Desarrollo web: Ejercicios HTML con soluciones
Aquí tienes una colección de ejercicios para que practiques todo lo que vayas aprendiendo sobre el lenguaje HTML y las reglas de estilo CSS.
No te pierdas los tests multirespuesta para practicar
Cada ejercicio lleva un botón resultado con el que podrás ver lo que pide el ejercicio en concreto en una página web
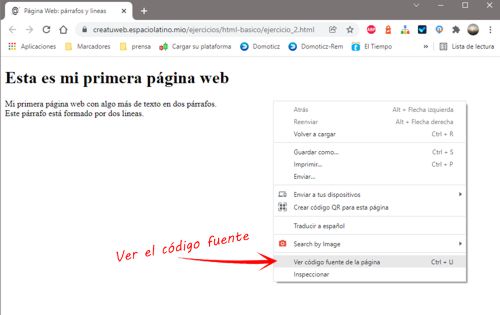
Para ver la solución debes consultar el código fuente de la página resultado: pulsas el botón derecho del ratón en esa página y eliges la opción ver código fuente de la página. En la mayoría de los navegadores esto puedes hacerlo también con el atajo de teclado Ctrl-U. Se te abrirá una ventana con el código que podrás copiar para editarlo y trabajar con él en tu editor web.

Si es necesario, en el código fuente encontrarás los comentarios para explicar la solución aplicada.
Recuerda que muchos ejercicios pueden tener más de una solución, te propongo la que considero más didáctica y más simple.
Para editar estas páginas de los ejercicios solo necesitas un editor de textos como puede ser notepad. Pero si quieres puedes usar un editor más avanzado como notepad++ o un editor para desarrolladores como Visual Studio.
Tienes más sobre editores web y donde encontrarlos en la sección dedicada al entorno de trabajo.
Y por último en estos ejercicios no se necesita javascript, pero si necesitas conocer este lenguaje visita AulaScript