10 Ejercicios sobre formularios
Aquí tienes otra colección de ejercicios para practicar con formularios, son un poco más completos.
Recuerda que os formularios son elementos indispensables para que los usuarios puedan interacionar con nuestro sitio web.
En estos ejercicios lo importante es crear correctamente el formulario, aunque pueden llevar algun componente en javascript o en programa de servidor, en este caso el programa de action será procesar.php que tan solo reflejará los datos recibidos desde el formulario.
Y si tienes dudas sobre el uso de formularios en las páginas web puedes acudir a la sección de formularios de este sitio, y si necesitas javascript en algún ejercicio recuerda nuestro otro sitio dedicado a Javascript
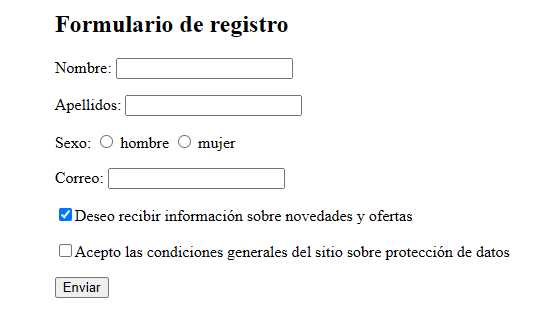
Formulario de registro
Crea una página web con título Formulario de registro que contenga un formulario con las siguientes condiciones:
- El nombre, con un control de tipo texto (max 20 caracteres).
- Los apellidos, con un control de tipo texto (max 20 caracteres).
- El sexo, con dos opciones excluyentes hombre o mujer.
- El correo electrónico.
- Una casilla de verificación con el texto Deseo recibir información sobre novedades y ofertas (activada por defecto).
- Una casilla de verificación con el texto Acepto las condiciones generales del sitio sobre protección de datos.
- Un botón de envío.
Nombre, apellidos y email son obligatorios.

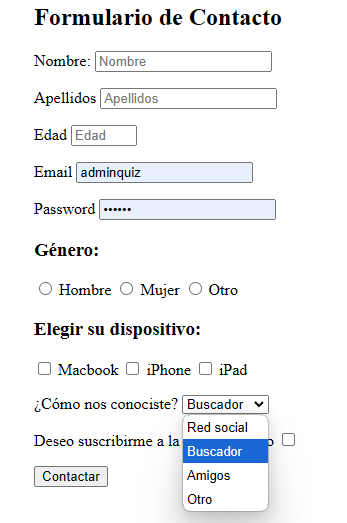
Formulario de contacto
Debes crear un formulario para una págna web con el título Formulario de Servicio. Los campos del formulario son
- Nombre: requerido y de 40caracteres máximo
- Apellidos: requerido y de 60 cars máximo
- Edad, número entre 18 y 90
- Email, del tipo email, requerido
- Password, requerido
- Género, opciones excluyentes Hombre Mujer Otro. Requerido
- Dispositivos seleccionables: Macbook, iPhone, Ipad.
- Como nos conociste, desplegable opciones red social, buscador (por defecto), amigos, otros.
- Cláusula de suscripción: Deseo subscribirne a la lista de correo
- Botón de envío con el texto Contactar
Los datos del formulario se enviarán con el método POST a procesar.php

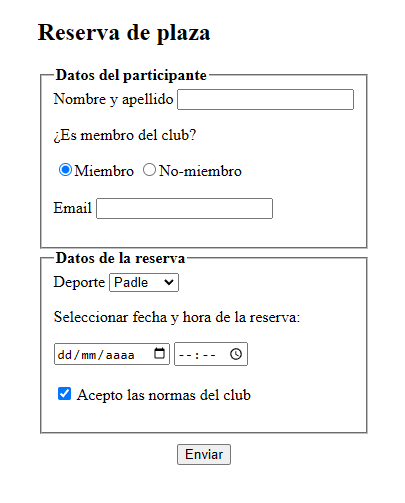
Formulario de reservas
Este formulario se va a usar para reservar plaza en las pistas de club de deportes.
El formulario tiene dos juegos de datos: datos personales y datos de la reserva. Todos son obligatorios.
Datos personales
- Nombre y un apellido. Ambos empezarán con Mayúscula seguida de minúsculas. Sin caracteres especiales.
- Un campo opcional de si se es o no miembro del club. Por defecto: si es miembro
- Correo electrónico
Datos del deporte
- Nombre del deporte elegible entre tres: Paddle, Squash y Tenis.
- Fecha y hora de la reserva
- Campo check de aceptación: Acepto las normas del club.
Para enviar el formulario usar un botón (button) que aparecerá abajo centrado

Crear cuenta
Este formualrio puede usarse para crear una cuenta en una tienda de libros, por ejemplo. Los datos se envian por POST, la información que se debe recopilar es
- Nombre
- Apellidos
- Teléfono (formato xxx xx xx xx)
- Password (mínimo 8 caracteres)
- Areas de interés (valores sugeridos programacion diseño y ciencias)
- Fecha de nacimiento
- Cláusula de aceptación Acepto los térmnos de protección de datos
Abajo de lso campos aparecerá centrado el campo de envío, en forma de input

Enviar imagen de receta
Crea un formulario como el de la imagen para enviar una imagen sobre una receta de una cierta categoría. Los campos enviados por POST son
- Nombre de receta (maximo 80 caracteres, obligatorio)
- Tipo de receta (a elegir de un desplegable carne, pescado, fruta)
- Imagen de la receta, obligatorio
- Botón enviar
El envío será vía POST.

