Navegación responsive
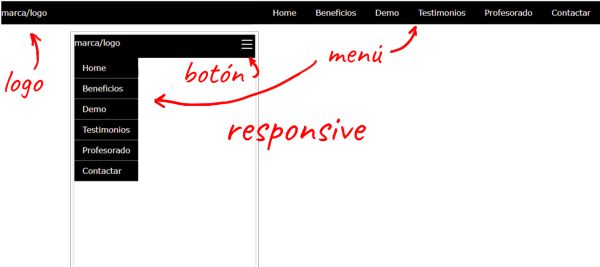
En pantalla grande una barra superior fija se ve bien y puede utilizarse sin problemas, sobre el espacio.
Pero al pasar a responsive la lista de índices puede que no quepa en la pantalla. Además de estilos CSS para cambiar su aspecto se necesita un poco de javascript.
Esta función se encarga de desplegar la barra de navegación y de replegarla. Para ello existe un botón que solo se ve en pantallas pequeñas.
En este ejemplo la aparición/desaparición de la lista de índices es tipo oculto/visible. La he dejado así por simplificar el código, pero no cuesto mucho convertirla en una entrada salida con efecto usando una propiedad animada como height, translate, opacity...

Javascript para el menu
Cuando se pulse el botón el navegador lanza una señal: un evento, que lleva asociado un script encargdo de hacer que el menú se ve o se oaculte.
Voy a usar la forma más simple de asociar un evento a un script: usando un atributo HTML. Concretamente el onClick al que le asocio el nombre del script que va a ejecutarse cuando se dispare ese evento. Es algo muy básico. Si conoces javascript esto es elemental, pero si estás empezando no es nada difícil. Si miras el código HTML de la página verás como hacerlo.
Esta forma de asociar controlador a los evento tiene una gran ventaja: facilita el uso de parámetros con el controlador.
<div class="celdas" id="bottoggle" onClick="toggleBarnav('nav1','abierto')">
Ahora cuando se pulse el botón con id="bottoggle" se ejecutará lo que diga la función toggleBarnav, alternar el estado de la barra de navegación de abierta a cerrada. Y le pasamos como argumento el nombre de la barra nav1 y un nombre de clase (abierto) que muestra la barra, la hace visible.
function toggleBarnav(id,alter ) {
let bn = document.getElementById(id);
bn.classList.toggle(alter)
}
Simplemente a la barra de enlaces (identificada por el argumento id) le agrega, si no existe, o se elimina, si existe, la clase indicada en el argumento alter. En este caso este nombre es abierto
En el CSS tenemos una regla #nav1.abierto que pone display de la barra en block, o sea, muestra como bloque la barra de enlaces (nav1). Al quitar la clase abierto, la barra no se ve pues #nav1 tiene display en none. Asi se alterna entre menu visible o invisible.
Más sencillo imposible. Bueno podría quedar en una línea de código.
He usado la propiedad display, pero podrías usar opacity o height o zoom o translate junto con transition para lograr que la barra aparezca gradualmente o se vea salir creciendo...
Evidentemente esto se puede complicar para lograr efectos más complejos y llamativos, pero a modo de ejemplo creo que es suficiente.
Pero no se acaba aquí. Al pulsar sobre un enlace del menu desplegado la página hace un scroll suave (ya veremos como) hasta el area apuntada por el enlace. Lo suyo sería que el menu se cerrara. Pues es bien fácil:
<div class="celdas " id="nav1" onClick="toggleBarnav('nav1','abierto')">
Basta vincular el evento también a los clicks sobre la barra de navegación. Si pulsas sobre un enlace el evento se propaga a su bloque contenedor y basta con repetir la llamada a la función que alterna los estados oculto/visible.
Cuando el menú verticla no se use (pantalla grande este cambio de clases no afecta a la barra de menú, la clase abierto no está definida para ese tamaño y por tanto no tiene efecto alguno.
Realmente simple. Solo cabría un pero: la llamada a la función toggleBarnav se produce tanto en pantallas pequeñas como en pantallas grandes. Pero lo voy a dejar pasar porque no afecta para nada al funcinameinto de la página prefiero que quede claro el uso de este script.