Landing page: barra de menu
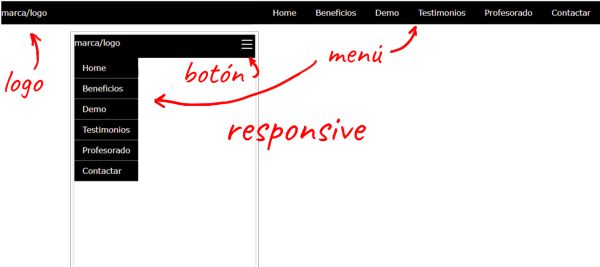
La página va a tener una barra de menú superior con enlaces internos, es decir, a apuntando a las distintas secciones que forman la página.
Es una barra responsive, al usar una pantalla pequeña el menú se transforma en un menú desplegable, que se abre o cierra con el habitual botón tipo burguer:
La barra de menú se basa en un elemento flexbox
Tiene dos partes una para un logo o marca y otra para los enlaces propiamente dichos.
Cada enlace href se formatea como un bloque dentro de un contenedor flexbox tipo fila (flex-direction:row)
Para pantallas pequeñas esta fila se cambia por un flexbox tipo columna (flex-direction:column) desplegable verticalmente.
El botón para desplegar el menu se oculta en pantallas grandes y se muestra en pantallas pequeñas
Solo uso un límite de tamaño: 1024px de ancho
Es necesario un poco de javascript para lograr el efecto de despliegue del menu en pantalla pequeña
Los scripts son desarrollados en Javascript simple, con las mínimas complicaciones. Se podrían optimizar, pero prefiero que se vea bien el funcionamiento, se trata de aprender.

Código HTML.
Comienzo con el código HTML, luego se aplica estilos CSS y finalmente se programaría el script.
<aside id="contnav">
<section class="fila bg-black fg-white" id="menu">
<div class="celdas">marca/logo</div>
<!--boton despliegue del menu -->
<div class="celdas" id="bottoggle" onClick="toggleBarnav('nav1','abierto')">
<i class="icon-bot-menu botmenu"></i></div>
<!-- contenedor menu -->
<div class="celdas " id="nav1" onClick="toggleBarnav('nav1','abierto')">
<nav class="barnav">
<a href="#" class="item">Home</a>
<a href="#" class="item">Beneficios</a>
<a href="#" class="item">Demo</a>
<a href="#" class="item">Testimonios</a>
<a href="#" class="item">Profesorado</a>
<a href="#" class="item">Contactar</a>
</nav>
</div>
</section>
</aside>
Utilizo un la semántica HTML5. Un bloque aside para contener toda la barra superior con el logo o marca y la barra de navegación.
Contiene un bloque section con tres partes:
- Se puede poner una marca o un logo
- Es el botón que despliega el menu en pantallas pequeñas
- Es la barra de enlaces
Esta parte sería la HTML, como ves ya lleva etiquetas de clase y de identificadores. En esta página todos los estilos están en un archvio CSS, no se usan estilos en llinea (style).
Estilos CSS.
Antes de comenzar vamos a escribir algunos estilos genéricos para toda la página
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital@0;1&family=Ubuntu:wght@500&display=swap');
:root{
--altoMenu: 46px;
--anchoCentral: 80%;
}
*,*:before,*:after{
box-sizing:inherit;
}
html{
-ms-text-size-adjust:100%;
-webkit-text-size-adjust:100%;
overflow-x:hidden;
height:100%;
font-size:16px;
box-sizing:
border-box;
}
body{
height:100%;
width:100%;
margin:0px auto;
}
html, body{
font-family:Verdana,Arial, sans-serif;
font-size:16px;
line-height:1.5;
}
header,nav,section{
display:block;
}
article, aside{
width: var(--anchoCentral);
margin:0 auto;
}
article{
padding-top: var(--altoMenu);
}
a{
background-color:transparent;
}
a{
color:inherit;
text-decoration:none
}
a:active,a:hover{
outline-width:0;
}
b{
font-weight:bolder;}
h1,h2,h4,h5{
font-family:"Segoe UI",Arial,sans-serif;
font-weight:400;
margin:10px 0;
}
h1{
font-size:3rem;
}
h2{font-size:2rem;}
h3{font-size:1.7rem;}
h4{font-size:1.3rem;}
h5{font-size:1.1rem;}
.bg-black{
background:black;
color:white;
}
.fg-white{
color:white;
}
.bg-celeste {
background-color: rgba(163,188,253,.11);
}
.bg-azulmd {
background: #0142ffba; color:white
}
He puesto un par de variables de CSS para el alto de la bara superior y el ancho de la página dedicada a contenido. La pongo más que nada como ejemplo del uso de variables en CSS.
