Ejercicio con Tablas HTML
Este serie de ejercicios trata sobre el elemento table de HTML. No están encaminados al uso de estilos CSS, solo la estructura de tabla. Recuerda que en HTML5 las tablas solo deben usarse para mostrar información tabulada, como catálagos, listas de precios y similares. No se recomienda utilizar tablas para maquetar la página.
Recuerda también que el uso de tablas en páginas responsive es un poco complejo, ya que su estructura no facilita el redimensionado. En diseños responsive es habitual que las tablas provoquen scroll horizontales.
Por últmo verás que las tablas que construyas en estos ejercicios no quedan muy vistosas, ten paciencia porque luego haremos ejercicios CSS donde ya usaremos estilos y quedarán más bonitas. Ahora se trata de conocer y usar el elemento table de html
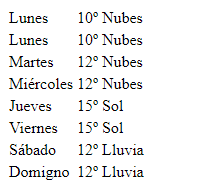
Tabla simple

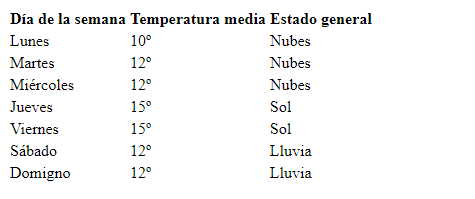
Tabla con cabeceras
La tabla que tienes que construir en esta ocasión es similar a la del ejemplo anterior, pero en este caso cada columna debe tener un título tal como se muestra en la imagen
La primera linea de la página llevará el encabezado El tiempo semanal, el título de la página será Tabla del timepo en la semana

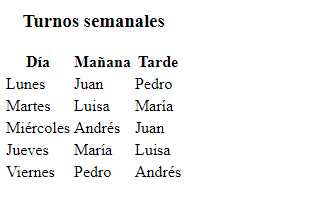
Tabla con título
La página tendrá como título Turnos semanales, con formato encabezado nivel 2. Solo debes usar elementos de table.

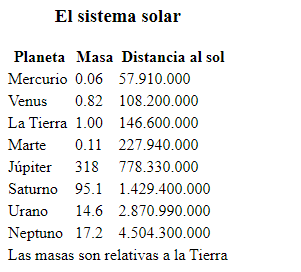
Uniendo celdas
En este ejercicio vas a ponerle un pie a la tabla uniendo todas las celdas de la última fila. En el pie irá la nota aclaratoria "La masa es relativa a la masa de la tierra" y tendrá formato de encabezado nivel 5.
La tabla tendrá un tútulo: El sistema solar que irá con formato de encabezado nivel 3. El tídulo de la página web será Planetas del sistema solar.

Más celdas combinadas
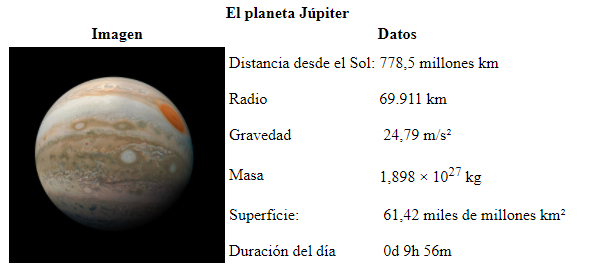
Vas a crear la talba de la imagen. Como ves esta tabla combina todas las celdas de la primera columna para colocar una imagen de Júpiter, con el atributo alt igual a Planeta Jupiter. También se unen la segunda y tercera celdas de cabecera para poner el texto Datos. La tabla posee un título El Planeta Júpiter colocado en el caption.
Por suparte el título de la página será Planeta Júpiter

Horario
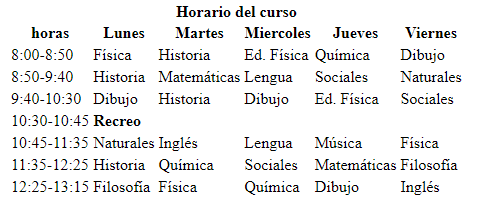
Vas a crear una tabla para anotar un horario de clases. Fíjate en la imagen para ver el resultado final. La página tendrá como título Horario de Clases. Observa que las celdas de recreo son cinco celdas combinadas. El titular de la tabla (Horario del curso) está en negrita.

Tabla con titular y pie
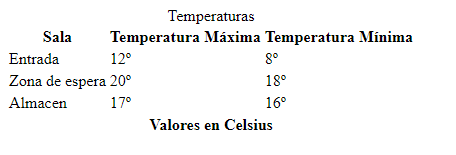
Esta página que vas a crear se titula Tabla con Caption inferior y contendrá una tabla en la que el titular está en la parte inferior e indicará que las temperaturas están en la escala Celsius.

Más celdas combinadas
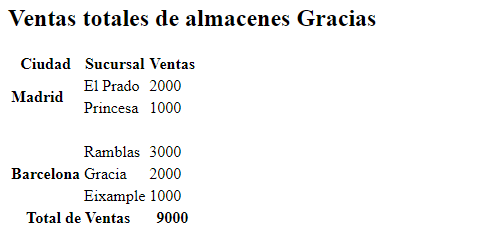
Crea una página con título Ventas de almacenes. La primera linea contendrá un encabezado nivel 2 con el texto Ventas totals de almacenes Gracias. Debajo de es linea aparecerá la tabla, como se muestra en eta imagen. Como se ve los nombres de ciudades están en celdas combinadas, entre el grupo de sucrusales de cada ciudad hay una fila completa cuyas celdas contienen un espacio ($nbsp;).

Tabla compleja
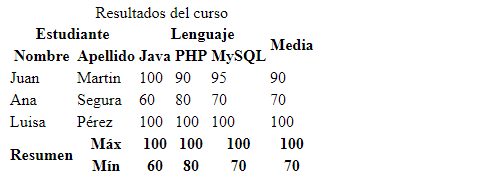
Crea la página con título Resultados del curso. La tabla tiene como caption el mismo texto. Combina celdas y usa los elementos de tabla adecuados para conseguir un atabla como la mostrada en la figura.

Una catálogo con tablas.
Construye este catáloo de ofertas inmobiliarias con una tabla cuyo caption (Oferta de casas) es un encabezamiento de nivel 3. El t´tiulo de la página es Catálogo de casas.
