Ejercicios sobre formularios en HTML y CSS
Los formularios son elementos indispensables de las págians web. Se usan fundamentalmente para permitir la interacción del usuario con nuetro sitio web. En ningún sitio web debe faltar al menos un formulario de contacto.
Los formularios habitualmente tienen una seguna parte programada cn el servidor de nuestro sitio. En estos ejercicios y cuando sea necesario este programa solo reflejará los datos enviados mediante un pequeño script escrito en php de nombre procesar.php.
En estos ejercicios te vas a iniciar en el uso de los formularios web,si tienes dudas sobre su uso acude a la sección de formularios de este sitio
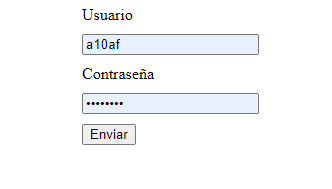
Formulario para un login
Crea un formulario donde se le pida al usuario el nombre de acceso y su contraseña. Usa los estilos CSS necesarios para que tenga el aspecto de la muestra El formulario llevará un botón submit y se enviará por el método POST.

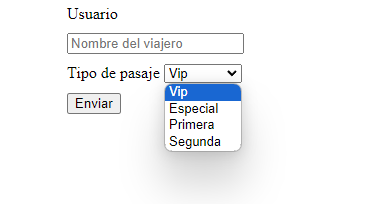
Listas de opciones
Se trata de crear una página donde como parte de un sistema de compra de pasajes de barco. El usuario tendrá que teclear su nombre y elegir una opción de una lista para la clase de su pasaje, cuyos titulos y valores son: vip / 0, especial / 1, primera / 2, segunda / 3. El método de envío será POST.

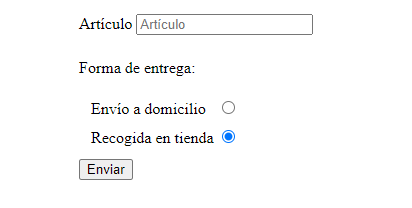
Opciones excluyentes
Vas a crear un formulario para un proceso de compra. El usuario escribirá un nombre del artículo y tendrá que seleccionar una de dos opciones: recogida en tienda o envío a domicilio, en este caso los datos se enviarán mediante el método GET.

Opciones varias
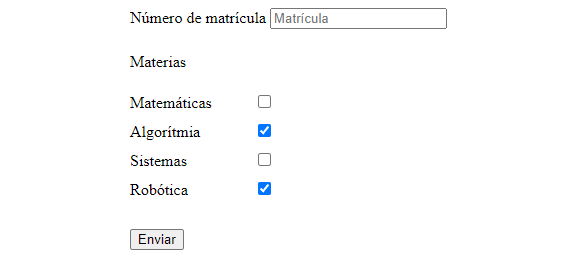
Crea una página web con un formulario para registrarse en una escuela. En el primer campo se deberá escribir un número de matrícula (debe empezar por M con tres dígitos, como M001 o M201), en el segundo campo se deberán elegir las materias en las que se matrícula, estas pueden ser: Matemáticas, Algoritmia, Sistemas, Robótica.

Contactar Aptdo.
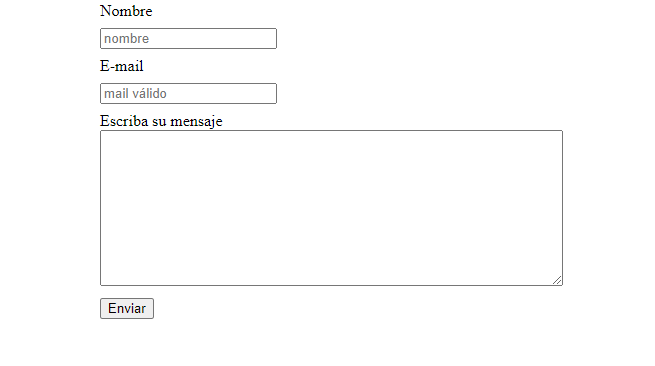
Escribe un formulario de contacto donde el usuario deberá escribir su nombre, su email y un mensaje en un cuadro de texto. Existirá un campo oculto donde se almacena el valor de texto: "página de contacto". El area de texto para el mensaje deberá tener 40 columnas y 10 lineas. Envía los datos mediante POST.

