Landing page: formulario
En este apartado vamos a completar lo que sería la CTA, call to action (literalmente llamada a la acción). La mayoría de las veces esto se traduce en rellenar y enviar un formulario, auqnue también puede ser, por ejemplo, un enlace a otro sitio web o un botón de descarga.
En el caso de formularios debemos cuidar su diseño para que el visitante no sienta que es demasiado complejo o que pida datos que no quiera dar. También debe tener claro que está haciendo al pulsar el botón enviar:
- Una intruducción que explique claramente para que se usa el formulario
- Pedir los datos exclusivamente necesarios
- No olvidar la aceptación de términos y condiciones
Y en cuando al diseño es buena idea usar un color de fondo diferente al de los campos (habitualmente más oscuro que estos). Si ves cuadros vacios tiendes a rellenarlos, a completar. Es un pequeño truco más.
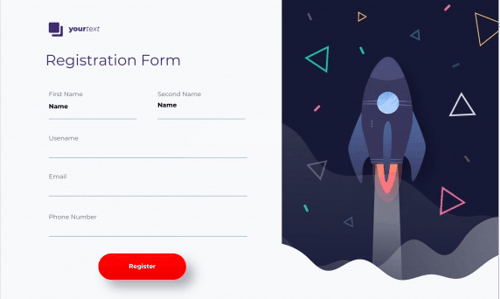
El formulario usado en el ejemplo que estamos creando puedes verlo aislado en este enlace

El código HTML.
En esta página el apartado dedicada a la CTA es un formulario y lo vamos a colocar junto a un lemento de texto que explica su uso. La action del form no la defino, eso ya dependerá de cada caso. En general hay dos opciones:
- Procesar los datos via Ajax, tras lo cual se puede abrir una ventana con el agradecimiento o bienvenida.
- Llamar a una página php que procesará los datos y mostrará u mensaje agradecimiento o bienvenida
Como ves no se piden demasiados datos, si el usuario se registra para comprar un curso se continúa el proceso tras un contacto por email y si necesita solo información se usa el campo de texto. Pero igualmente se podría usar para comprar el curso directamente desde la página, en este caso ya se necesitaría otra página de registro para incluir datos concretos para factura, plataforma de pago... todo ya más allá de la landing page.
La estructura es la de una lsita con dos partes: texto expllicativo y formulario. Los pondremos como una fila de cledas, que en responsive se convertirán en columna.
<article class="apdo-ancho bg-celeste" id="formulario">
<header class="titarticulo">
<h2>Formulario de registro</h2>
</header>
<section class="fila">
<div class="celdas">
<div>
<p>Para quedar resistrado en un curso márquelo en el formulario </p>
<p>Nosotros contactaremos a través de email para completar la inscripción.</p>
<p>Si solo necesita más información no marque ningún curso y use el area de texto para dejar su mensaje sobre los detalles o la información que precise.</p>
</div>
</div>
<div class="celdas">
<form action="#" method="post" id="formcta">
<p>
<input type="text" id="nombre" placeholder="Su nombre">
</p>
<p>
<input type="email" id="email" placeholder="Email">
</p>
<label>
<input type="checkbox" name="cursos" value="no" id="cursos_0">
HTML </label>
<label>
<input type="checkbox" name="cursos" value="no" id="cursos_1">
CSS </label>
<label>
<input type="checkbox" name="cursos" value="casilla de verificación " id="cursos_2">
JavaScript </label>
<label>
<input type="checkbox" name="cursos" value="casilla de verificación " id="cursos_3">
PHP </label>
<p>
<textarea cols="60" rows="8" id="mensaje" placeholder="Su mensaje"></textarea>
</p>
<label>
<input type="checkbox" name="terminos" value="" id="terminos">
<span class="font_peq">He leído y acepto los términos y condiciones de este sitio</span></label>
<br>
<input type="submit" class="boton" value="registrarme">
</form>
</div>
</section>
</article>
Los estilos CSS.
He colocado un fondo oscurecido con los campos en blanco. El botón de enviar mantiene la clase boton que ya se definió para el primer módulo, solo se modifican algunas propiedades del elemento button. Modificamos los tamaños de letra.
Es una fila con la segunda celda (la que contiene al formulario) doble de ancha que la primera, esto se logra con flex-grow:2.
form{
border-style:solid;
border-width:8px;
border-color:#b6e4db66;
background-color:#497aab;
color:white;
padding: 8px 32px;
margin: 0 auto;
max-width:fit-content;
border-radius:5%
}
form input, #formcta textarea {
font-size: 1.1rem;
}
form .boton{
border:0;
font-size:1.2rem;
display:block;
margin:12px auto;
}
textarea{
width:100%
}
#formulario .celdas:nth-of-type(1){
text-align:justify;
padding: 16px 32px;
}
#formulario .celdas:nth-of-type(2){
flex-grow:2;
}
label #terminos{
font-size: 0.5rem;
}
.font_peq{
font-size:0.7rem;
vertical-align:text-top;
}
#formcta{
margin: 0 16px;
}