Enlaces internos: anclas
Una vez conocemos lo que son los enlaces, vínculos o hiperenlaces, pasemos a ver como crearlos y colocarlos en nuestra página, el primer paso para crear un sitio completo: un conjunto de páginas interconectadas. Como ya hemos visto anteriormente, existen diferentes tipos, veamos como se crea cada uno de ellos.
Un enlace interno nos permite ir de una a otra parte de la página de forma rápida y sin tener que usar la barra de scroll del navegador. Puede ser muy útil si tenemos la página organizada en apartados y queremos tener un índice de esos apartados.
Para usar estos enlaces lo primero que debemos hacer es crear los puntos de destino o anclas, en los puntos de la página a los que queramos saltar.
Las anclas son puntos de destino definidos en nuestra página. Podemos llegar directamente a esos puntos pulsando un enlace interno. Sirven para organizar una página en apartados.
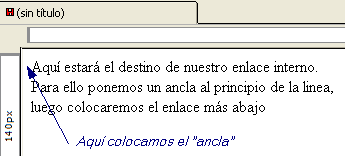
El primer paso es colocar las anclas, para ello situamos el cursor en el lugar exacto donde queremos situar el destino de nuestro enlace interno, o sea, el sitio donde colocar el ancla.
Una vez situado en el lugar elegido pasamos a situar el ancla para lo cual pulsamos el botón enlace interno que tenemos en la barra de botones.
![]() O bien usamos la opción enlace interno que tenemos dentro del menu insertar
O bien usamos la opción enlace interno que tenemos dentro del menu insertar

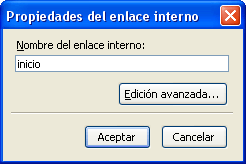
Nos aparecerá la ventana "Propiedades del enlace interno, donde podremos identificar ese destino.
En una misma página pueden existir más de un punto de destino, por ejemplo una página con varios apartados. Cada apartado puede tener su propio ancla para llegar a él con tan solo pulsar sobre un enlace.
Tras ponerle el nombre al ancla (en el ejemplo este nombre es inicio) y pulsar el botón aceptar, donde estaba el cursor veremos el símbolo ![]() . Si dejamos el ratón sobre este símbolo veremos un cartelito con su nombre.
. Si dejamos el ratón sobre este símbolo veremos un cartelito con su nombre.

El segundo paso es colocar el enlace propiamente dicho, es decir, el vínculo sobre el que pulsar para volver a donde estaba el ancla.
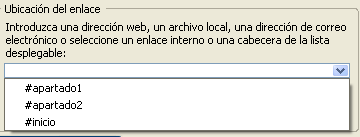
Este proceso es similar al visto para colocar enlaces a páginas, solo que en lugar de una URL se elige el ancla al que debe apuntar el enlace. Al desplegar la lista de URL se muestran todos los anclas de la página, estos enlaces van precedidos por el símbolo # (almohadilla).

Es posible mezclar los enlaces a páginas y los enlaces internos. Es decir podemos colocar enlaces que apunten a un ancla dentro de otra página. Para ello a la URL de la página de destino se le añade el símbolo almohadilla (#) seguido del nombre del ancla:
http://www.elsitio.com/preguntas.htm#apartado2
Este enlace apuntará al ancla denominada apartado2 que hay en la página preguntas.htm alojada en http://www.elsitio.com/.