Tipos de letras
Cuando se trabaja con procesadores de textos tenemos a nuestra disposición una innumerable cantidad de fuentes o tipografías para usar en los documentos. Al igual que ocurre con el color, los tipos de letra deben combinarse con cierto cuidado, el uso uniforme de un mismo tipo de fuente, da coherencia al documento, permite al lector localizar la información que necesita y facilita la legibilidad. El uso de una tipografía heterogénea dificulta a los usuarios identificar los bloques informacionales y navegar por el contenido del documento.
En una página web aparentemente tenemos las mismas posibilidades, pero solo aparentemente. El explorador usa las fuentes que le decimos en la página web siempre y cuando el ordenador del visitante disponga de esas fuentes. Es decir, además de usar tipos de fuentes homogéneos debemos mantenernos dentro de las fuentes instaladas en la mayoría de los sistemas operativos usados por los internautas.
No obstante dada la rapidez de la red actualmente es posible incorporar fuentes extras. Habitualmente se usan fuentes alojadas en la red, como recursos alojados en CDN, centros de recursos accesibles por internet (Content Delivery Network). El uso de este tipo de sitios te ahorra tneer que almacenar datos en tu servidor y te ahorra ancho de banda. Es bueno usarlo si se trata de CDN de acceso rápido. Para fuentes se suelen usar los CDN de Google y de FontAweson
Elegir tipos de letra
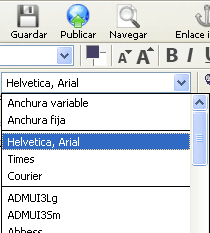
Para aplicar la fuente basta con seleccionar el texto previamente mecanografiado y después pasar a la elección del tipo de letra, o también tener ya seleccionado el tipo de letra antes de comenzar la escritura del texto, en ambos casos, para acceder a la fuente o tipo de letra, tenemos dos caminos:

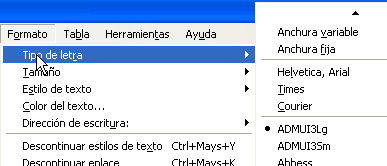
Los tipos de letras los encontraremos en el menú Formato y seleccionado la opción Tipo de letra, con lo que se desplegará una lista con los tipos de letra que tenga nuestro sistema

En estas listas se nos ofrecen los tipos de letra que podemos usar en nuestra página web:
- En primer lugar se nos muestra la tipología que presenta el texto que previamente hayamos seleccionado.
- En segundo lugar, los dos formatos de escritura de los que ya hemos hablado, el fijo donde todos los caracteres ocupan el mismo espacio, y el variable donde caracteres como la "i" ocupan menos espacio que la "m".
- El siguiente grupo lo ocupan las familias de fuentes que NVU adopta como predeterminadas según el estandard de la W3C, organismo encargado de señalar las normas de accesibilidad a las páginas web. Al usar estas familias conseguiremos que la página se ve por igual en cualquier navegador.
- Por ultimo, y por orden alfabético, aparece el listado de todas las fuentes que tengamos instaladas en nuestro equipo, listado que variará sustancialmente de unos ordenadores a otros.