En la primera linea importo las fuentes desde Google, también podrías instalarlas en to servidor o enlazarlas como una hoja de estilos. Los detalles los tienes en el sitio de fonts de Google. Al seleccionar tus fuentes te muestra todos los pasos para incorporarlas a tu proyecto.
La página solo ocupar el ancho de pantalla en dispositivos de pantalla pequeña, mientras que en desktop ocupa un 80% de la página y queda centrado horizontalmente (margin:0 auto). Recuerda que este centrado de bloques funciona si display es un tipo bloque (block) con un ancho (width) definido.
La barra se construye basándose en un elemento flex-box en pantalla grande es de tipo row (contenido situado en horizontal) y en pantallas pequeñas se usa el estilo column, ( contenido se reparte en vertical).
.fila{
display:flex;
align-items:center;
flex-wrap: wrap;
position:relative;
}
.fila .celdas{
flex:1 0 0%;
align-self:stretch;
}
/*Estilos barra navegacion*/
#bottoggle{
display:none;
}
#contnav{
position:sticky;
top:0;
z-index:10;
}
#contnav{
position:sticky;
top:0;
z-index:10;
}
#menu{
height:var(--altoMenu);
}
#menu .celdas{
align-self:center;
}
.txtdcha{ text-align:right}
#bottoggle{
display:none;
}
#nav1 .barnav{
display:flex;
flex-wrap: wrap;
align-items: center;
background-color:black;
color:white;
}
#nav1 .barnav .item
{
display:inline-block;
flex-grow:1;
text-align:center;
}
#nav1 .barnav .item:hover{
background: lightgrey;
color:black;
}
las reglas .fila y .celdas se van a usar en toda la página, no son exclusivas de la barra superior.
El contenedor aside va a permanecer fijo en la parte superior, por eso le pongo position: sticky con top:0 y left:0.
La regla #menu centra verticalmente la barra de menu y establece su altura.
El bloque #nav1 contiene la lista de enlaces, otro flexbox ajustado para que ocupen todo el espacio disponible, con los textos centrados y define también el efecto hover (paso del ratón por encima).
Para pantallas pequeñas el código cambia. He puesto el cambio en 600px de ancho. Estas definiciones son las que se aplican para pantallas hasta 600px (max-width)
@media (max-width:600px){
.sm-hide{ display:none; }
.sm-show{
display:block;}
#bottoggle{
display:block;
font-size: 2rem;
padding-right:4px;
text-align:right;
}
#nav1{
position: absolute;
display:none;
top:100%;
left:0px;
overflow:hidden;
z-index:1;
}
#nav1.abierto{
display:block;
}
#nav1 .barnav{
flex-direction:column;
}
#nav1 .barnav .item
{
text-align:left;
width:100%;
display:block;
padding:8px 16px;
border-bottom: 1px solid gray;
}
}
Ahora la barra #nav1 cambia a posición absoluta y se situa por debajo de la barra superior y la lista de enlaces se convierte en una flexbox orientada a columnas para que se vea en vertical.
Las reglas sm-hide, sm-show se van a usar para ocultar o mostrar contenido en pantallas pequeñas.
El boton que despliega el menu solo se muestra en pantalla pequeña (display:block) mientras permanece oculta en pantalla grande (display:none).
Javascript
Aquí hace falta algo de Javascript: una pequeña función se encarga de cambiar el alto de la lista de enlaces. Esto es lo mínimo que puede hacerse para que el menú se muestr eu oculte. Necesita unos estilos CSS concretos, pero como ves es de los más simple.
function toggleBarnav(id, clase) {
var bn = document.getElementById(id);
bn.classList.toggle(clase)
}
Eta función es llamada al pulsar sobre el botón de despliegue del menu onClick="toggleBarnav('nav1')".
Si eres programador de Javascript verás que actualmente los eventos como click se ligan mediante código, no mediante HTML, pero por simplicidad prefiero usar vainilla Javascript al máximo.
El resultado lo puedes ver en vivo. Puedes usar la herramienta de desarrolladores (tecla F12) para ver todo el código fuente y alternar la vista entre distintos tamaños de pantalla.