del head entre otros. Habitualmente estas URL se asignan a los atributos src, srcset, href, cite y data. También verás que se usan en algunas definiciones de estilos CSS, como para definir una imagen de fondo.
<head>
<script src="https://www.example.com/helper.js"></script>
<link href="https://www.example.com/estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<a href="https://www.example.com/libros.htm">Ir a la página libros.htm</a><br>
<img src="https://www.example.com/imags/w3c.gif" alt"imagen w3c">
</body>
Como ves el uso de las URL no tiene ningún secreto. Pero si miras códigos fuentes de diferentes páginas web (algo recomendable) verás asignaciones como estas:
<head>
<script src="/helper.js"></script>
<link href="/estilos.css" rel="stylesheet" type="text/css">
</head>
<body>
<a href="libros.htm">Ir a la página libros.htm</a><br>
<img src="/assets/imgs/w3c.svg" alt"imagen w3c">
</body>
En este primer ejemplo se han usado URL Absolutas en ellas se escribe la dirección del recurso completa, incluyendo el sitio web en el que se encuentra: www.example.com. Verás que a veces no se escribe el protocolo http: o https:, el navegador decide si usar el uno o el otro. Las urls absolutas son imprescindibles si enlazamos sitios externos a nuestra web.
En el segundo ejemplo se han usado URL Relativas. En estas el recurso se localiza a partir de la página donde está el enlace o bien desde la raiz del sitio web donde está la página. No pueden usarse para sitios externos a nuestra web,
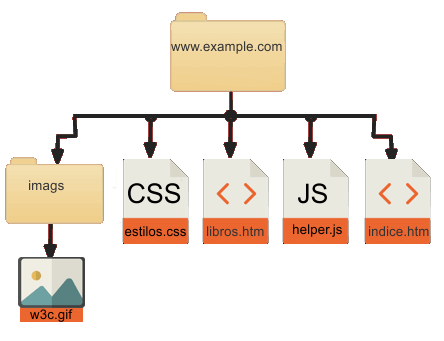
Para entender lo delas URLs relativas supón que la URL de la página de ejemplo es https://www.example.com/clase/indices.htm y que existe una carpeta con esta URL https://www.example.com/imags/. Esta imagen es el esquema de la estructura del sitio

La dirección de la hoja de estilos estilos.css o del script helper.js comienzan con la barra invertida: es como escirbir https://www.example.com/estilos.css. Ahorramos letras.
En el caso de libros.htm la página está en el mismo directorio o carpeta conde está la página indice.htm. Y fíjate que para localizar la imagen se usa el sistema de los puntos: dos puntos indican directorio o carpeta padre, en este caso www.example.com, es como subir un nivel para describir la localización del fichero.