Mapas de imágenes
Mapas de imágenes
Recordemos que los enlaces en las páginas web podían escribirse con un texto o con una imagen. Es decir podíamos tener una imagen que al ser pulsada con el ratón nos llevaba a otra página. Pues bien un mapa de imagen es algo parecido pero en el que la imagen no tienen asociado un solo enlace sino varios: depende de que parte de la imagen pulses para ir a uno u otro destino. Esto se puede hacer de dos maneras:
- Gestionando el mapa en el navegador.
- Gestionando el mapa en el servidor.
Los más utilizados sin duda actualmente son los primeros, los mapas del lado del cliente, pues no exigen ningún apoyo del servidor y por tanto los puede usar cualquier webmaster en su propia página.
Mapas lado cliente
Un mapa no es más que una imagen en la que se definen zonas activas, o sea, zonas que al ser pulsadas con el ratón actúan como un enlace y nos llevan a otras páginas. Su creación tienen dos partes: una definir el mapa y otra asociar el mapa con una imagen:
<map name="mapa_enlaces">
<area shape=... coords=... alt="Enlace a..">
...
</map>
La descripción del mapa es de lo más simple: le damos nombre (para luego poderle asociar la imagen) y definimos las zonas activas (formas geométricas como verás a continuación):
| Parámetro | Significado |
|---|---|
shape |
Define la forma de la zona: rectangulo, circulo o irregular (polígono). |
coords |
Coordenadas (separadas por comas) que definen la zona. El número y significado de esas coordenadas dependerá de la forma. |
href |
URL del enlace corespondiente a esta zona. |
nohref |
Zona inactiva |
alt |
Texto alternativo, etiqueta idéntica al alt de IMG |
Como podemos ver, para declarar correctamente una zona necesitamos conocer cómo se definen exactamente las formas y coordenadas:
shape |
Coordenadas | |
|---|---|---|
| Rectangular | rect |
"x1,y1,x2,y2" siendo (x1,y1) la esquina superior izquierda y (x2,y2) la inferior derecha. |
| Circular | circ |
"x,y,r" siendo (x,y) el centro del círculo y r el radio. |
| Polígono irregular | poly |
"x1,y1,x2,y2,x3,y3,..." definiendo cada pareja (x,y) una esquina del polígono. La última pareja de coordenadas se unirá a la primera para cerrar el polígono. |
| Imagen completa | default |
No se necesitan |
Usando los mapas
Una vez definido como es el mapa lo aisgnamos a una imagen:
<img src=... usemap="#mapa_enlaces">
Siempre tenemos que añadir al comienzo del nombre de nuestro mapa una almohadilla (#). Vamos a ver un ejemplo:
<map name="deinteres">
<area shape="rect" coords="-1,0,96,51" href="http://www.apache.org" target="_blank" alt="Servidor Apache">
<area shape="rect" coords="99,1,199,53" href="http://www.w3c.org" target="_blank" alt="la W3C">
<area shape="default" nohref alt="por defecto">
</map>
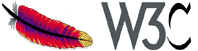
<img src="/tutorhtml/imgs/mapa.gif" width="198" height="51" border=0 usemap="#deinteres">
Se ve tal que así:

Esta es una imagen única con dos partes, cada una enlaza a una página diferente, la pluma a la página del servidor Apache y la otra mitad al sitio de la organización W3C
Hay que tener en cuenta que, cuando dos zonas se solapan, la que esté declarada primero es la que tiene preferencia. Por eso declaramos al final una zona que no conduce a ningún URL por si el usuario pulsa fuera de las zonas activas.