Adivina el color
Este formulario es un poco diferente. Se trata de un juego muy simple, intentar adivinarl el color que está pensado el ordenador.
El formulario solo tiene un campo con una lista de colores seleccionable: azul verde, rojo, naranja, rosa, marrón. Y el botón de enviar. El dato se envía como GET
El formulario verficará que el color enviado coincide con el color pensado por el ordenador. Para esto se usa un archivo script que genere un valor entre 0 y 5 (6 colores), si no aciertas no se envía el formulario a su action procesar.php.

Mensajería
Crea un formulario que se podría usar para enviar mensajes internos en una academia. El titulo del forulario es Mensaje al profesor
El formulario tiene los siguientes campos
- Nombre
- Turno, elegible entre mañana o tarde
- Materias, seleccionable de una lista: Física, Química Biología, Matemáticas
- Mensjae de texto, con un máximo de 30 columnas y 4 filas.
- Input para enviar
Además existirá un campo oculto con el nombre origen y cuyo valor será valor Academia

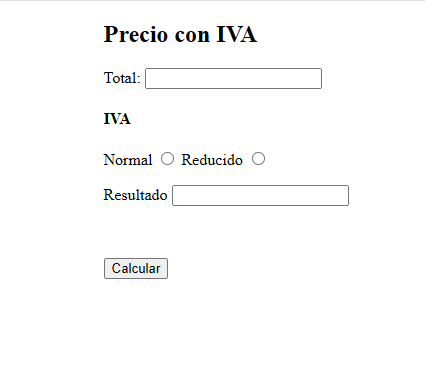
Calcular IVA
Este formulario va a servir para mostrar como se puede usar un form para calcular.
El formulario consta de
- Campo para el precio, pero solo debe admitir números con hasta dos decimales
- Un campo con la opción de IVA reducido(10%) o normal (21%)
- Un campo no editable para el resultado
- Botón enviar con el texto calcular
El botón calcular es el que hace que se rellene el campo resultado. Para esto necesitas una pequeña función javascript

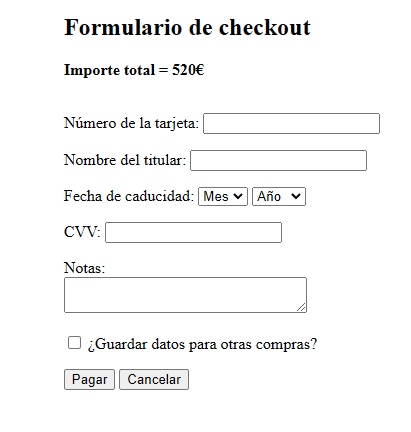
Formulario de checkout
Se trata de crear un formulario para un checkout y pago con tarjeta de un servicio.
Los campos que llevará este formulario son
- Número de tarjeta, 16 números sin espacios, obligatorio
- Nombre del titular, obligatorio
- Mes de caducidad, un select de 1 a 12, obligatorio
- Año de caducidad, un select con años de 2024 a 2028
- Código de seguridad CVV, solo admitirá tres números y en forma oculta, como una password. Obligado
- Campo opcional de texto para notas de 60 columnas y 2 filas
- Casilla de validación con el texto Guardar datos para otras compras
- Un boton (button) de envío (pagar) y otro de cancelación (cancelar).
Como en los restantes ejemplos el resultado se envía a procesar.php.

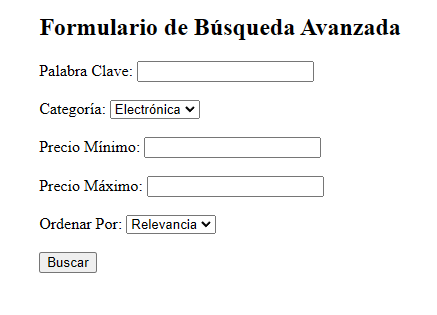
Búsqueda avanzada
Crea un formulario de búsqueda avanzada que contendrá los siguientes campos:
- Palabra clave a buscar
- Categoría para seleccionar entre Todas, Electrónica, Ropa, Hogar
- Precio mínimo, número entero
- Precio máximo, número entero
- Ordenar por Relevancia o Precio
El envío se hará mediante un button. El único campo obilgatorio es el de plabras claves