Fechas
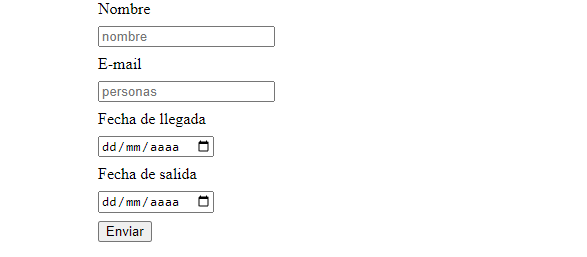
Crea un formulario como parte de un proceso de reserva de una habitación de hotel. Los datos que deben recogerse son el nombre del usuario, el número de personas y dos fechas: una de inicio y otra para el final. Los datos e enviarán mediante POST.

Datos ocultos
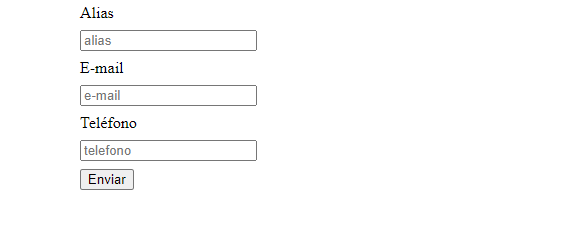
Crea un formulario para que un usuario se registre en un sitio web. El registro necesita un alias, un email y un teléfono. Debe existir un campo no visible (tipo-usuario) donde se anota el valor de texto "usuario-nuevo". Existirá un botón de envío y uno de rest. Cada campor tendrá un texto por defecto para orientar sobre que debe escribirse, este valor desaparecerá cuando el usuario entre un valor en el campo. Método de envío POST

Plantillas para valores
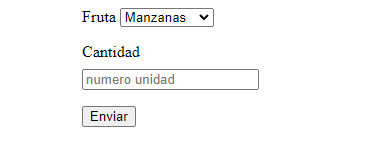
Este formulario puede ser parte de un proceso de compra de fruta on line. El usuario puede pedir tres clases de frutas de una lista: manzanas, naranjas, mandarinas. Se debe usar un campo input para recoger la cantidad en forma de número seguido del nombre de una unidad que puede ser ud o kg o gr. Escribe el formulario para que solo acepte la cantidad como se indica, ejemplo: 1 ud o 2 kg o 100 gr

Comprando por lotes
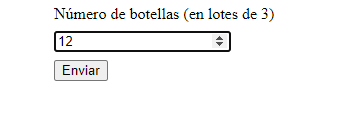
En un proceso de compra de una web dedicada a los vinos, los visitantes pueden comprar las botellas de vino de 3 en 3, es decir pueden comprar 3 o 6 o 9 botellas, no se aceptan 0 o 2 o 7. Escribe un formulario que pida el número de botellas que el visitante quiere comprar. Los datos se enviarán por GET.

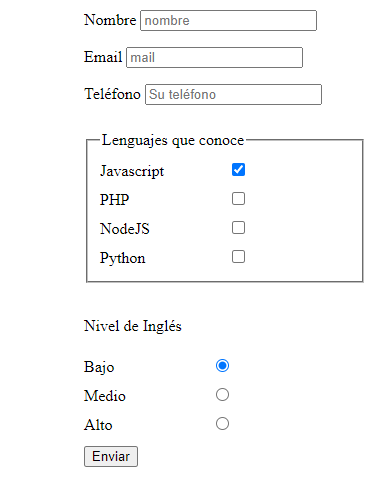
Registro de programador
En esta página web vas a colocar un formulario para que un visitante se de de alta como programador. Los datos opcionales son su ciudad y el teléfono, el resto es obligatorio. Deberá entrar su nombre y señalar que lenguajes de programación conoce entre javascript, php, python, nodeJS. Estos valores estarán en un fieldset. Además deberá responder su nivel de inglés: bajo, medio o alto.